怎么让html5的video横屏播放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让html5的video横屏播放相关的知识,希望对你有一定的参考价值。
参考技术A 试试html5的全屏api, 让他全屏播放,应该就会横着了。 参考技术B微信上横屏微信H5动画乱掉说明页面没有适配好横屏,选择好的H5工具是尤为重要的:
通过横屏滑动,触发一些事件,这里我想说的是,H5的这种形式对应微信来说是一个外链,说白了就是网页,网页里可承载的内容要比微信推文宽泛的多,支持的效果也较为容易实现,借助专业H5页面工具一样可以实现,今天介绍的是Epub360,全程无代码,制作横屏滑动触发事件往往只需要几步,横屏嵌入横版的视频也可以兼容。

附:
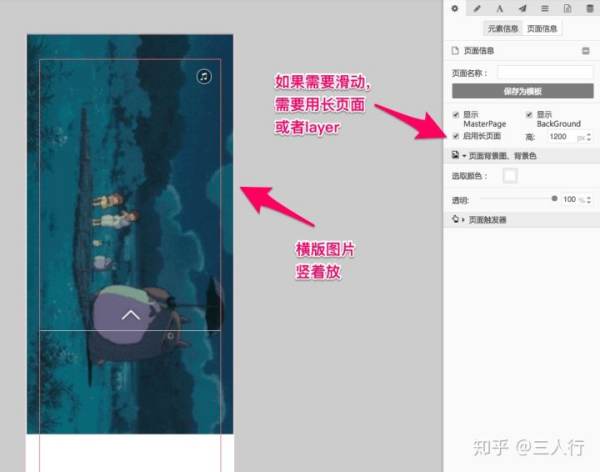
Epub360工具画布设置截图:

使用 Rails Migration 随着功能的开发逐步创建表;
随着细节功能的开发、需求,逐步增加字段,删除字段,或者调整字段类型;
第一个 Release 的时候清理 Migrations 合并成一个;
随着后期的改动,逐步增加、修改、删除字段或表。
基本上我的所有项目都是这么搞的,这和项目是否复杂无关。
如果您认可我的答案,请采纳。
您的采纳,是我答题的动力,O(∩_∩)O谢谢!!本回答被提问者和网友采纳
以上是关于怎么让html5的video横屏播放的主要内容,如果未能解决你的问题,请参考以下文章
HTML5video标签……肿么点击播放?肿么判断是不是播放完毕?