Ajax与jQueryjson
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax与jQueryjson相关的知识,希望对你有一定的参考价值。
一、Ajax简介
Ajax(Asynchronous javascript and Xml)--异步刷新技术

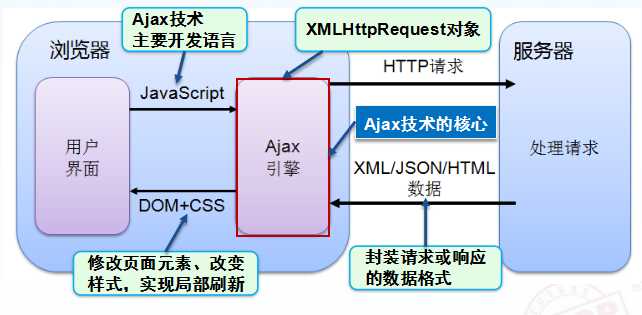
Ajax的关键元素包括以下内容:
① JavaScript语言:Ajax技术的主要开发语言。
② XML/JSON/html等:用来封装请求或响应的数据格式
③ DOM(文档对象模型):通过DOM属性或方法修改页面元素,实现页面局部刷新
④ CSS:改变样式,美化页面效果,提升用户体验度
⑤ Ajax引擎:即XMLHttpRequest对象,以异步方式在客户端与服务器之间传递数据。
二、Ajax工作流程

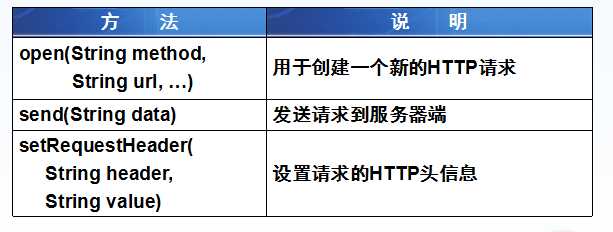
三、常用方法:

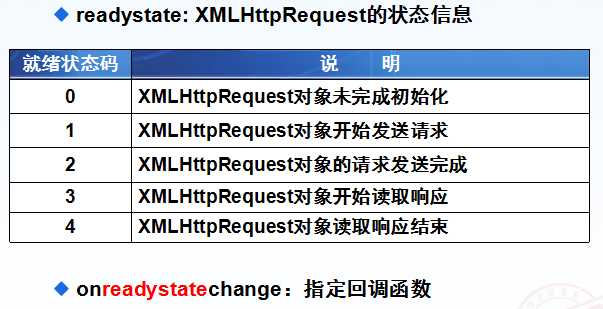
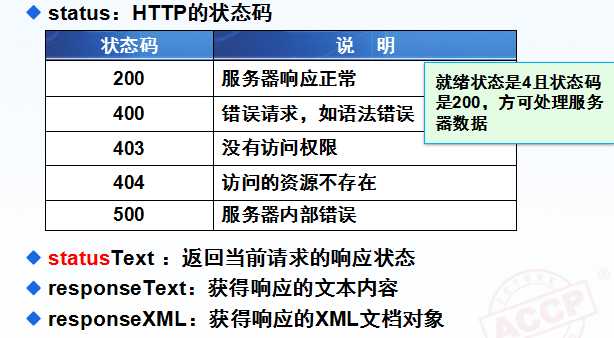
四、常用属性


五、实现思路:
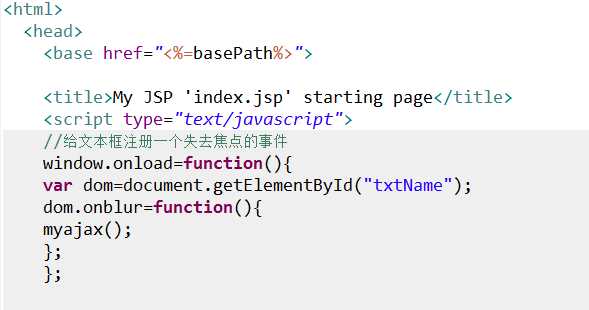
1、锁定用户名文本框,注册onblur事件
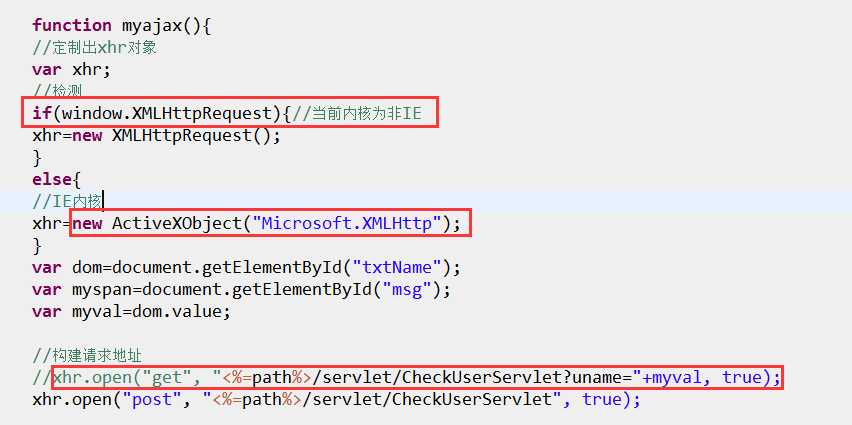
2、创建XMLHttpRequest对象。通过window.XMLHttpRequest的返回值判断创建XMLHttpRequest对象的方式
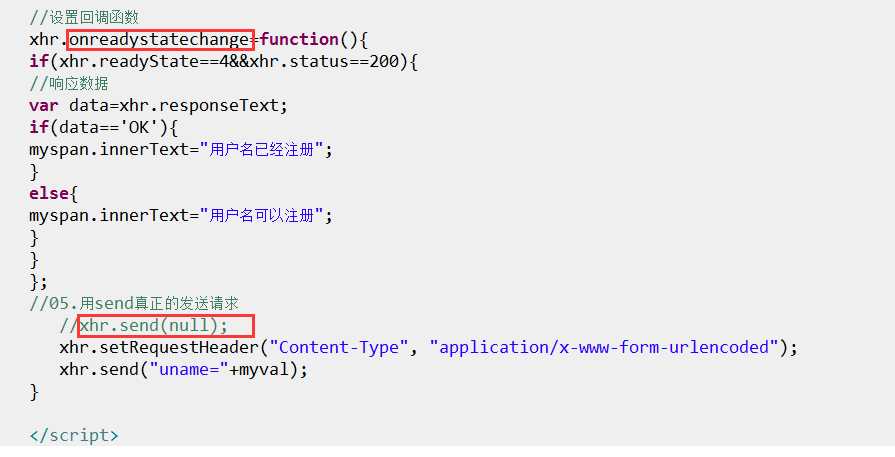
3、设置回调函数。通过onreadystatechange属性设置回调函数,其中回调函数需要自定义
4、初始化XMLHttpRequest对象。通过open()设置请求的发送方式和路径
5、发送请求



准备简单页面:
<body> 用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/><br/> 密码: <input type="password" name="txtPwd"/> </body>
创建Servlet:回送信息
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String uname = request.getParameter("uname"); if (uname.equals("admin")) { //用户已经被注册了 //回送 信息 response.getWriter().write("OK"); }else { response.getWriter().write("NO"); }
注:
步骤一:通过window。XMLHttpRequest的返回值判断当前浏览器创建XMLHttpRequest对象的方式。如果为true,说明是新版本IE或其他浏览器,可使用new XMLHttpRequest()方式创建XMLHttpRequest对象;如果为false,说明是老版本IE浏览器,需使用new ActiveXObject("Microsoft.XMLHttp")的方式创建XMLHttpRequest对象
步骤二:通过XMLHttpRequest对象的onreadystatechange属性设置回调函数,用于当请求成功后接收服务器端返回的数据
步骤三:通过XMLHttpRequest对象的open()方法,传入参数完成初始化XMLHttpRequest对象的工作。第一个参数为Http请求方式,选择发送Httpget 请求,因此参数为get。第二个参数为要发送的url请求路径,将要发送的数据附加到url路径后面
步骤四:调用XMLHttpRequest对象的send()方法,参数为要发送到服务器端的数据,因为采用"get"方式请求时,参数已经附加到url路径后,所以直接设置为null。如果send()方法不设值,在不同的浏览器下可能存在不兼容问题。
执行完毕后,异步请求的发送过程就结束!
注:使用Ajax发送Post请求需注意要设置setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
采用Get方式发送请求时,通常会将需要携带的参数附加在URL路径后面一起发送,所以send()不需要传递参数,设置为null即可
六 、使用jQuery实现Ajax
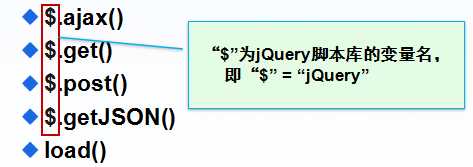
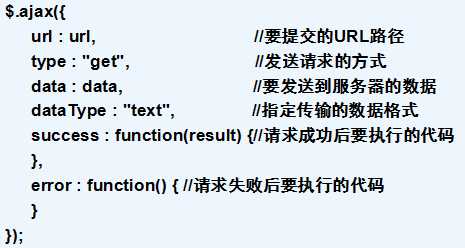
jQuery常用的Ajax方法

语法:$.ajax([settings]);
常用属性参数:

常用函数参数:

使用$.ajax()验证用户名--使用$.ajax() 实现异步交互

注:需引jquery-1.11.1.js库
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function(){
var dom=$("#txtName");
dom.blur(function() {
myjquery();
});
});
function myjquery(){
var dom=$("#txtName");
$.ajax({
url:‘<%=path%>/servlet/CheckUserServlet‘,
type:‘post‘,
data:{uname:dom.val()},
success:function(result){
alert(result);
}
});
}
</script>
</head>
<body>
<h2>使用jQuery实现Ajax</h2>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/><br/>
密码: <input type="password" name="txtPwd"/>
</body>
实现效果:
若输入的非admin,即可注册,否则无法注册


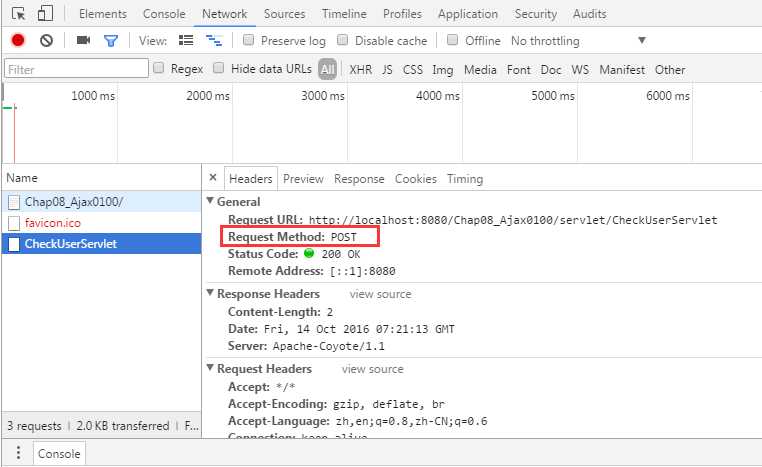
若是post请求,调试效果如下:

七、JSON简介
JavaScript Object Notation是一种轻量级的数据交换格式
①定义Json对象
语法:var json对象={key:value,key:value,...}
② 定义Json数组
语法:var json数组=[value,value,...]
<script type="text/javascript"> var data={"firstName":"Brett","lastName":"hehe"}; $.each(data,function(i,dom){ alert(dom); }); /* var data={ "people":[ {"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}, {"firstName":"Jason","lastName":"Hunter","email":"bbbb"}, {"firstName":"Elliotte","lastName":"Harold","email":"cccc"} ] }; $.each(data.people,function(i,dom){ alert(dom.firstName); }); */ </script>
那么即可拿到每个dom对象:

以上是关于Ajax与jQueryjson的主要内容,如果未能解决你的问题,请参考以下文章