ThinkJS框架入门详细教程新手入门项目
Posted saucxs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThinkJS框架入门详细教程新手入门项目相关的知识,希望对你有一定的参考价值。
一、准备工作
参考前一篇:ThinkJS框架入门详细教程(一)开发环境
安装thinkJS命令
npm install -g think-cli
监测是否安装成功
thinkjs -v
二、创建项目
thinkjs new thinkjsPlus
具体源代码参考:https://github.com/saucxs/thinkJSLearning/tree/master/thinkjsplus
如果觉得不懂,可以提出,如果觉得可以,请给颗星,欢迎fork
后续将不断完善。
三、项目结构
|--- development.js //开发环境下的入口文件 |--- nginx.conf //nginx 配置文件 |--- package.json |--- pm2.json //pm2 配置文件 |--- production.js //生产环境下的入口文件 |--- README.md |--- src | |--- bootstrap //启动自动执行目录 | | |--- master.js //Master 进程下自动执行 | | |--- worker.js //Worker 进程下自动执行 | |--- config //配置文件目录 | | |--- adapter.js // adapter 配置文件 | | |--- config.js // 默认配置文件 | | |--- config.production.js //生产环境下的默认配置文件,和 config.js 合并 | | |--- extend.js //extend 配置文件 | | |--- middleware.js //middleware 配置文件 | | |--- router.js //自定义路由配置文件 | |--- controller //控制器目录 | | |--- base.js | | |--- index.js | |--- logic //logic 目录 | | |--- index.js | |--- model //模型目录 | | |--- index.js |--- view //模板目录 | |--- index_index.html |--- www | |--- static //静态资源目录 | | |--- css | | |--- img | | |--- js
四、项目启动服务
入口文件是 development.js,启动时直接和一般的node启动一样 node development.js即可。查看入口文件可知启动的时候,实际上是实例化 ThinkJS 里的 Application 类,执行 run 方法。
五、配置数据库
项目使用的是mysql数据库,配置文件的位置:src/config/adapter.js
exports.model = { type: \'mysql\', common: { logConnect: isDev, logSql: isDev, logger: msg => think.logger.info(msg) }, mysql: { handle: mysql, database: \'thinkjsplus\', prefix: \'\', encoding: \'utf8\', host: \'127.0.0.1\', port: \'3306\', user: \'root\', //自己本地的用户名 password: \'root\', //自己本地的密码 dateStrings: true } };
mysql数据库的是的自己本地的数据库账号和密码
 ,此处的账户是root,密码在自己安装的时候设置的密码。
,此处的账户是root,密码在自己安装的时候设置的密码。
 ,此处的thinkjsplus就是root账户下的数据库。
,此处的thinkjsplus就是root账户下的数据库。
六、创建模型文件
暂时没有用到
七、控制器
创建控制器的命令是 thinkjs controller +控制器名,我们创建admin后台登录控制器,同时在视图层我们创建admin控制器对应的html页面admin_index.html页面,启动服务,浏览器访问http://localhost:8360/admin就可以访问到admin_index.html的登录页面.
八、运行本项目
首先安装mysql,之后导入项目sql文件夹,然后在项目根目录下运行 npm install,之后运行 npm start,即可启动本项目
九、如图所示
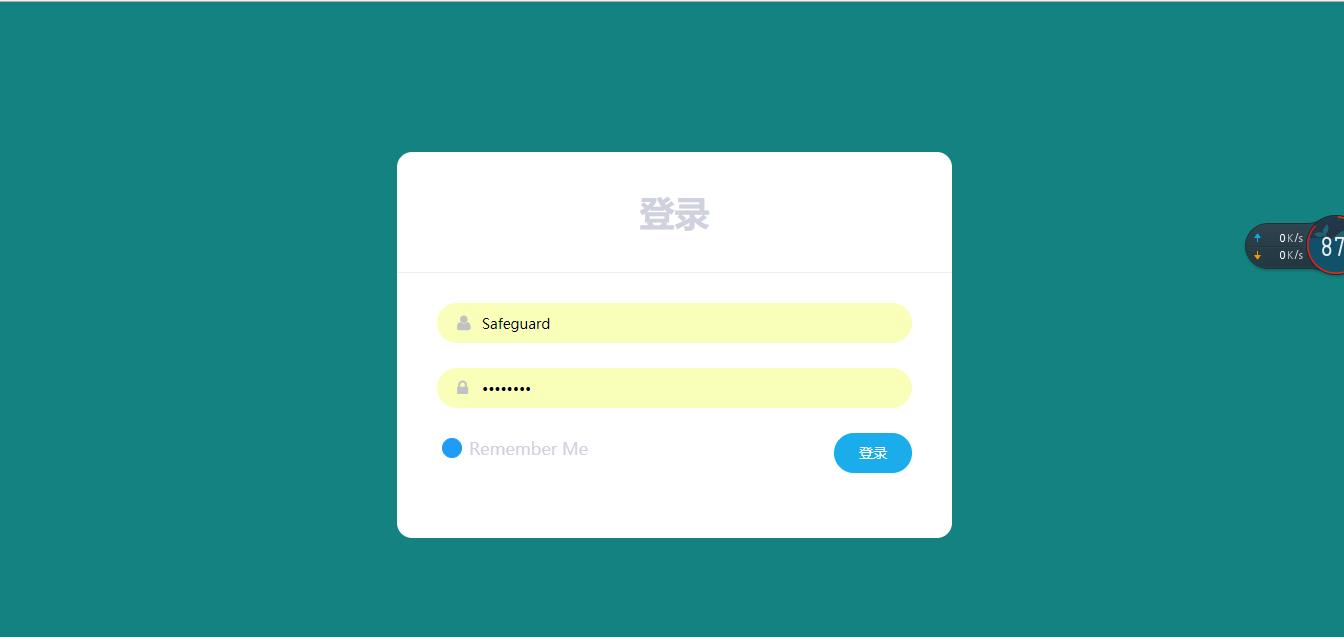
1、登录页面

登录错误

还没有优化
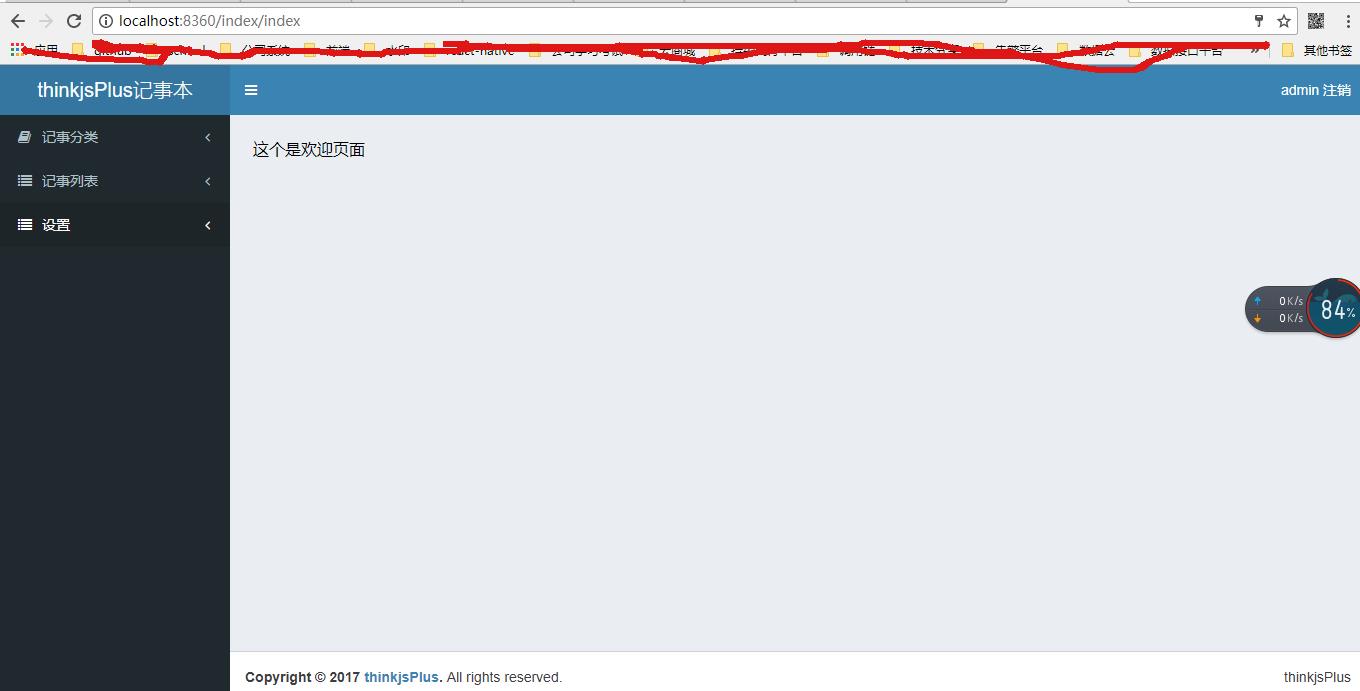
2、登录进入

以上是关于ThinkJS框架入门详细教程新手入门项目的主要内容,如果未能解决你的问题,请参考以下文章