Js怎么产生随机数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js怎么产生随机数?相关的知识,希望对你有一定的参考价值。
js可以用Math.random()函数产生随机数,这里以产生1到5之间的随机数为例。
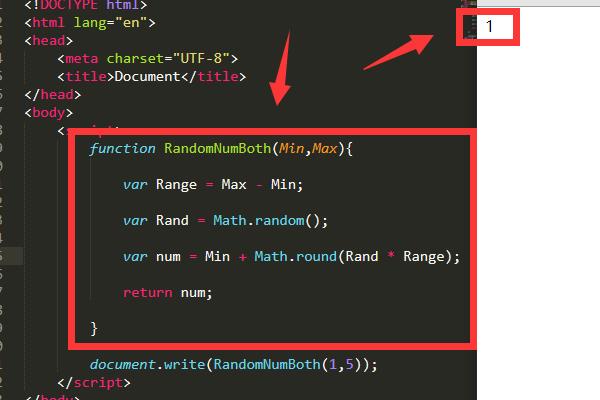
1、产生最小到最大之间的函数,包括最小值和最大值,即“min ≤ r ≤ max”:

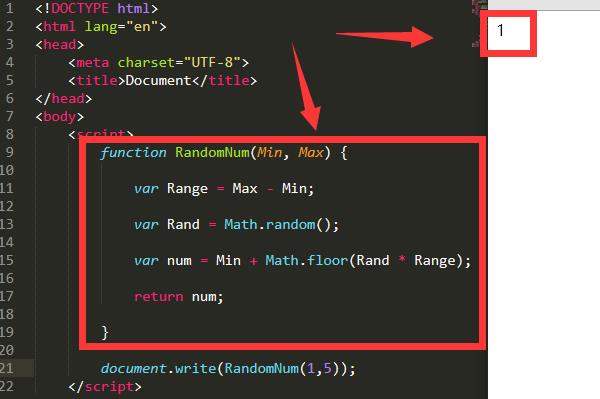
2、产生最小到最大之间的函数,包括最小值但不包括最大值,即“min ≤ r < max”:

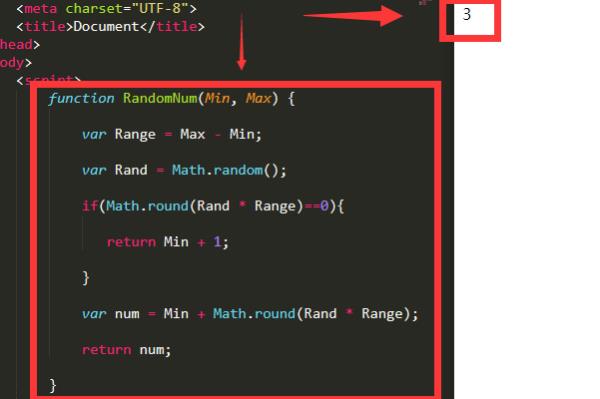
3、产生最小到最大之间的函数,不包括最小值但包括最大值,即“min < r ≤ max”:

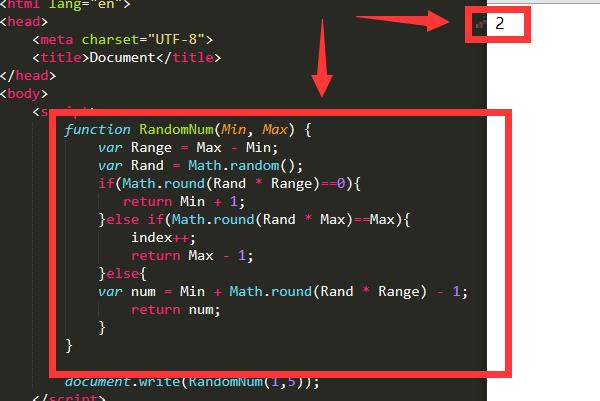
4、产生最小到最大之间的函数,不包括最小值和最大值,即“min < r < max”:

1.可以使用函数Math.random(); 这个函数生成的结果为0-1间的一个随机数(包括0,不包括1) ,是最简单的一个方法。
2如果想要生成0-1以外的随机数就需要使用函数Math.floor(num); 参数num为一个数值,函数结果为num的整数部分。
3.还可以使用函数Math.round(num); 参数num为一个数值,但是这个函数结果为num四舍五入后的整数,也就是说随机数只会是整数,没有小数。

扩展资料:
javascript脚本语言具有以下特点:
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
不同于服务器端脚本语言,例如php与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。
参考资料:javascript_百度百科
参考技术B1.使用内置的随机数发生方法:
Math.random(); //该方法产生一个0到1之间的浮点数。
Math.floor(Math.random()*10+1); //1-10
Math.floor(Math.random()*24);//0-23
(实战帮有javascript课程与实训项目哦,可以一试)
2.基于时间,亦可以产生随机数:
var now=new Date();
var number = now.getSeconds(); //这将产生一个基于目前时间的0到59的整数。
var now=new Date();
var number = now.getSeconds()%43; //这将产生一个基于目前时间的0到42的整数。

扩展资料:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
ECMAScript,描述了该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.是一种解释性脚本语言(代码不进行预编译)。
2.主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3.可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4.跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、android、ios等)。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
参考资料:百度百科-js
参考技术C 1.使用内置的随机数发生方法:Math.random(); //该方法产生一个0到1之间的浮点数。
Math.floor(Math.random()*10+1); //1-10
Math.floor(Math.random()*24);//0-23
(实战帮有javascript课程与实训项目哦,可以一试)
2.基于时间,亦可以产生随机数:
var now=new Date();
var number = now.getSeconds(); //这将产生一个基于目前时间的0到59的整数。
var now=new Date();
var number = now.getSeconds()%43; //这将产生一个基于目前时间的0到42的整数。本回答被提问者采纳 参考技术D
直接上方法: 生成a-x之间的随机数(包含整数a和x)
Math.round(Math.random()*(x-a))+a
如:生成0-10的随机数 Math.round(Math.random()*10)
生成10-50的随机数 Math.round(Math.random()*40)+10
原理(想了解就看):
利用Math.random()方法可以生成0-1之间的随机数(不包含整数0和1),
那么Math.random()*x 就可以生成0-x之间的随机数(不包含整数0和x)
利用Math.round()方法可以对一个数进行四舍五入取整,
那么Math.round(Math.random()*x)就可以生成0-x之间的随机数(包含整数0和x)
Math.round(Math.random()*(x-a))+a就可以生成a-x之间的随机数
以上是关于Js怎么产生随机数?的主要内容,如果未能解决你的问题,请参考以下文章