JS学习-事件响应小结-简单的计算器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习-事件响应小结-简单的计算器相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <title> 事件</title> <script type="text/javascript"> function count(){ var fnum=document.getElementById("txt1").value;//获取第一个输入框的值 var snum=document.getElementById("txt2").value;//获取第二个输入框的值 var sel=document.getElementById("select").value//获取选择框的值 var sum=0; switch(sel){//获取通过下拉框来选择的值来改变加减乘除的运算法则 case "+": sum=parseFloat(fnum)+parseFloat(snum);//通过getElementById方式获取的value值默认为字符串类型 break; case "-": sum=fnum-snum; break; case "*": sum=fnum*snum; break; default: sum=fnum/snum; break; } //设置结果输入框的值 document.getElementById("fruit").value=sum; } </script> </head> <body> <input type=‘text‘ id=‘txt1‘ /> <select id=‘select‘> <option value=‘+‘>+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type=‘text‘ id=‘txt2‘ /> <input type=‘button‘ value=‘ = ‘ onclick=‘count()‘/> <!--通过 = 按钮来调用创建的函数,得到结果--> <input type=‘text‘ id=‘fruit‘ /> </body> </html>
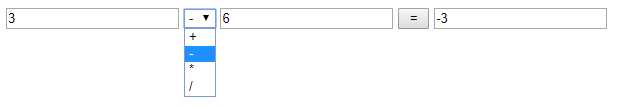
效果图:

能够实现基本的算数运算,一个选择框,两个文本框,一个按钮
主要的事件响应:
- onclick 鼠标单击事件(通常与按钮一起使用)
- onmouseover 鼠标经过事件(一般用于提示)
- onmouseout 鼠标移开事件
- onchange 文本框内容改变事件
- onselect 文本框内容被选中事件
- onfocus 光标聚焦事件
- onblur 光标离开事件
- onload 加载事件(加载页面时,触发onload事件,事件写在<body>标签。写哪监听哪。)
- onunload 卸载事件(当用户退出页面时,如页面关闭“这里的关闭指的是页面的跳转”、刷新时触发)
onload事件的作用:
加载事件可以在页面加载前通过JS代码对页面样式做出调整,比如检测浏览器宽度屏幕分辨率之后,调整页面的相应尺寸
以上是关于JS学习-事件响应小结-简单的计算器的主要内容,如果未能解决你的问题,请参考以下文章