JavaScript 基础,登录前端验证
Posted 李笑晴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录前端验证相关的知识,希望对你有一定的参考价值。
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 html 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义javascript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
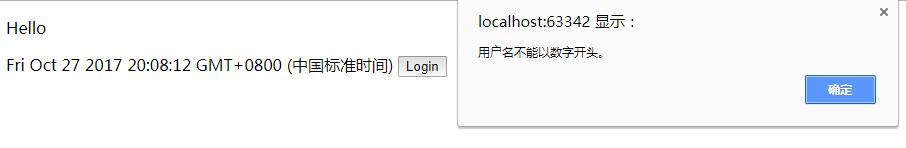
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <script type="text/javascript" src="../static/js2.js"></script> </head> <body> <p>Hello</p> <script> document.write(Date()) </script> <button type="button" onclick=window.alert("用户名不能以数字开头。")>Login</button> </body> </html>

-
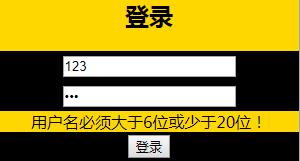
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/login.css"> <script> function myLogin(){ var oUname=document.getElementById("uname"); var oError=document.getElementById("error_box"); if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名必须大于6位或少于20位!" } } </script> </head> <body bgcolor="#a9a9a9"> <div class="box"> <h2>登录</h2> <div class="input_box" > <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">登录</button> </div> </div> </div> </div> </body> </html>
h2{ color:black; text-align:center; } div{ margin: 0 auto; text-align: center; background-color:gold; width: 300px; } .input_box{ width: 300px; height: 30px; border-bottom-width: 2px; line-height: 30px; font-weight: bold; background-color:black; } .input_box{ font-size: 8px; font-weight: bold; border-color: blanchedalmond; } .error_box{ width: 80px; height: 30px; border-bottom-width: 2px; line-height: 30px; font-weight: bold; background-color:darkorange; }
以上是关于JavaScript 基础,登录前端验证的主要内容,如果未能解决你的问题,请参考以下文章