JavaScript 基础,登录验证(2017.10.24)
Posted 赖黛俐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录验证(2017.10.24)相关的知识,希望对你有一定的参考价值。
1、<script></script>的三种用法:
放在<body>中
放在<head>中
放在外部JS文件中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascpit2017.10.24</title> <script> function displayDate() { document.getElementById("hello").innerHTML=Date(); } </script> </head> <body> <p id="demo">dailier</p> <script> document.write("<p>广州商学院</p>"); document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("number")>登录</button> </body> </html>
function myFunction(){ document.getElementByld("demo").innerHTML="我的第一个javascript函数"; }

2、三种输出数据的方式:
使用 document.write() 方法将内容写到 HTML 文档中。
使用 window.alert() 弹出警告框。
使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
代码如下:
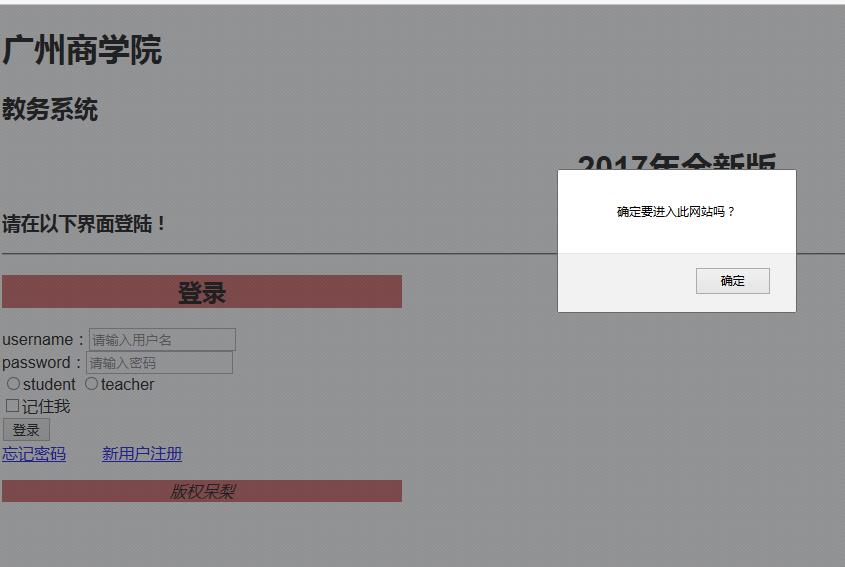
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的页面</title> </head> <body><h1>广州商学院</h1> <h2>教务系统</h2> <script> document.wirte(Date()) </script> <h1 align="center">2017年全新版</h1> <h3>请在以下界面登陆!</h3> <hr> <div id="container" style="width: 400px"> <div id="header" style="background-color: indianred"><h2 align="center">登录</h2></div> <div id="content"> <form> username:<input type="text"name="username"placeholder="请输入用户名"><br> password:<input type="password"name="pwd"placeholder="请输入密码"><br> <input type="radio"name="role"value="stu">student <input type="radio"name="role"value="tea">teacher<br> <input type="checkbox"name="vehicle"value="remember me">记住我<br> <input type="button" value="登录"><br> <a class="link-forget cl-link-blue" href="get_password.html">忘记密码</a> <a class="link-forget cl-link-blue" href="index.php?type=login">新用户注册</a> </form> </div> <div id="footer" style="background-color: indianred"><p align="center"><i>版权呆梨</i></p></div> </div> <div> </div> <script> window.alert("确定要进入此网站吗?") </script> <script> document.wirte(Date()); </script> <p id="demo">dailier</p> <script> document.getElementById("demo").innerHTML=Date(); </script> </body> </html>
结果如下:

3、登录页面准备:
增加错误提示框。
写好HTML+CSS文件。
设置每个输入元素的id
4、定义JavaScript 函数。
验证用户名6-20位
验证密码6-20位
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索百科</title> <link rel="stylesheet" type="text/css" href="../static/css/20.css"> <script> function fnLogin() { var oUname=document.getElementById("uname") var oError=document.getElementById("error_box") var opassward = document.getElementById("upass") if(oUname.value.length<6 || oUname.value.length>20){ oError.innerHTML="用户名6-20位" } if (oUpass.value.length<6 || oUpass.value.length>20){ oError.innerHTML="密码6-20位" } if ((oUname.value.length<6 || oUname.value.length>20)&&(oUpass.value.length<6 || oUpass.value.length>20)){ oError.innerHTML="用户名和密码必须6-20位!" } } </script> </head > <body> <div class="box"> <h2>Hello.欢迎来到广州商学院!</h2> <h3>登录</h3> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名" style="width: 300px"> </div> <br> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码" style="width: 300px"> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <h5><button onclick="fnLogin()">login</button></h5> </div></div> <br> <a class="link-forget cl-link-blue" href="get_password.html">忘记密码</a> <a class="link-forget cl-link-blue" href="index.php?type=login">新用户注册</a> <br> <div><p align="center"><i>版权@daili18</i></p></div> </div> <h4><script> document.write("学院美景:小东湖") </script></h4> <script> window.alert("请确定要进入吗?") </script> </body> </html>
css:
body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; background:palevioletred; padding-bottom:120px; color:firebrick; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; } h3 { padding-left:120px; } h4{ padding-left:80px; color:firebrick; } h5{ padding-left:120px; }
结果如下:


5、onclick调用这个函数。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script> function duang(){alert(\'这里没有你要找的\')} </script> </head> <body> <input id="input_box" type="button" value="Are you really?" onclick="duang()"> </body> </html>
结果如下:

以上是关于JavaScript 基础,登录验证(2017.10.24)的主要内容,如果未能解决你的问题,请参考以下文章