JavaScript--漏写var却还能使用标签
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript--漏写var却还能使用标签相关的知识,希望对你有一定的参考价值。
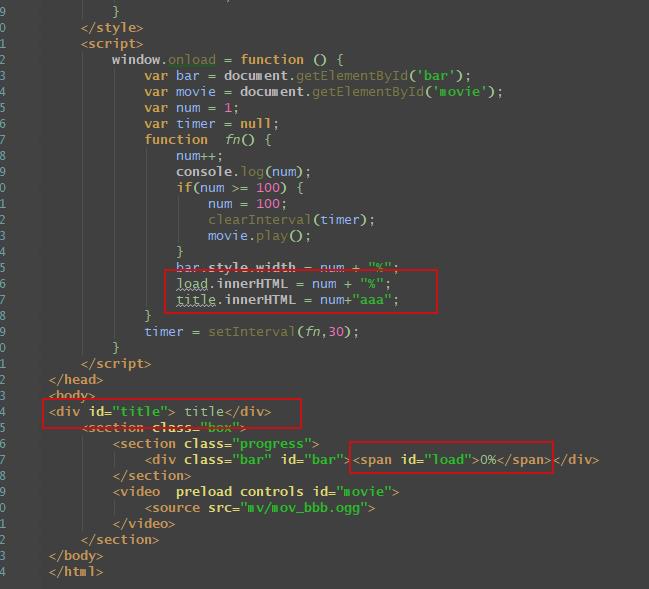
一个漏写var带来的问题:
这个是不标准的写法!不建议使用

但是效果还是出来了,为什么呢?

原因:
https://zhidao.baidu.com/question/1637589020484843580.html
为什么可以通过id直接访问对象,是因为所有的元素ID都相当于一个保存对象的全局变量。
通过id直接访问对象还存在兼容问题。
建议用document.getElementById标准的形式获取对象。
如果一个元素符合下面两条规则中的任一条,则window对象中必须要有与之对应的一个属性,属性值就是这个对象。
如果一个元素拥有ID属性,那么ID属性的属性值就会成为window对象的属性名. 如果一个元素拥有name属性,那么name属性的属性值就会成为window对象的属性名.但这个元素的标签名必须是: a, applet, area, embed, form, frame, frameset, iframe, img, object,其中的一个。
但是如果网页有两个相同ID的元素,就有点差异了:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 function getInput() { 5 var mydiv = document.getElementById("div1"); 6 alert(mydiv.length);//mydiv是DispHTMLElement 7 alert(div1.length);//div1是DispHTMLElementCollection 8 } 9 </script> 10 </head> 11 <body> 12 <div id="div1">123</div> 13 <div id="div1">456</div> 14 <input type="button" value="Test" onclick="getInput()" /> 15 </body> 16 </html>
以上是关于JavaScript--漏写var却还能使用标签的主要内容,如果未能解决你的问题,请参考以下文章