小程序wxml与js脚本进行数据绑定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序wxml与js脚本进行数据绑定相关的知识,希望对你有一定的参考价值。
我们知道jQuery是dom优先,在angular中是以数据优先。小程序借鉴了angular,也是以数据优先。今天,来看看在小程序中是如何实现数据绑定的。
1.在xxx.js中使用“假数据”:
data: {
},
onLoad: function (options) {
var post_content1={
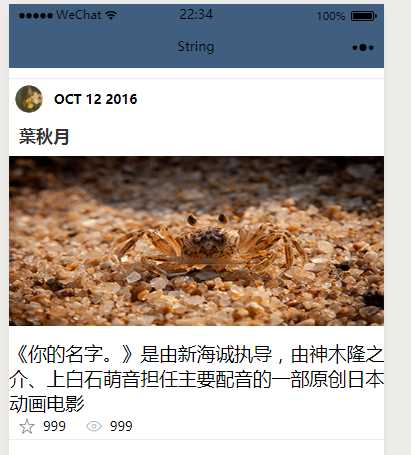
date: ‘OCT 12 2016‘,
title: ‘葉秋月‘,
post_img:‘/image/post/crab.png‘,
content:‘《你的名字。》是由新海诚执导,由神木隆之介、上白石萌音担任主要配音的一部原创日本动画电影‘,
view_num:‘999‘,
collect_num:‘999‘,
author_img:‘/image/avatar/1.png‘,
}
//下面语句设置数据,参数必须是json类型,这样做相当于在data获取了数据
this.setData(post_content1);
}
2.在xxx.wxml中调用数据
语法是:{{变量名}};
比如:获取data中的date数据,语法是:{{date}};
效果也出来了,完美实现数据绑定。需要注意的是,小程序会哦在那个的绑定是单向绑定,意思是在wxml中改变了数据,在js中的数据是不变的。

以上是关于小程序wxml与js脚本进行数据绑定的主要内容,如果未能解决你的问题,请参考以下文章