JavaScript细节
Posted 黑夜蓝天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript细节相关的知识,希望对你有一定的参考价值。
1、关于全局变量
全局变量在所有的作用域中都是可见变量。当程序小,代码量小的时候,可能还便于维护,而随着程序越来越复杂,代码量也随之越来越大后,过多的全局变量会变的很难处理。因为一个全局变量可以被程序的任何部分在任意时间改变,使程序愈加的复杂,也降低程序的可靠性。
那么如何避免过多的使用全局变量?
在程序中创建唯一一个全局变量,如下所示:
var theData = {};
theData.name = \'123\';
theData.age= \'12123\';
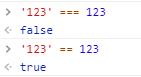
2、=== 与 ==
当A、B的数据类型和值一致时,A === B 为true
当A、B的数据类型不一致,而值一致时,A == B 为true。因为 == 会试图强制转换数据类型,例子如下:

3、优化 if
如果 sw 变量的值可能在 0-10 之间均匀分布,如何快速的 通过if 判断而往下进行代码呢,这时候我们可以用二分搜索法,也就是将5作为中间值,先进行一次比较判断,再判断是否与我们需要的条件符合。
if(sw>5){
if(sw === 2){
// 其他逻辑
}
}else{
if(sw === 8){
// 其他逻辑
}
}
这样就能提升代码效率,减少运行时间。
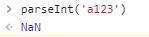
4、避免误用 parseInt
parseInt在开始转换时,会先查看位置为0处的字符,如果该位置不是有效数字,则返回NAN,
例:

如果0处的是数字,则会继续查看后面的字符,并重复前面的测试,直到发现非数字字符为止。
这时parseInt会将前面的解析合法的数字转换为数字返回。
例:

以上是关于JavaScript细节的主要内容,如果未能解决你的问题,请参考以下文章