JavaScript 基础,登录验证
Posted 137陈楚洪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录验证相关的知识,希望对你有一定的参考价值。
<script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的</title> <script> function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <script src="24.js"></script> </head> <body> <p id="demo">ppp</p> <script> document.write(Date()); document.getElementById("demo").innerHTML=Date(); </script> <buttom type="button" onclick=window.alert("number")>press</buttom> </body> </html> 复制代码 function myFunction(){ document.getElementByld("demo").innerHTML="我的第一个javascript函数"; }

三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
复制代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的</title> </head> <body> <p id="demo">ppp</p> <script> //document.write(Date()); document.getElementById("demo").innerHTML=Date(); </script> <buttom type="button" onclick=window.alert("number")>press</buttom> </body> </html> 复制代码

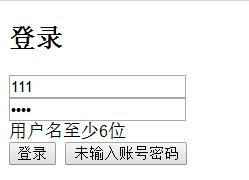
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <script> function fnlogin() { var oUname=document.getElementById("uname") var oError=document.getElementById("error_box") if (oUname.value.length<6){ oError.innerHTML="用户名至少6位" } if(oUname.value.length>6&opassward.value.length<6){ oError.innerHTML="密码至少为6位" } } </script> </head> <body> <div class="box" > <h2>登录</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnlogin()">登录</button> <button type="button" onclick=window.alert("账号密码为空,请输入!")>未输入账号密码</button> </div> </div> </body>

- 登录页面准备:
以上是关于JavaScript 基础,登录验证的主要内容,如果未能解决你的问题,请参考以下文章