关于动态门户WEB博雅互动的源代码(HTML+CSS+javascript)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于动态门户WEB博雅互动的源代码(HTML+CSS+javascript)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博雅互动</title> <link rel="stylesheet" href="./CSS/index.css"> </head> <body> <div class = "box"> <div class = "nav"> <span><a href="http://www.boyaa.com"><img src="./images/logo.png"></a></span> <ul> <li class = "frist"><a href="#">首页</a></li> <li><a href="#">博雅游戏</a></li> <li><a href="#">博雅新闻</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">客服中心</a></li> <li><a href="#">投资者关系</a></li> <li class = "last"><img src="./images/jrwm.png"></li> </ul> </div> </div> <div class = "banner"> <img src="./images/banner1.jpg" name = "banner"> </div> <div class = "bpt"> <div> <img src="./images/bpt1.jpg" ><p align = "center">BPT宣传片</p><p align = "center"><a href="#">点击播放</a></p> </div><div> <img src="./images/bpt2.jpg" ><p align = "center">博雅互动宣传视频</p><p align = "center"><a href="#">点击播放</a></p> </div><div> <img src="./images/bpt3.jpg" ><p align = "center">斗地主</p><p align = "center"><a href="#">点击播放</a></p> </div><div class="bptlast"> <img src="./images/bpt4.jpg" class="imglast"><p align = "center">德州扑克</p><p align = "center"><a href="#">点击播放</a></p> </div> </div> <!--博雅新闻开始--> <div class= "new"> <div class = "newone"><img src="./images/bynewsbg.jpg" > <ul> <li><script type="text/javascript"> var today = new Date(); var y = today.getFullYear(); var m = today.getMonth()+1; document.write(y+"/"+m) </script> <a href="http://www.gdzsxx.com/news/dx/201612/106161.html"><strong>第三届宠物文化节在华南农业大学正式落幕</strong></a></li> <li><script type="text/javascript"> var today = new Date(); var y = today.getFullYear(); var m = today.getMonth()+1; document.write(y+"/"+m) </script> <a href="http://gd.people.com.cn/n/2015/0122/c123932-23644282.html"><strong>杂交水稻之父袁隆平院士两度光临华农</strong></a></li> <li> <script type="text/javascript"> var today = new Date(); var y = today.getFullYear(); var m = today.getMonth()+1; document.write(y+"/"+m) </script> <a href="https://idol001.com/news/liyifeng/detail/54fd09997a1173350e8b49ba"><strong>李易峰,何炅《栀子花开》在华南农业大学取景</strong></a> </li> <li><script type="text/javascript"> var today = new Date(); var y = today.getFullYear(); var m = today.getMonth()+1; document.write(y+"/"+m) </script> <a href="http://hi.people.com.cn/n2/2016/0904/c231182-28944338.html"><strong>科比,库里在华南农业大学田家炳训练场</strong></a></li> <li class=" last"><a href=""><img src="./images/more.png" ></a></li> </ul> </div> <div class = "newtwo"><img src="./images/zczp.jpg" > <div> <ul> <li><img src="./images/zczp.png" ></li> <li class = "IMG2"><img src="./images/more2.png" ></li> </ul> </div> <div class="zp"> <ol> <li><strong>专场招聘岗位</strong></li> <li><a href="">php开发工程师</a></li> <li><a href="">WEB前端开发工程师</a></li> <li><a href="">JAVA开发工程师</a></li> <li><a href="">ios开发工程师</a></li> </ol> </div> </div> </div> <!-- 1、图片轮播函数 开始定义 --> <script> var imgObjet = document.images[2]; console.log(imgObjet); setInterval(imgplay, 2000); var i =2; function imgplay(){ imgObjet.src ="./images/banner"+i+".jpg"; i++; if(i>4){ i = 1 } } </script> <!-- 底部收尾栏开始 --> <div class = "bottom"> <div class = "botone"> <ul> <font color="#ffffff"> <li>网站地图 | 免责声明</li> <li>Copyright®2017-2030博雅互动(Boyaa Interactive)粤ICP备999999号 增值电信业务许可证</li> </font> <li><img src="./images/govIcon.gif" width="60" height="85"></li> </ul> </div> </div> </body> </html>
*{ margin:0px; padding:0px; } /* 清除HTML样式 */ a{ text-decoration: none; color:#b12ff2; } a:hover{ text-decoration: underline; color: #4d90fe; } .box{ width:100%; height:58px; border:1px solid; background-color: #191d3a; position: fixed; z-index: 3px; } .nav span { float: left; margin-right: 60px; } .nav { width:1248px; height:58px; margin:0 auto; } .nav li{ list-style-type: none; float: left; width: 100px; height: 58px; line-height: 58px; text-align: center; border-right: 2px solid #252947; } .nav .frist{ border-left: 2px solid #252947; background-color: #252947; } .nav .last{ padding-left: 48px; padding-top: 12px; border-right: 0px; } /* 图片轮播栏开始 */ .banner{ width:100%; height:463px; padding-top: 58px; } .bpt{ width: 1050px; height: 230px; margin:0 auto; margin-top: 50px; border-bottom: 1px solid #dbe1e7; } .bpt div{ display: inline-block; margin-right: 43px; height:230px; } .bpt div img{ width:218px; height: 130px } .bpt div .imglast{ width:217px; } .bpt a{ color:#38b774; font-weight: bold; } /* 图片轮播栏结束 */ /* 博雅新闻开始 */ .new { width:1000px; height: 310px; margin:12px auto; } .newone{ width:500px; height: 310px; display:inline-block; } .newtwo{ width:500px; height: 310px; position: relative; left: 500px; bottom: 507px; } .newone li{ display: block; width:500px; height: 40px; line-height: 40px; list-style-type: none; position: relative; bottom: 165px; left:20px; border-bottom: 1px solid #dbe1e7; } .newone .last{ border-bottom: none; position: relative; left:220px; bottom: 440px; } .newtwo li{ list-style-type: none; position: relative; left:100px; bottom: 275px; } .newtwo .IMG2{ position: relative; left:250px; bottom: 325px; } .zp{ position: relative; right: 80px; bottom: 20px; } .zp li{ width: 350px; height: 37px; line-height: 37px; border-bottom: 1px solid #ffffff; } .zp a{ color: #ffffff; } /* 博雅新闻结束 */ /* 底部栏开始 */ .bottom{ width: 100%; height: 130px; background-color: #191d3a; margin-top: 130px; } .botone{ width: 1000px; height: 130px; margin:0 auto; } .botone li{ list-style-type: none; float: left; height: 91px; line-height: 130px; margin-right: 35px; } .botone img{ margin-top: 20px; }
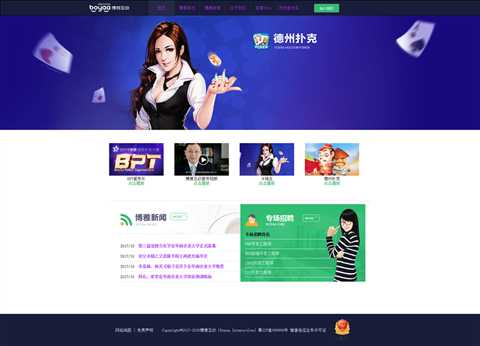
预览图:(因为谷歌浏览器不支持全屏保存图片,因此用的是360浏览器打开,可能一些字体存在兼容性的问题,望忽略!)

以上是关于关于动态门户WEB博雅互动的源代码(HTML+CSS+javascript)的主要内容,如果未能解决你的问题,请参考以下文章