JAVASCRIPT高程笔记-------第五章 引用类型
Posted 迷~途
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVASCRIPT高程笔记-------第五章 引用类型相关的知识,希望对你有一定的参考价值。
一、Object类型
1.1创建方式 ①new关键字 : var person = new Oject();
②给定直接量:
var person = {
name : "zhangsan",
age : "18"
}
1.2.访问方式 :一种为 对象点属性名称 “person.name” 或者使用中括号 “person["name"]” 使用中括号必须用引号括起来 或者括号内使用的是变量 例如:var b="name"; person[b]
二、array 数组类型
与其他编程语言同属于数据的有序列表,不同之处则它能存储任意数据类型!
2.1 声明方式 ①new对象方式 var a = new Array(); 创建一个空数组 长度为0 , 或者传入数字 指定数组的长度 var b = new Array(5);创建长度为5的数组, 或者在传入指定值 var b = new Array("lisi"); 注意:仅当传入一个number类型数据时 才会初始化数组长度 ,var b = new Array(5,"lisi");此时的数组 b则长度为2 第一个值为number类型的数据5,第二个值为字符串类型“lisi” 这种方式声明 可以省略new关键字
② 直接量 var person = new Object(); var b = [5,"lisi",person]; 数组b的第一个值为number类型数据5,第二个值为字符串“lisi”,第三个值为Object 对象 person ! var b = [] ; 此时b 为空数组 ,奇葩写法 var a = [1,2, ] var b = [,,,] a数组可能会存在2项 或者 3项的值 第三项为undefined 而b则有可能包含 3项或者4项undefined值 ECMAscript中的bug
2.2 数组的length属性 var b = new Array(5); alert(b.length) 则等于5 , js中 数组的length属性 并非是只读属性 因此可以利用此特性 实现在数组末尾进行添加数据 var b = [] ; b[b.length]=5; b[b.length] = "zhangsan"; alert(b.length); 最后的b.length值等与2 ;
2.3 检测是否为数组
var value = [1,2,3];
if(value instanceof Array){
//coding...
}
或者
if(Array.isArray(value)){
//coding...
}
第一种方式存在的缺陷,当网页进行通讯时 因为页面a与页面b 并不是同一个全局执行环境,从而存在两个不同版本的Array构造函数,那么可能会验证失败!为了解决此问题 ECMAscript 5新增了 Array.isArray()方法 此方法只关心变量是否为数组类型而不关心是由哪里的执行环境创建
2.4 js数组的特性 ---栈(last-in-first-out)
由于 数组的length 属性并非只读 因此可以实现栈结构的数据存储后进先出 分别是push()和pop()方法,当调用push()方法时将数据插入数组的尾部,数组长度+1!而pop方法则将数组最后一个元素弹出,数组长度-1;
2.5 js数组特性---队列 (first-in-first-out) shift()和unshift()方法 shift方法获取数组内第一个元素的值,并将数组中第二个元素的值移动到第一个元素的位置上, unshift()方法则相反 ,插入一个新值放入数组第一个元素上,而原有第一个元素则变成第二个元素!
2.6 数组重排序 reverse()与 sort()方法, reverse方法用于反转数组的顺序,sort方法 会按照值的大小进行排序 注意的是 sort方法将调用每个元素的tostring方法获取字符串 然后根据字符串进行比较 示例代码
var b = [0,1,5,10,15] b.sort(); alert(b); //0,1,10,15,5
自定义比较器利用sort()进行排序
function compare1(value1,value2){
if(value1 > value2){
return -1;
}else if(value1 < value2){
return 1;
}else{
return 0;
}
}
function compare2(value1,value2){
return value1 - value2;
}
var values = [0,1,5,15,10,7,9,8]
values.sort(compare2);
alert(values);
concat()方法 由数组对象调用,复制原有对象中的数据 再 根据参数 生成一个新的数组对象,接受一个或者多个参数 或者数组 将 接受的参数 依次插入 新的数组当中
slice() 方法 基于当前数组中的一个或者多个元素 创建一个新的数组 接受一个或者两个参数 (参数为数组的下标 ) 当参数为一个时 截取数组中指定下标开始到数组末尾的元素,两个参数时 截取 startIndex,endIndex之间的元素 生成一个新的数组返回 特点是 含头不含尾!
splice()方法 主要用于向数组当中插入元素,返回一个新的数组; 此方法不会改变原数组的内容 ;
根据参数个数 形成不同的功能 第一个参数为 起始位置,第二个参数为删除的个数,第三个参数。。或者第N个参数 均为 数组中插入的值 ;
一个参数—— 返回一个新的数组,所包含的内容为 起始位置 到数组length的内容
var arr = [\'a\',\'b\',\'c\']; var temp =arr.slice(1); console.log(arr); //VM295:3 (3) ["a", "b", "c"] console.log(temp); //VM295:4 (2) ["b", "c"]
两个参数--- 数组删除元素用法 splice(0,2) 表示从0下标开始 删除数组中两个元素的值
var values = [0,1,5,15,10,7,9,8]; var value1 = values.splice(0,2); alert(values); [5,15,10,7,9,8]
三个参数---向数组中插入元素 splice(0,2,"aa","bb") 从起始位置0下标开始 删除两个元素,插入两个新元素 亦可以说 数组元素替换功能
var values = [0,1,5]; var value1 = values.splice(0,2,"aa","bb"); alert(values); // [\'aa\',\'bb\',5]
indexOf()和lastIndexOf()方法 查找元素 一个或者2个参数 第一个参数为要查找的元素,第二个参数为查找的起始位置 查找方式以 全类型相等查找 “===”
数组的迭代方法 这些方法都接受一个指定的函数
every() 对数组每个元素运行指定函数 ,如果数组中每个元素对应函数都返回true 则此方法返回true 否则返回false
fiter() 对数组每个元素运行指定函数 返回 函数返回为true的元素 组成一个新的数组
forEach() 对数组每个元素运行指定函数 无返回值
map() 对数组每个元素运行指定函数 返回 函数运行结果的数组
some() 对数组每个元素运行指定函数 ,如果数组中某个元素对应函数都返回true 则此方法返回true 否则返回false
var values = [0,1,5,15,10,7,9,8]
var everyValue = values.every(function (item,index,array){
return item >= 0 ;
});
console.log(everyValue); //true
var someValue = values.some(function (item,index,array){
return item >= 5 ;
});
console.log(someValue); //true
var fiterValue = values.filter(function (item,index,array){
return item >= 0 ;
});
console.log(fiterValue); // [0, 1, 5, 15, 10, 7, 9, 8]
var mapValue = values.map(function (item,index,array){
return item >= 5 ;
})
console.log(mapValue); // [false, false, true, true, true, true, true, true]
reduce()和 reduceRigth() 方法 顺序执行给定函数和逆序执行给定函数 最终遍历整个数组 的子项执行指定的函数 ,function中第一个参数为 数组第一个元素的值 第二个为当前的元素值,第三个为元素的索引 第四个为数组对象
此方法从数组第二项元素开始遍历
var values = [1,2,3,4,5];
var sum1 = values.reduce(function(prev,cur,index,array){
console.log(index); //1,2,3,4
return prev + cur;
});
alert(sum1); //15
var sum2 = values.reduceRight(function(prev,cur,index,array){
console.log(index); // 3,2,1,0
return prev + cur;
});
alert(sum2);//15
三、Date类型
javascript中date类型使用的是UTC时间(1970年1月1日午夜0时) 的毫秒数来保存时间信息, var date = new Date(); 默认获取当前时间值 若需要根据指定时间创建日期对象 则需要传入表示该日期时间的毫秒数(即UTC时间距指定时间的毫秒数),
Date.parse();接收指定格式的日期字符串转化成 毫秒数 如果传入的字符串不能表示日期,则此方法返回NaN ,当在Date对象的构造函数中传入字符串时 js后台解析也是通过调用Date.parse()方法来获取毫秒数
Date.UTC()方法 也是返回表示指定日期的毫秒数 而它的参数 分别是年份 基于0的月份(一月是0,二月是1。。。。 ),月的天数(1-31)、小时(0-23)、分(0-59)、秒(0-59),毫秒(0-99) 而这些参数中只有 年份和月份 是必要参数,其他不传,都会默认为0
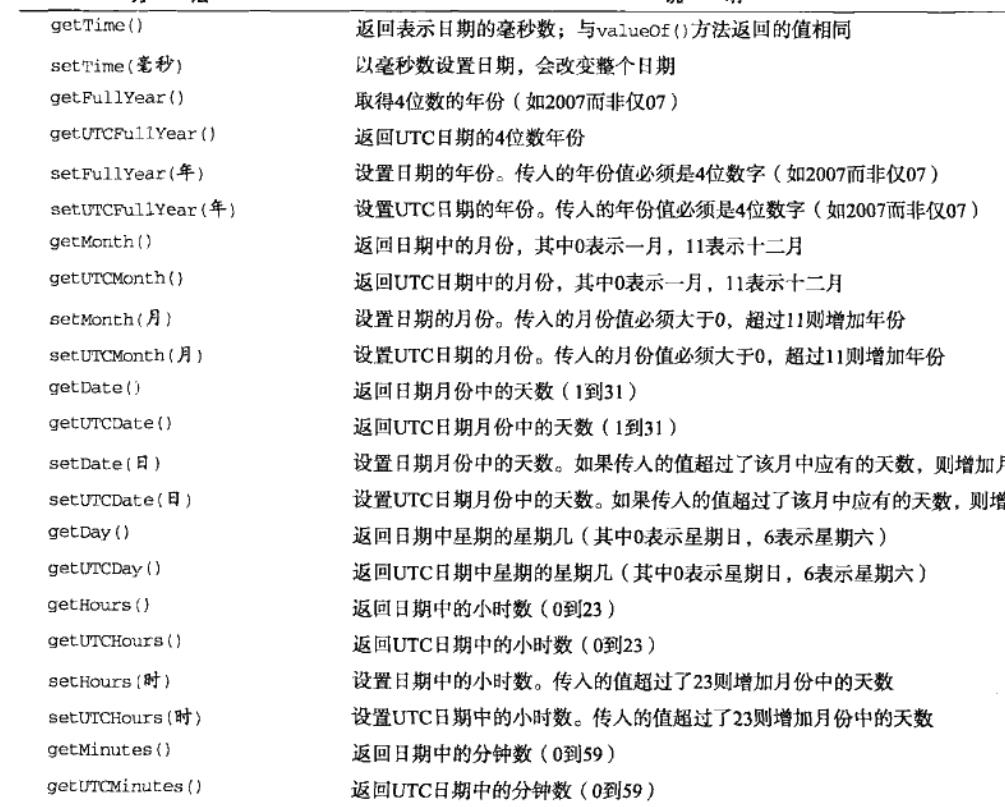
ECMAscript 5 中 新增了 Date.now()方法 返回当前时间的毫秒值 Date对象的其他方法 具体查阅 文档 js高程 102页

四、正则表达式 RegExp类型
var expression = new RegExp("")
pattern :表达式格式
flags: 标识符 g:表示匹配所有字符串,而不是在发现第一个匹配项后立即停止, i:表示 不区分大小写 m:表示 多行模式
示例代码
var expression = /[bc]at/i; var str = \'cat\'; alert(expression.test(str)); // true i:表示忽略大小写 var expression = /[bc]at/g; var str = \'cat\'; alert(expression.test(str)); // true g:表示匹配所有
正则表达式中的 元字符 使用 必须进行转义
RegExp对象的实例方法
exec() 方法 捕获 匹配项的字符串 返回被捕获字符串的数组 但不同于普通数组 额外提供了 index和input属性 index 表示匹配的索引位置,input 表示应用正则表达式的字符串
test() 方法 返回布尔值 只验证是否包含 符合规定的字符串对象 包含返回true 否则返回false
利用JS 正则表达式验证邮箱格式
var pattern = /^[a-z0-9]+([._\\\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/gi;
var str1 = "swb@163.com";
var str2= "swb163.com";
alert(pattern.test(str1)); //true
alert(pattern.test(str2)); //false
五、Function 类型
js中 每个函数都是Function类型的实例,因此函数名称作为指针 指向栈内存中的Function实例 , 函数的声明示例 : 他们的意义几乎一致
①var sum = function (num1,num2){return num1+ num2};
②function sum(num1,num2) {return num1+num2} //参考java中的匿名对象
③ var sum = new Function("num1"",num2","return num1+num2"); //不推荐此写法 (此写法产生二次解析,第一次解析常规ECMA代码,第二次解析传入构造函数中的字符串)
概念:没有重载 同名函数会产生覆盖的效果
函数声明与函数表达式 js解析器 在向执行环境中加载数据时 会先读取函数声明,并使其在执行代码时可用(可以访问) ,而函数表达式则必须等代执行它所在的代码位置才会真正被解析执行
alert(sum(10,10)); //20
function sum(num1,num2){
return num1+num2;
}
alert(sum2(10,10)); //报错
var sum2 = function (num1,num2){
return num1+num2;
}
js解析器 会通过一个名为函数声明提升的过程,读取并将函数声明添加到执行环境中,因此即使函数声明在调用此函数的后面 ,js引擎也能将函数声明提升到执行环境的顶部, 而第二种 方式 函数位于一个初始化语句中而不是一个函数声明,在执行函数所在语句之前不会保存有对函数的引用 所有在执行 sum2求和时 会产生错误
5.5 函数的方法和属性
问题?当一个作用域内存在2个同名函数 ,调用的是哪一个函数?
答案:第二个函数 ,原因,函数的本质是对象,在一个作用域中声明了2个同名函数等价于 声明了一个函数对象,然后对其重新赋值操作;
函数声明: function sum(a,b){return a+b;}
与函数表达式: var sum = function(a,b){return a+b;}
函数声明与函数表达式区别: 在js引擎开始执行代码时,会将所有的函数声明提升,使用函数在执行任何代码之前可用;
函数的内部属性,函数的参数arguments对象有一个callee属性,该属性是一个指针并且指向拥有arguments对象的函数 使用案例
function factorial(num){ if(num <= 1){return 1 ;} else{return num * factorial(num-1)} } var temp = factorial; factorial = null; console.log(temp(5)); //factorial is not a function 此处会报错 //改进方法 function factorial(num){ if(num <= 1){return 1 ;} else{return num * arguments.callee(num-1)} } var temp = factorial; factorial = null; console.log(temp(5));
this属性:引用的是函数执行环境对象 根据执行环境不同该属性指向的对象也不一样 ,全局环境中指向的是window对象,在函数体内部则指向当前函数
window.color = \'red\'; var o = {color:\'blue\'}; o.showColor = showColor; function showColor(){console.log(this.color); } showColor(); // 输出\'red\' 调用全局环境下的showColor this指的是 window对象 o.showColor(); //输出\'blue\' 对象o调用 showColor 中的this执行o对象
函数的属性和方法 ,函数是特殊的对象,每个函数都包含两个属性:length 和 propertype
length属性表示 函数希望接收参数的个数 ;
propertype属性 是保存引用类型的实例方法的真正所在 ,类似toString()和valueOf()等方法都保存在propertype名下
apply()方法 可以扩展函数运行环境的方法 apply方法接收2个参数 第一个参数为 函数的运行环境,第二个是参数数组 也可以是Array的实例或者是arguments对象
call()方法 作用与apply方法一致 ,区别在与 参数 它的第一个参数为函数的运行环境,然后其他的参数作为参数列表直接传递给函数本身
var num1 = 10; var num2 = 10; var o = new Object(); o["num1"] = 5; o["num2"] = 5; function sum(){ //this代表的当前执行环境 return this.num1 + this.num2 ; } alert(sum.apply(this)); // 结果值20 传入默认全局 window对象 alert(sum.apply(o)); // 结果值10 传入自定义Object对象 o
通过apply和call方法 可以实现 对象与方法的解耦 亦可以看做 函数的重用
5.6 基本包装类型 Boolen 、Number和String
var s1 = \'some text\'; var s2 = s1.substring(2); alert(s2); //me text
JS内部执行时 读取s1的值时 会自动的创建String 对象 s1 ,所以 可以正常调用substring()方法 与手动进行创建String对象的区别 则是 执行完s2的赋值代码后这个对象 被立即销毁了 :示例代码
var s1 = \'some text\';
s1.color = \'red\';
alert(s1.color); //undefined
var s2 = new String("some text");
s2.color = \'red\';
alert(s2.color); //red
Number 对象 重写了toString方法 默认无参 则返回数字的字符串形式 也可以传入表示基数的参数 根据基数返回对应进制数值的字符串形式 示例 var num = 10; alert(num.toString(2)) ;//结果值为\'1010\'
toFixed()方法 返回安装指定的小数位转化的字符串 示例: var num = 10; alert( num.toFixed(2) ) // 结果为 “10.00” 注意 以四舍五入的特性去返回数值 并且 IE8 以及更早的版本 中 此方法存在bug IE9后修复
String 对象 注意 字符串的常用操作方法 都不会修改原有字符串本身的值,而是执行后 都会返回一个新的字符串值
charAt()方法 返回指定下标的字符 charCodeAt();返回指定下标字符的ASCII码表中的值
concat(); 接收 一个或者多个参数 按照参数列表的位置 依次添加至字符串的末尾
slice()、substr()、substring() 字符获取子串方法 这三个方法都接收一个或者2个参数 ,第一个参数为子串在当前字符串中的下标,第二个参数(若存在第二个参数)表示子串到哪里结束,区别 slice和substr的第二个参数表示的是字符串的下标位置 而substr则是 返回子串的个数
var s1= \'ABCDEFGH\'; alert(s1.slice(2,5)); // \'CDE\' 从下标 2开始 到下标5 结束 含头不含尾 alert(s1.substring(2,5));// \'CDE\' 从下标 2开始 到下标5 结束 含头不含尾
alert(s1.substr(2,5)); // \'CDEFG\' 从下标2开始截取 截取5个子串 进行返回
字符串的位置操作方法 indexOf()和lastIndexOf()方法 接收一个或者两个参数 第一个参数为要查找的字符,第二个参数为查找的起点位置 区别 indexOf从左往右开始查找 而lastIndexOf则是从右往左查找 若未找到指定字符 返回-1 找到则返回字符的下标位置
trim()方法 创建一个字符串的副本 删除前置以及后缀的空格,然后返回结果 不会修改字符串本身 , 此外谷歌8+ 火狐3.5+浏览器 还支持非标准的trimLeft()和trimRight()方法 分别删除字符串的前置和后缀空格
toLowerCase()和toUpperCase() 字符串大小写转换 toLocaleLowerCase()和toLocaleUpperCase() 针对地区的大小写转化
字符串模式匹配
捕获 match() 本质上与正则表达式对象的exec()方法一致 此方法只接收一个参数 要么是正则表达式 要么RegExp对象 返回一个数组 数组中依次存放与正则表达式所匹配的子串
查找search()方法 接收的参数与match方法一致 返回第一个匹配子串的索引 , 未匹配则返回-1 从左到右开始匹配
替换replace()方法 接收2个参数,第一个参数为RegExp对象或者一个字符串,第二个参数为一个字符串或者函数 若第一个参数为字符串,那么只会替换第一次找到的子串 ,如果全局替换 则第一个参数只能传递正则表达式 并且指定全局标识
分割 split()方法 接收 一个或者两个参数 第一个参数为分隔符 或者为一个正则表达式对象,第二个参数为返回数组的大小
字符串比较 localeCompare() 如果字符串在字母表中排在参数字符串的前面,则返回一个负数 反之返回正数 相同字符串 则返回0
fromCharCode() 方法 接收一个或者多个参数 参数类型为Number 返回参数对应ASCII表中的字符
5.7单体内置对象 ----全局对象
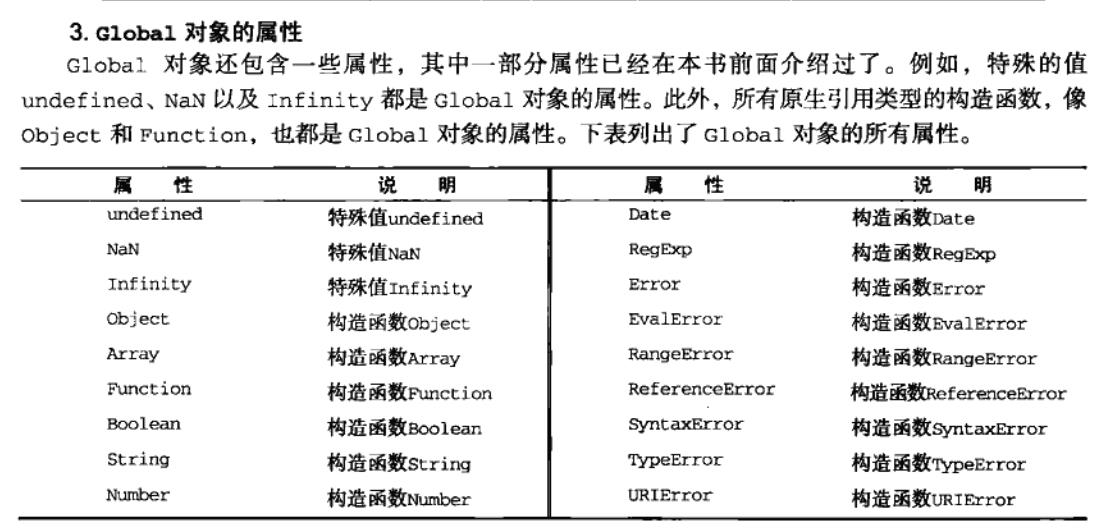
Global 对象--所有在全局作用域中定义的属性和方法 都是该对象的属性和方法 例如 常用的 isNaN,parseInt。。。
5.7.1URI编码方法
encodeURI()和encodeURIComponent() 方法 可以对URI进行编码 从而 发送浏览器进行解析 encodeURI 针对于URI中的某一段内容进行编码,不会本身属于URI的特殊字符进行编码,例如冒号、斜杠,问号,#号,而encodeURIComponent则会对整个URI进行编码
decodeURI()和decodeURIComponent()方法则对编码后的URI进行解码 示例:
var URI = \'https://i.cnblogs.com/EditPosts.aspx?postid=7628143 &update=1\'; var value1 = encodeURI(URI); var value2 = encodeURIComponent(URI); console.log(value1); // 结果https://i.cnblogs.com/EditPosts.aspx?postid=7628143%20%20&update=1 encodeURI()方法将后缀postid后的空格转化成了 \'%20\' console.log(value2 ); // https%3A%2F%2Fi.cnblogs.com%2FEditPosts.aspx%3Fpostid%3D7628143%20%20%26update%3D1 encodeURIComponent()方法则是将整个URI中出现的特殊字符进行了重编码 console.log(decodeURI(value1)); //https://i.cnblogs.com/EditPosts.aspx?postid=7628143 &update=1 console.log(decodeURIComponent(value2)); //https://i.cnblogs.com/EditPosts.aspx?postid=7628143 &update=1
5.7.2 eval()方法 --接收一个字符串形式的 ECMAscript 参数 当JS解析器发现eval()方法时 会将其参数进行解析运行 ,通过eval()方法解析处理的script 会认为是当前执行环境的一部分因此被解析执行的代码具有与该执行环境相同的作用域链 当严格模式下时 外部无法访问该方法解析执行的变量

5.7.4 window对象 ---- 浏览器的默认执行环境 js中定义的任何全局变量或者方法 都是此对象的一部分 参考第八章
5.7.5 Math对象 提供一系列的数学公式计算
min()和max()方法 接收多个参数 返回 其中最小或者最大的参数值 小技巧 求数组中最大值 var array = [3,5,9,6,15,28,7] var max = Math.max.apply(Math,array);
ceil()方法 执行向上舍入 例如 Math.ceil(5.1) 执行结果等于 6 对于在X和X+1 之间的值 执行此方法 返回 X+1 的值
floor()方法与ceil()方法相反 向下舍入 例如 Math.floor(5.1) 执行结果 = 5 对于在X与x+1之间的值 执行后 返回 X 的值
round()方法 标准的数学四舍五入
random()方法 产生一个0-1之间的随机数 不含0和1 示例 var num = Math.random() //num = 0.12121111931743789 小技巧 使用Number对象的 toFixed() 方法获取指定小数位的随机数
以上是关于JAVASCRIPT高程笔记-------第五章 引用类型的主要内容,如果未能解决你的问题,请参考以下文章