javascript 学习笔记 --数据类型
Posted 若栖1017
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 学习笔记 --数据类型相关的知识,希望对你有一定的参考价值。
1.数据类型
js的数据类型共有6种
分别是:
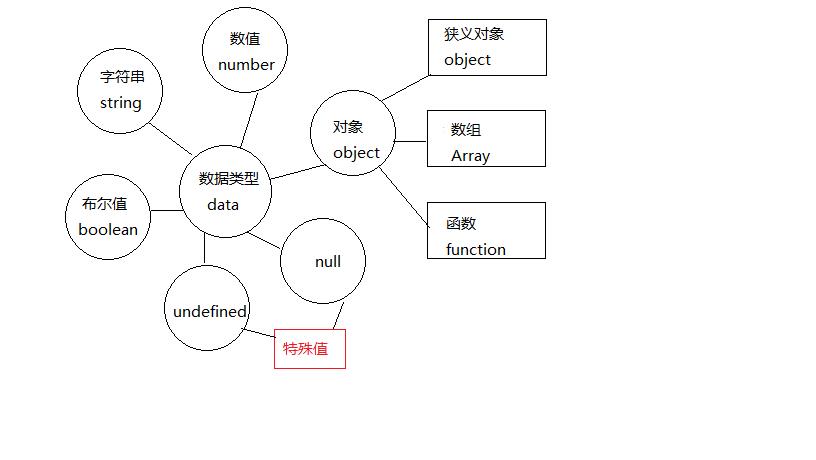
数值,字符串,布尔值,undefind,null,对象
最基本的数据类型有3种:数值,字符串,和布尔值
对象可以分为3个子类型:狭义的对象,数组,函数
狭义的数组和对象是两种不同的数据组合方式。而函数其实是处理数据的方法。js把函数当成了一种数据类型,可以像其他类型的数据一样进行赋值和传递
如图:

2.数据类型判断
三种判断方法
> typeof
> instanceof
> Object.ptototype.toString()
实验数据及返回值
typeof 123
"number"
typeof \'123\'
"string"
typeof false
"boolean"
function f(){}
typeof f
"function"
typeof undefined
"undefined"
typeof v
"undefined"
typeof window
"object"
typeof {}
"object"
typeof []
"object"
typeof null
"object"
var arr = [];
console.log(Object.prototype.toString.call(arr))
VM1072:2 [object Array]
var arr = {};
console.log(Object.prototype.toString.call(arr))
VM1075:2 [object Object]
3.null和undefinded
null与undefined都可以表示“没有”,含义非常相似
区分null和undefinded
null是一个表示无的对象,转为数值时为0;undefined是一个表示无的原始值,转为数值时为NaN
4.布尔值
转换规则:除了下面六个值被转为
false,其他值都视为true。undefined
null
false
0
NaN
""或\'\'(空字符串)
空数组([])和空对象({})对应的布尔值,都是true
if({}){
console.log(\'空对象是true\');
}
VM1115:2 空对象是true
if([]){
console.log(\'空数组是true\');
}
VM1118:2 空数组是true
该博文学习自阮一峰的《javascript 标准参考教程(alpha)》
以上是关于javascript 学习笔记 --数据类型的主要内容,如果未能解决你的问题,请参考以下文章