JS中的事件分类
Posted 喝了雪碧我透心凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的事件分类相关的知识,希望对你有一定的参考价值。
1、鼠标事件
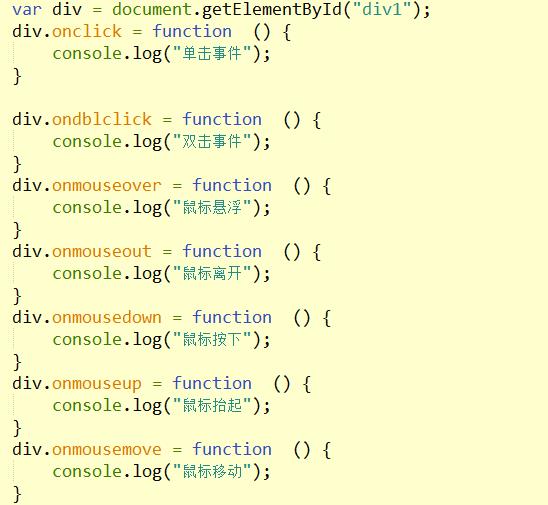
onclick、ondblclick、onmouseover、onmouseout、onmousedown、onmouseup、onmousemove
2、html事件
onload、onscoll、onsubmit、onchange、onfoucs
3、键盘事件
keydown: 键盘按下时触发
keypress:键盘按下并松开的瞬间触发
keyup: 键盘抬起时触发
【注意事项】
①执行顺序: keydown -> keypress -> keyup
②当长按时: 会循环执行 keydown -> keypress
③有 keydown 不一定有 keyup,事件触发过程中,鼠标将光标移走,将导致没有 keyup
④keypress 只能捕获键盘上的字符、数字、符号键,不能捕获各种功能键,而keydown 和 keyup 可以
⑤keypress 区分大小写,keydown 和 keyup 都不支持
[确定触发的按键]
①在触发的函数中,传入一个参数e,表示键盘事件
②使用 e.keyCode,取到按键的ASCII值,进而确定触发按键
③所有浏览器的兼容写法(一般不需要)
var evn=e || event;
var code=evn.keyCode || evn.which || evn.charCod;
代码:

以上是关于JS中的事件分类的主要内容,如果未能解决你的问题,请参考以下文章