js引用类型基础——数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js引用类型基础——数组相关的知识,希望对你有一定的参考价值。
数组,顾名思义就是将一组数组合在一起,即数组是数据的有序集合。
js数组是无类型的,数组元素可以是任意类型数据,
js数组是动态的,根据需要它们会增长或缩减。
我们知道数组是对象,数组的索引其实相当于对象的属性名,只不过这里只能用方括号来访问。
- 创建数组
(1)构造函数法
使用Array()构造函数可以创建一个数组。var a = new Array(); //创建一个新数组 var b = new Array(10); //创建长度为10的空数组,10并非是数组元素个数的上限
(2)字面量表示法
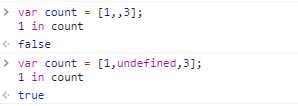
使用方括号创建数组,数组元素用逗号隔开。var color = ["blue","red","yellow"]; var count = [1,,3]; //数组有3个元素,中间的元素为undefined var undefs = [,,,]; //不要这样写,会被当做3或者4个元素,视浏览器而定
上述数组count中间的元素若显式的定义为undefined,情况略有不同

虽然二者的数组长度都是3,但是前者是个稀疏数组,元素个数只有2,后者是稠密数组,元素个数为3。
- 数组长度
数组有一个length属性,一般情况下,length属性值等于数组元素的个数。当数组是稀疏数组时length值大于数组元素个数
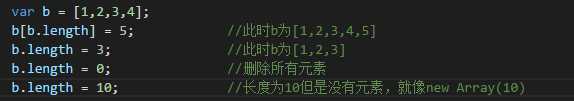
数组长度是动态的,因此可以通过改变length属性值来增删数组元素
当然数组既然是对象,也就继承了对象的方法,我们可以通过Object.defineProperty()让数组的length属性变成只读的
var a = [1,2,3]; Object.defineProperty(a, "length", {writable:false}); a.length = 0; //该操作无效
- 数组元素的添加和删除
添加数组元素最简单的方法是为新索引赋值
var a = []; //开始是一个空数组 a[0] = "zero"; //向其中添加元素 a[1] = "one";
也可以使用push()方法在数组末尾添加一个或者多个元素
var a = []; //开始创建一个空数组 a.push("zero"); //在末尾添加一个元素,a=["zero"],方法返回1 a.push("one","two"); //再添加两个元素,a = ["zero","one","two"],方法返回3
该方法返回的新数组的长度。
要想在数组首部插入一个元素可以使用unshift()方法,同样也是返回新数组的长度
删除数组元素可以用以上的length属性,也可以像删除对象属性一样使用delete运算符来删除数组元素var a = [1,2,3]; delete a[1]; //a在索引1的位置不再有元素 1 in a //false a.length //3
可以看出,delete不会修改数组的length属性
删除数组元素还可以使用数组的pop()方法和shift()方法。pop()方法一次删除数组末尾的最后一个元素,方法返回被删除的元素;shift()方法则是在数组首部删除元素,同样方法本身返回被删除的元素。与delete不同是,delete其他元素的索引位置不变,即形成稀疏数组,而pop()和shift()方法数组的相应元素索引自动减1.,即恢复稠密数组。
最后,splice()是一个通用的方法来插入,删除和替换数组元素,该方法改变原数组,返回的是移除的元素。新数组仍然是稠密数组 - ES3数组方法
4.1 join()
将数组中所有元素都转换为字符串连接在一起,可以传入一个参数作为分隔符,如果没有参数则默认以逗号分隔。该方法并不改变原数组
Array.join()方法是String.split()方法的逆向操作
4.2 reverse()
将数组中的元素颠倒顺序,改变原数组,方法返回新数组。
4.3 sort()
将数组中的元素排序。改变原数组,并返回新数组。若数组包含undefined元素,它们会排在数组尾部
sort()排序方式是按字母表顺序排序的,若想按数值大小排序,可以传入一个比较函数
4.4 concat()
创建并返回一个新数组,不会改变原来的数组。
var a = [1,2,3]; a.concat(4,5); //返回[1,2,3,4,5] a.concat([4,5]); //返回[1,2,3,4,5] a.concat([4,5],[6,7]); //返回[1,2,3,4,5,6,7] a.concat(4,[5.[6,7]]); //返回[1,2,3,4,5,[6,7]]
4.5 slice()
返回指定数组的一个片段或子数组,两个参数分别为开始和结束位置,但不包含结束位置。不会改变原数组
4.6 splice()
该方法第一个参数指定起始位置,第二个参数为从数组中删除的个数,若省略则从起始一直删除到末尾,后面的其他参数是要插入的元素。改变原数组,返回被删除的元素组成的数组,若没有删除元素,则返回空数组。
4.7 push()和pop()
4.8 unshift()和shift()
4.9 toString()和toLocaleString() - ES5数组方法
5.1 forEach()
遍历数组,为每个数组调用指定的函数,传递的函数作为第一个参数,然后forEach()使用3个参数调用该函数:数组元素,元素的索引和数组本身
5.2 map()
将调用的数组的每个元素传递给指定的函数,并返回一个数组,它包含该数组的返回值。
5.3 filter()
返回的数组元素师调用数组的一个子集。传递的函数是用来判定的,该函数返回true或false。
5.4 every()和some()
every()和some()方法是数组的·逻辑判定,它们对数组元素应用指定的函数进行判定,返回true或false
5.5 reduce()和reduceRight()
5.6 indexOf()和lastIndexOf()
搜素整个数组中具有给定值的元素,返回找到的第一个元素的索引,若没有该元素返回-1。 - 数组类型
我们可以使用typeof操作符来方便的识别基本类型数据,但却不能用来区分数组和非数组对象,因为他们都会返回“对象”,在ES5中,我们可以使用Array.instanceof操作符来完成这个工作,
2017-10-09
19:21:23
以上是关于js引用类型基础——数组的主要内容,如果未能解决你的问题,请参考以下文章