JS实现音乐播放器
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现音乐播放器相关的知识,希望对你有一定的参考价值。
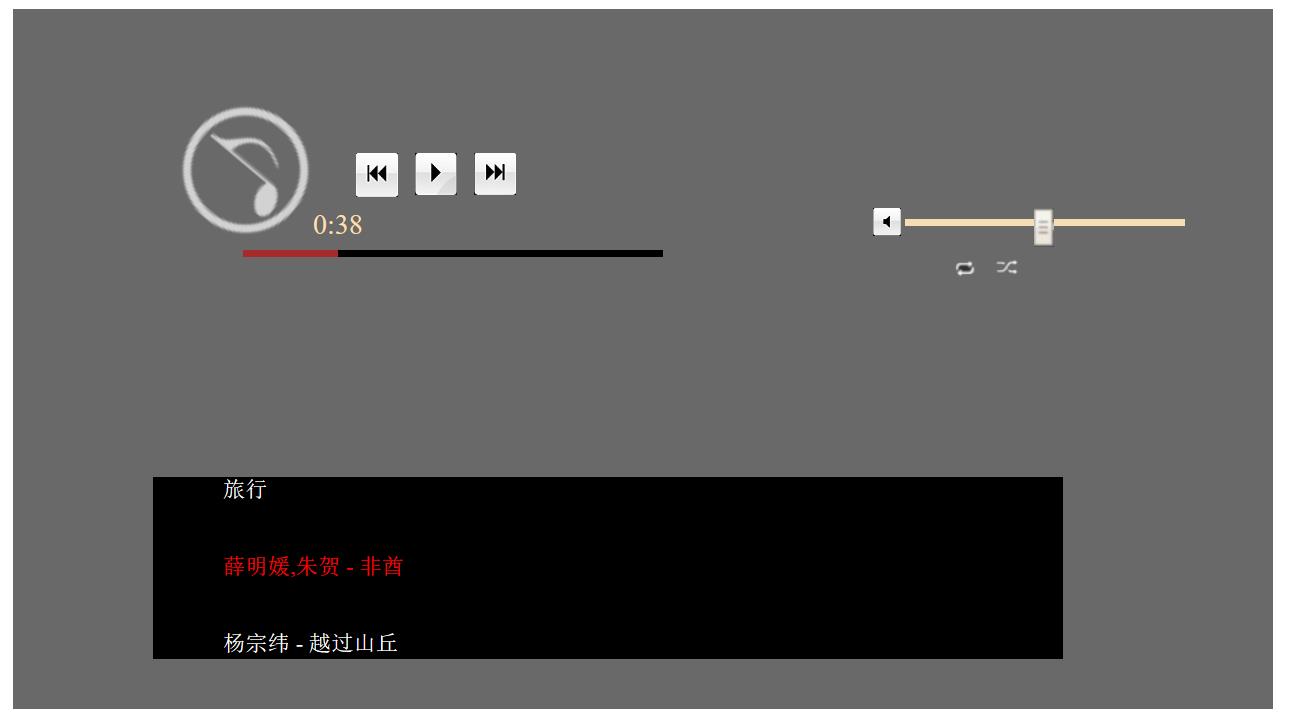
JS实现音乐播放器
前 言
最近在复习JS,觉得音乐播放器是个挺有意思的东西,今天就来用我们最原生的JS写一个小小的音乐播放器~
主要功能:
1、支持循环、随机播放
2、在播放的同时支持图片的旋转
3、支持点击进度条调整播放的位置,以及调整音量
4、显示音乐的播放时间
5、支持切歌:上一首、下一首、点击歌名切歌;暂停播放等~
添加音乐有两种方式:
①可以用一个audo标签,这样应该把音乐的地址存放到一个数组中;
②第二种方式是,有几首歌就添加几个audo标签,然后获取所有的背景音乐(示例中我们先添加三首音乐,放到一个数组中,当然,大家可以挑选自己喜欢的任何歌曲)。
<audio id="play1">
<source src="auto/旅行.mp3"></source>
</audio>
<audio id="play2">
<source src="auto/薛明媛,朱贺 - 非酋.mp3"></source>
</audio>
<audio id="play3">
<source src="auto/杨宗纬 - 越过山丘.mp3"></source>
</audio>
play1=document.getElementById("play1");
play2=document.getElementById("play2");
play3=document.getElementById("play3");
play=[play1,play2,play3];
1点击播放、暂停
首选我们应该清楚的是,在点击按钮播放的时候应该实现的有:
①音乐开始播放;
②进度条开始随歌曲的播放往前走;
③图片开始随歌曲播放旋转;
④播放时间开始计时;
那么相对应的,再次点击播放按钮的时候,我们就可以让它实现暂停:
①歌曲暂停;
②让进度条同时暂停;
③让播放时间计时同时暂停;
④图片停止旋转;
注意:上述开始暂停操作一定要同步!
理清楚我们的思路以后,就可以来一 一实现了~
//点击播放、暂停
function start(){
minute=0;
if(flag){
imagePause();
play[index].pause();
}else{
rotate();
play[index].play();
reducejindutiao();
addtime();
jindutiao();
for (var i=0;i<play.length;i++) {
audioall[i].style.color="white";
}
audioall[index].style.color="red";
}
}
因为播放和暂停在同一个按钮上,所以都会调用上述方法,我们来详细看一下各个函数都实现了怎样的功能:
//图片旋转,每30毫米旋转5度
function rotate(){
var deg=0;
flag=1;
timer=setInterval(function(){
image.style.transform="rotate("+deg+"deg)";
deg+=5;
if(deg>360){
deg=0;
}
},30);
}
上述是图片转动的函数,当音乐播放的时候调用rotate()函数,就可以实现图片的旋转!
同样清除定时器的函数,当音乐暂停的时候调用imagePause(),图片旋转的定时器被清除掉:
function imagePause(){
clearInterval(timer);
flag=0;
}
这样图片旋转的功能我们就已经实现了~
先定义两个宽度长度大小一样 颜色不同的两个div,利用currenttime属性来过去当前的播放的时间,设一个div一开始的长度为零,然后通过当前播放的事件来调整div长度大小就能实现滚动条的效果了。
function jindutiao(){
//获取当前歌曲的歌长
var lenth=play[index].duration;
timer1=setInterval(function(){
cur=play[index].currentTime;//获取当前的播放时间
fillbar.style.width=""+parseFloat(cur/lenth)*300+"px";
},50)
}
这样,进度条就完成啦~
音乐的播放时间也是利用currenttime来随时改变,不过应该注意currenttime的计时单位为秒。
//播放时间
function addtime(){
timer2=setInterval(function(){
cur=parseInt(play[index].currentTime);//秒数
var temp=cur;
minute=parseInt(temp/60);
if(cur%60<10){
time.innerhtml=""+minute+":0"+cur%60+"";
}else{
time.innerHTML=""+minute+":"+cur%60+"";
}
},1000);
}
2切歌
我做了两种方式实现切歌:
①点击上一曲、下一曲按钮实现切歌;
//上一曲
function reduce(){
qingkong();
reducejindutiao();
pauseall();
index--;
if(index==-1){
index=play.length-1;
}
start();
}
//下一曲
function add(){
qingkong();
reducejindutiao();
pauseall();
index++;
if(index>play.length-1){
index=0;
}
start();
}
②点击歌名,实现歌曲的切换;
//点击文字切歌
function change(e){
var musicName=e.target;
//先清空所有的
for (var i=0;i<audioall.length;i++) {
audioall[i].style.color="white";
if(audioall[i]==musicName){
musicName.style.color="red";
qingkong();
reducejindutiao();
pauseall();
index=i;
start();
}
}
}
注意:在切歌时不要忘了我们的进度条!
将进度条滚动的定时器清除掉,然后div的长度还原为0;
//将进度条置0
function reducejindutiao(){
clearInterval(timer1);
fillbar.style.width="0";
}
同时音乐停止:
//音乐停止
function pauseall(){
for (var i=0;i<play.length;i++) {
if(play[i]){
play[i].pause();
}
}
}
清空所有定时器:
function qingkong(){//清空所有的计时器
imagePause();
clearInterval(timer2);
}
3点击进度条调整播放进度及音量
首先应该理清一下逻辑:当点击进度条的时候,滚动条的宽度应该跟鼠标的offsetX一样长,然后根据进度条的长度来调整听该显示的时间。
(1) 给滚动条的div添加一个事件,当滚动条长度变化的时候歌曲的当前播放的时间调整,300是滚动条的总长度;
//调整播放进度
function adjust(e){
var bar=e.target;
var x=e.offsetX;
var lenth=play[index].duration;
fillbar.style.width=x+"px";
play[index].currentTime=""+parseInt(x*lenth/300)+"";
play[index].play();
}
(2) 改变音量的滚动条,跟改变播放时间类似,利用volume属性(值为零到一);
//调整音量大小
function changeVolume(e){
var x=e.offsetX+20;
play[index].volume=parseFloat(x/200)*1;
//改变按钮的位置
volume3.style.left=""+x+"px";
}
4随机、循环播放
循环播放音乐的时候,直接index++当index的范围超过歌曲的长度的时候,index=0重新开始。随机播放的函数类似,当歌曲播放完毕的时候,随机产生一个0到play.length的数字就可以了。
//随机播放歌曲
function suiji(e){
var img=e.target;
img2.style.border="";
img.style.border="1px solid red";
}
//顺序播放
function shunxu(e){
var img=e.target;
img1.style.border="";
img.style.border="1px solid red";
clearInterval(suijiplay);
shunxuplay=setInterval(function(){
if(play[index].ended){
add();
}
},1000);
}
这样我们整个音乐播放器就完成了,大家可以自己写一个好看的界面,就更完美了~
以上是关于JS实现音乐播放器的主要内容,如果未能解决你的问题,请参考以下文章