JavaScript 基础,登录前端验证
Posted 郑淑莹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录前端验证相关的知识,希望对你有一定的参考价值。
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 html 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义javascript 函数。
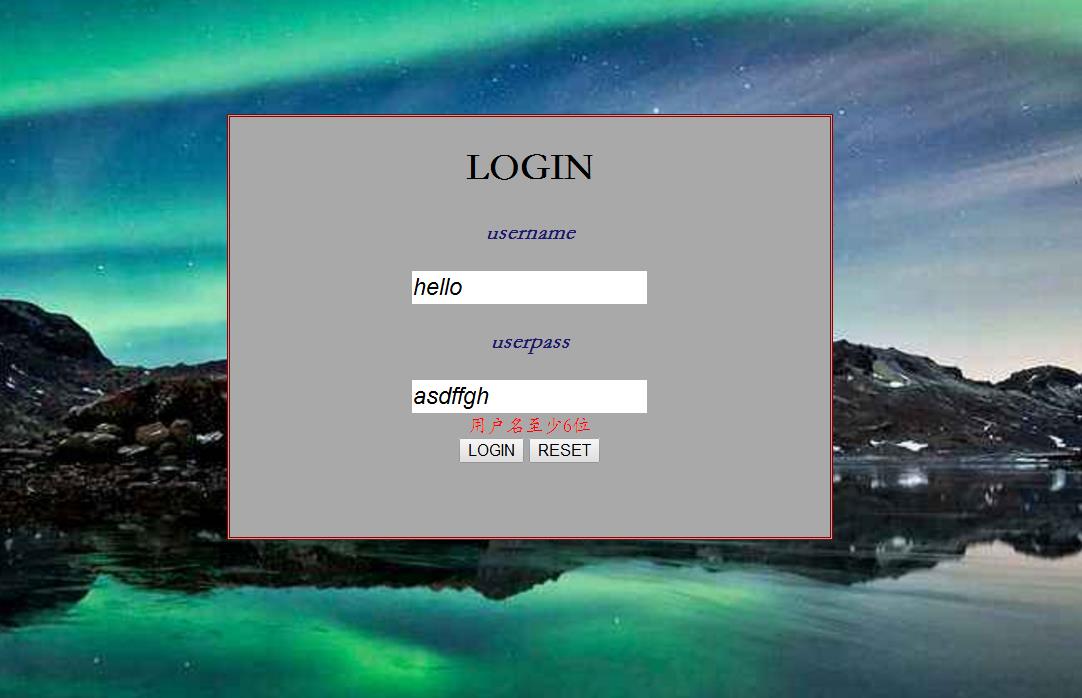
- 验证用户名6-20位
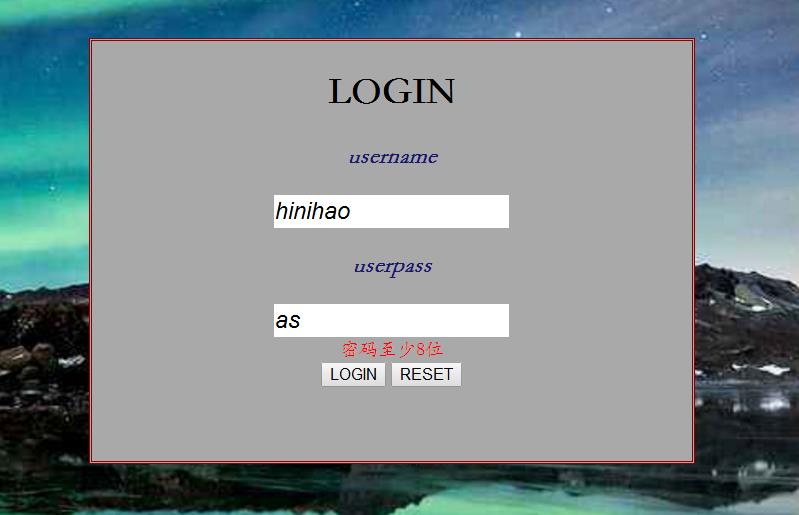
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>LOGIN</title> <link href="../static/js/js33.js" type="text/javascript"> <p id="demo">HELLO</p> </head> <body> <script> document.write(Date()); </script> <div class="input_box"> <button onclick="nowDate()">LOGIN</button> </div> </body> </html>
function nowDate(){ document.getElementById("demo").innerHTML=Date(); }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="../static/css/js23.css" rel="stylesheet" type="text/css"> <script> function myLogin(){ var oUsername = document.getElementById("username"); var oUserpass = document.getElementById("userpass"); var oError = document.getElementById("error_box"); if (oUsername.value.length<6){ oError.innerHTML = "用户名至少6位" } else if(oUsername.value.length>20){ oError.innerHTML="密码不能多于20" } else if (oUserpass.value.length<8){ oError.innerHTML="密码至少8位" } else if(oUserpass.value.length>20){ oError.innerHTML="密码不能多于20" } } </script> </head> <body> <div class="bg-img"> <div class="box"> <h1>LOGIN</h1> <div class="input_box"> <h3>username</h3> <input id="username" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <h3>userpass</h3> <input id="userpass" type="text" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">LOGIN</button> <button onclick=window.alert(myLogin())>RESET</button> </div> </div> </div> </body> </html>
.box{ text-align: center; border-style: double; border-color: darkred; background-color: darkgray; width: 500px; height: 350px; margin-left: auto; margin-right: auto; margin-top: 350px; margin-bottom: 350px; font-family: 华文楷体; } .input_box{ font-style: oblique; color: midnightblue; } #username{ font-size: larger; font-style: inherit; } #userpass{ font-size: larger; font-style: inherit; } #error_box{ color: red; } body{ background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508932648993&di=3324a646dccbe08cb229f149ad965932&imgtype=jpg&src=http%3A%2F%2Fimg4.imgtn.bdimg.com%2Fit%2Fu%3D3031912242%2C2915528479%26fm%3D214%26gp%3D0.jpg); background-size: cover; }


以上是关于JavaScript 基础,登录前端验证的主要内容,如果未能解决你的问题,请参考以下文章