媲美jQuery的JS框架——AngularJS
Posted 白菜白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了媲美jQuery的JS框架——AngularJS相关的知识,希望对你有一定的参考价值。
| 前言 |
相信原生JS大家都不陌生,至于为什么说原生,是因为在JS的基础上衍生出了很多的框架。有些框架的使用非常广泛,甚至已经达到了媲美原生的地步。在之前的文章中给大家介绍了jQuery这一介绍框架。今天,给大家介绍另一款十分强大的JS框架——AngularJS。
首先,先介绍一下什么是AngularJS:
| 一、AngularJS基础指令、表达式与MVC作用域 |
要了解一门框架,先了解其最基础的指令与表达式等是很有必要的;一款新的框架,其用法与指令都与原生不太相同,类似于学习一门新的语言;事实也是如此。
1.1AngularJS的指令与表达式
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
1、AngularJS表达式
AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
举个栗子:
1 <p>{{5+5+"Angular"}}</p>

如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以,可以使用ng-bind指令替代表达式;
再举个栗子:
1 <p ng-bind="5+5+\'Angular\'"></p>

2、AngularJS的指令
AngularJS 指令是拓展的HTML属性,带有前缀ng-。
(1)ng-app:声明AngularJS所管辖的区域。一般写在body或html标签上,原则上一个页面只能有一个。毕竟在一个HTML文件中,body和HTML只有
再举个栗子:
1 <body ng-app=""></body>
(2)ng-model:指令把元素的值(比如输入域的值)绑定到应用程序的变量中。
eg:<input type="text" ng-model="name">
(3)ng-bind:把应用程序变量中的值,输入到HTML的视图中。可以与表达式{{}}互相替换。
再再举个栗子:AngularJS绑定input和div;
1 <body ng-app=""> 2 <input type="text" ng-model="name"> 3 <div>{{name}}</div> 4 <div ng-bind="name"></div> 5 </body>

当然,JS也可以进行数据的绑定:
1 <body > 2 <input type="text" id="input"/> 3 <div id="div"></div> 4 <script type="text/javascript"> 5 var inputs = document.getElementById("input"); 6 var div = document.getElementById("div"); 7 inputs.onchange = function(){ 8 div.innerHTML = inputs.value; 9 } 10 </script> 11 </body>

4、ng-init :指令初始化AngularJS应用程序数据中的变量值;
<body ng-app="" ng-init="haha"></body>
应用程序初始化时,name变量就附有初值;
1.2MVC与作用域
首先,先给大家解释一下什么是MVC:MVC三层架构,M——Model(模型层);V—— View(视图层);C——Controller(控制器);
Model(模型层):应用程序中用于处理数据的部分。(包括将数据保存或者修改到数据库、变量、文件中)。在AngularJS中,Model特指的是:应用程序中的各种数据
View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。
负责从View读取数据,接受用户的交互输入;并将数据发送给Model层。Model层对数据处理完毕之后,将结果返回给Controller,Controller再讲结果返回给View层显示;
所以,我们可以画出一个结构图:
→ View → (数据) → Controller →(数据) →
↗ ↘
用户 Model(处理数据)
↖ ↙
← View ← (数据) ← Controller ← (数据) ←
然后,在了解作用域之前,先明白AngularJS中的【模块开发】与【依赖注入】;
在AngularJS中,通常需要创建一个Angular的模块。即ng-app=""所需要绑定的部分。
需要接受两个参数:
①模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp"></body>
②数组。表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
>>>Angular将常用的功能封装到angular.js,创建主模块是直接可以使用,无须注入。
>>>而一些应用较少的功能,需要导入对应的js文件,并且在[]中注入这个模块,才能够使用。
这就是AngularJS中的【模块开发】与【依赖注入】!
然后再疯狂的举个栗子:
在AngularJS的模块上,创建一个控制器,需要传递两个参数:
①控制器名称,即ng-controller="myCtrl"需要绑定的名称。
<div ng-controller="myCtrl">
②控制器的构造函数,构造函数可以传入多个参数。
>>>如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>>AngularJS的内置对象,都用$开头,例如$scope,$rootScope。
1 <body ng-app="myApp"> 2 3 <input type="text"ng-model="age" /> 4 5 <div ng-controller="myCtrl"> 6 <input type="text"ng-model="name" /> 7 <div ng-bind="name"></div> 8 <div ng-bind="age"></div> 9 10 </div> 11 <div ng-bind="age + \'这是myCtrl外的div\'"></div> 12 13 </body> 14 <script type="text/javascript"src="js/angular.js"></script> 15 16 17 <script type="text/javascript"> 18 var app=angular.module("myApp",[]); 19 app.controller("myCtrl",function($scope,$rootScope){ 20 $scope.name = "zhangsan"; 21 $rootScope.age = "14"; 22 }); 23 </script> 24
结果:

从栗子的结果,我们可以看出:
$scope:局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
$rootScope:全局作用域,根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>>如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定数据的作用域为:
1、如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope中,
2、如果ng-model没有写在任何Controller中,则这个变量会默认绑定到$rootScope上;
>>>AngularJS的父子作用域!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域中的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。这样可以在子作用域中,直接修
改对象的属性,而不需要修改对象本身保存的地址。
| 二、AngularJS中的过滤器 |
AngularJS中提供了内置的过滤器,但是,AngularJS也提供了自定义的过滤器;
2.1内置过滤器
首先,先说明一下啥子是过滤器:
AngularJS中的过滤器其实很简单的结构,最主要的局势管道字符:(|);
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
在系统中有着内置的过滤器:
currency:格式化数字为货币格式。
举个栗子:
1 <body ng-app="app"ng-controller="ctrl"> 2 <p>{{123456|currency}}</p> 3 </body>

lowercase 格式化字符串为小写。
uppercase 格式化字符串为大写。
再举个栗子:
1 <body ng-app="app"ng-controller="ctrl"> 2 <p>{{"aNcDeF"|lowercase}}</p> 3 <p>{{"aNcDeF"|uppercase}}</p> 4 </body>

orderBy 根据某个表达式排列数组。
filter 从数组项中选择一个子集。
让我们把上面两个过滤器结合起来,然后,再再再举个栗子:
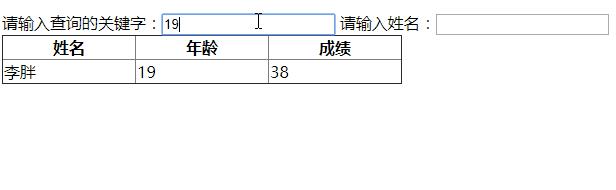
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>AngularJS中的过滤器</title> 6 </head> 7 8 9 10 <body ng-app="app"ng-controller="ctrl"> 11 12 请输入查询的关键字:<input type="text" ng-model="search" /> 13 请输入姓名:<input type="text" ng-model="name" /> 14 <table width="400px"border="1"style="border-collapse: collapse;"> 15 <tr> 16 <th>姓名</th> 17 <th>年龄</th> 18 <th>成绩</th> 19 20 </tr> 21 <tr ng-repeat="item in classes|orderBy:\'score\'|filter:search|find:name"> 22 <td>{{item.name}}</td> 23 <td>{{item.age}}</td> 24 <td>{{item.score}}</td> 25 26 </tr> 27 28 </table> 29 30 </body> 31 32 33 34 <script type="text/javascript" src="js/angular.js"></script> 35 <script type="text/javascript"> 36 angular.module("app",[]).controller("ctrl",function($scope){ 37 $scope.classes = [ 38 {name:"张三",age:12,score:98}, 39 {name:"李四",age:16,score:78}, 40 {name:"王二麻子",age:17,score:88}, 41 {name:"赵武",age:15,score:58}, 42 {name:"李胖",age:19,score:38}, 43 44 ] 45 46 47 }) 48 .filter("find",function(){ 49 return function(item,search){ 50 if(!search) return item; 51 var arr = []; 52 for (var i=0;i<item.length;i++) { 53 var index = item[i].name.indexOf(search); 54 if(index>-1) { 55 arr.push(item[i]); 56 } 57 58 } 59 return arr; 60 } 61 }) 62 </script> 63 </html>
结果:

2.2自定义过滤器
自定义过滤器,同时需要传递过滤参数。
再次疯狂的举栗子:<p>{{12345678912 | hideTel:5}}</p>
传入的参数5,将被过滤函数的num形参所接受
1 <body ng-app="app"ng-controller="ctrl"> 2 <p>{{12345678912|hidenTel}}</p> 3 </body> 4 <script type="text/javascript" src="js/angular.js"></script> 5 <script type="text/javascript"> 6 7 .filter("hidenTel",function(){ 8 return function(text,num){ 9 num=num>0&&num<11?num:3; 10 text=text+""; //将text变成字符串格式 11 var newText=text.substring(0,11-num)+text.substring(11-num,11).replace(/\\d/g,"*") 12 return newText; 13 } 14 }) 15 16 </script>
结果:

| 三、AngularJS中的服务 |
AngularJS中的服务分为三种:服务Service;自定义服务Factory;自定义服务provider;
3.1服务Service
AngularJS中不仅提供了内置服务,相同的,也提供了自定义服务的功能;
1、内置服务:
需要注意的是:要使用服务,必须把服务名通过controller的构造函数的参数注入进来!!!
系统内置的服务,同一使用$开头,服务中的属性和方法统一使用$$开头!!自定义服务时,需要与系统服务的写法分开;
$location:返回当前页面的url地址信息,是一个对象;
$http:向服务器发送请求,类似于jQuery中的ajax;
$timeout:相当于setTimeout();
$interval :相当于setInterval();
1 <body ng-app="app" ng-controller="ctrl"> 2 3 <p>{{time}}</p>