javascript面向对象笔记
Posted xingba-coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript面向对象笔记相关的知识,希望对你有一定的参考价值。
ECMAscript对象(以下简称对象):
ECMA-262把对象定义为:无序属性的集合,其属性可以包含基本值、对象或者函数。
对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。值可以是数据或函数。
每个对象都是基于一个引用类型创建的,这个引用类型可以是原生类型,也可以是开发人员定义的类型。
创建自定义对象的两种方式:
1、创建一个Object实例,再为它添加属性和方法,如下所示。
var person = new Object(); person.name = \'xingba\'; person.age = \'24\'; person.job = \'front-end Engineer\'; person.sayName = function(){ alert(this.name);
2、对象字面量,如下所示。
var person = { name:\'xingba\', age:\'24\', job:\'front-end Engineer\', sayName:function(){ alert(this.name); } }
以上创建的对象中都带有属性和方法。而这些属性在创建时都带有一些特征值,js通过这些特征值来定义它们的行为。
属性类型:
ECMAScript中有两种属性:数据属性和访问器属性。
1、数据属性
数据属性有4个描述其行为的特性。
Configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。默认为true。
Enumerable:表示能否通过for-in循环返回属性。默认为true。
Writable:表示能否修改属性的值。默认为true。
Value:包含这个属性的数据值。读取属性值的时候,从这个位置读;写入属性值的时候,把新值保存在这个位置。默认为undefine。 例如:
var person = { name = \'xingba\'; };
此时Value特性将被设置成 \'xingba\',而对这个值的任何修改豆浆杯反映在这个位置。
要修改属性默认特性,必须使用ECMAScript5的Object.defineProperty()方法。该方法接收三个参数:属性所在对象,属性名和一个描述符的对象。描述符对象的属性必须是:configurable、enumrable、writable和value。设置其中的一个或多个值,可以修改对应的特性值。例如:
var person = {}; Object.defineProperty(person,name,{ writable:false, //默认为true,这里设置成false表示name属性只读并且不可被修改 value:\'xingba\' //设置name的值为 \'xingba\' }); console.log(person.name); // \'xingba\' person.name = \'bao\'; //再重新设置name值 console.log(person.name); // \'xingba\'
而且在严格模式下,以上语句会报错,如下图所示。

同样的将configurable设置为false,表示不能从对象中删除属性。如果对这个属性调用delete,在严格模式下会报错,而非严格模式下什么也不会发生。
而且上面有提到设置configurable的值可以设置是否可以修改属性的特性。一旦configurable设置成false,则属性就会被定义为不可配置的,而且就不能再把他变回可配置了。此时,再调用Object.defineProperty()方法设置特性值会报错,而且调用Object.defineProperty()方法时如果不指定,configurable,enumerable,writable默认值是false,如下所示。

2、访问器属性
访问器属性不包含数据值,包含一对getter和setter函数(两个函数非必需)。这两个特征可以用来区分访问器属性和数据属性。访问器属性不能直接定义,必须使用Object.defineProperty()来定义.。
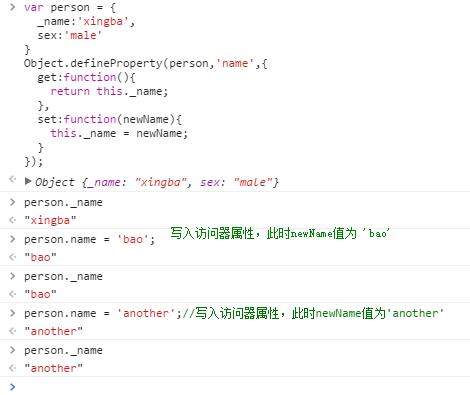
读取访问器属性时,会调用getter函数,这个函数负责返回有效的值;在写入访问器属性时,会调用setter函数并传入新值,这个函数负责决定如何处理数据,如下所示。

使用Object.defineProperties()方法可以为对象定义多个属性
var person = {}; Object.defineProperties(person,{ _name:{ value:\'xingba\' }, age:{ value:100 }, name:{ get:function(){ return this._name }, set:function(newName){ this._name = newName; } } });
以上是关于javascript面向对象笔记的主要内容,如果未能解决你的问题,请参考以下文章
《JavaScript面向对象编程指南》读书笔记—Function