JSON基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON基础相关的知识,希望对你有一定的参考价值。
以下内容摘自JSON官网,方便个人总结学习。官网地址: http://www.json.org/json-zh.html
1.JSON是什么?
JSON 全称为 javascript Object Notation,译为 JavaScript 对象表示法。是一种轻量级的数据交换格式。
JSON 易于开发者阅读和编写,也易于计算机解析和生成。它基于JavaScript Programming Language,Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON 采用完全独立于语言的文本格式,被 Java、C#、C++、php、OC 等几乎所有主流语言所支持。
JSON 作为一种轻量级的文本数据交换格式,已被广泛使用于存储和交换文本数据领域。
2 语法规则
JSON 构建于两种语法结构:
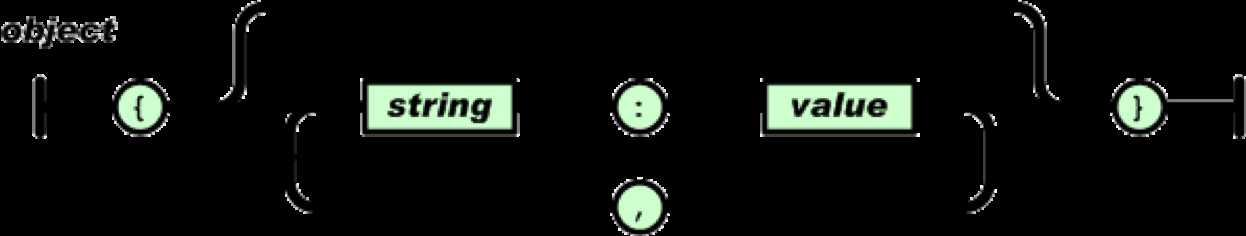
“名称 / 值”对的集合。在 JavaScript 中被解释为对象。

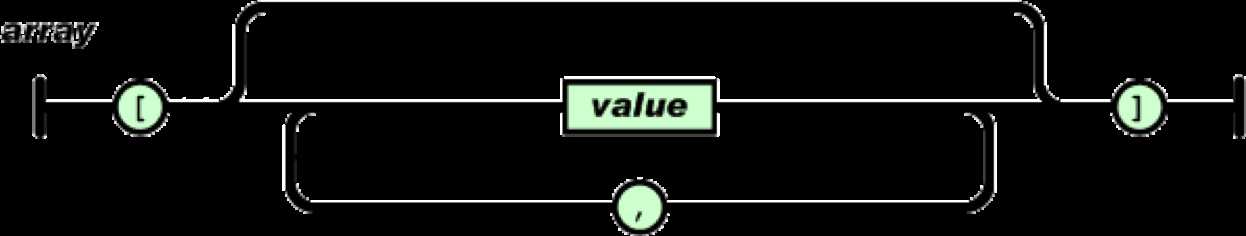
值的有序列表,在 JavaScript 中被解释为数组。

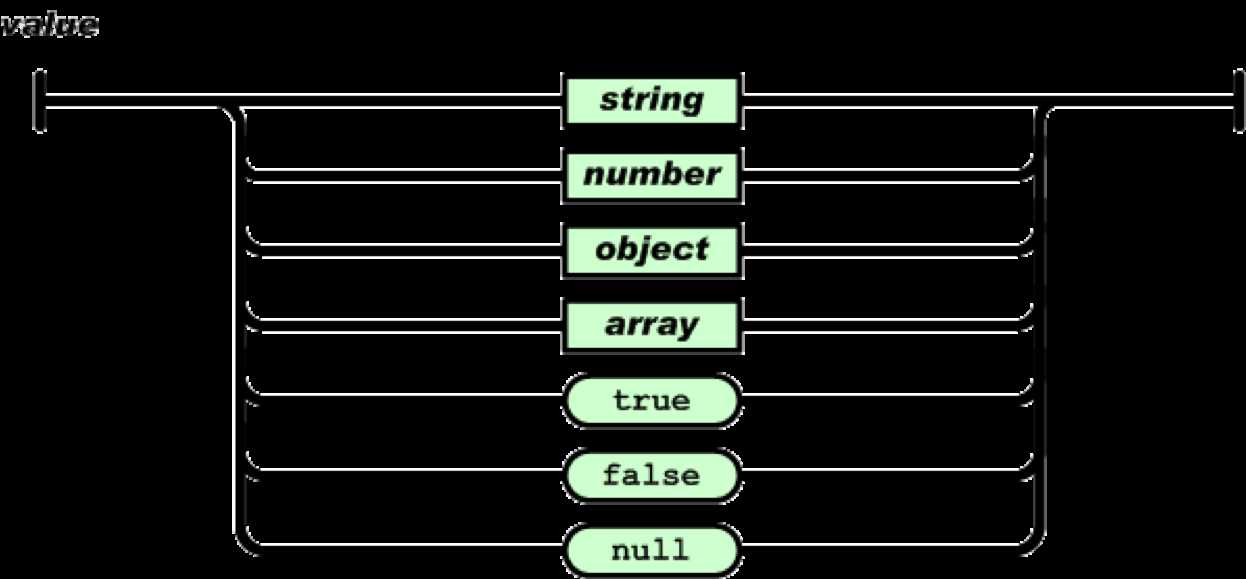
JSON 存储数据的类型可以是字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

3. JSON数据格式:
首先创建JSON文件 - 扩展名设置为".json",值得注意的是,在JSON中,所有的字符串类型必须使用双引号(不能使用单引号),符合JSON格式要求的字符串不建议手动编写
实际应用中,数据都来源于用户的输入动态获取大量的数据。
符合JSON格式要求的字符串类型:
1 var jsonString1 = ‘{ "name" : "zhangwuji","age" : 18,"male" : true,"job" : null }‘;
2 var jsonString2 = ‘[ "张无忌",18,true,null]‘;
4.JSON的对象
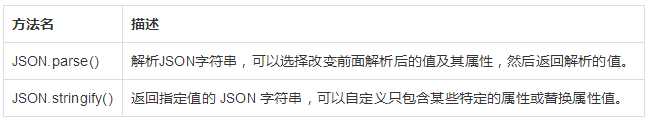
JavaScript 提供了 JSON 对象,该对象具有两种方式:

值得注意的是: IE 8 版本之前(包含 8 版本)并不支持 JSON 对象。必须下载 json2.js 或 json3.js 工具解决此问题。
json2.js 的下载地址:https://github.com/douglascrockford/JSON-js
json3.js 的下载地址:https://bestiejs.github.com/json3
5.JSON的转换
5.1 JSON实际是JavaScript的标准规范中的一个子集(JavaScript支持JSON),利用JSON的对象,可以将将JSON格式转换成字符串类型,将字符串类型转换成JSON格式。来完成数据的传递。
1 <script> 2 console.log(JSON); 3 var json = { 4 "name" : "张无忌", 5 "age" : 18 } 6 // 将JSON转换成字符串 7 var jsonString = JSON.stringify(json); 8 console.log(jsonString); 9 // 将字符串转换成JSON 10 var jsonObj = JSON.parse(jsonString); 11 console.log(jsonObj); 12 </script>
5.2 采用eval( )函数 - 将符合JSON格式的字符串转换成JSON
直接将符合JSON格式的字符串作为参数传递给eval()函数,结果会报错(SyntaxError: Unexpected token )
解决方案:强制向传递的参数添加一对小括号()
解决方案分析:思考 JavaScript中大括号({})的作用
大括号表示语句块 - eval()函数默认将解析为语句块 -> undefined
大括号表示对象 - eval()函数强制添加小括号 -> 强制将其转换成对象
1 <script> 2 var str =‘{ "name" : "zhangwuji","age" : 18,"male" : true,"job" : null }‘; 3 4 // 强制添加小括号,将其转化为对象。 5 var json =eval(‘(‘+str +‘)‘); 6 console.log(json); 7 8 //添加大括号,被解析为语句块。 9 var json1 = eval(‘{}‘); 10 console.log(json1); 11 </script>
以上是关于JSON基础的主要内容,如果未能解决你的问题,请参考以下文章