JavaScript基础-1
Posted 陈咪咪个人网站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础-1相关的知识,希望对你有一定的参考价值。
学习目标
1.了解什么是javascript?
2.了解Javascriptd 发展历史
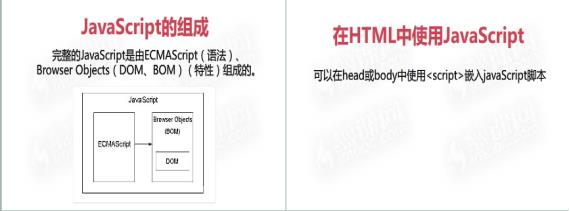
3.了解JavaScript的组成部分
4.在html中使用JavaScript
什么是JavaScript?
JavaScript是一种基于对象和事件驱动的客户端脚本语言,最初的设计是为了检验HTML表单输入的正确性。

JavaScript语法
学习目标
1.掌握JS的注释与分号
2.掌握JavaScript的语法
3.掌握标识符
4.掌握什么是变量
5.掌握变量的声明与赋值
JavaScript的注释与分号
// 单行注释
/**/ 多行注释
语句结束使用分号,如果省略,则由解析器确定语句的结尾。
JavaScript的语法
ECMAScript中的一切(变量,函数名和操作符)都区分大小写。
JavaScript的标识符
1.什么是标识符。
变量、函数、属性的名字,或者函数的参数。
2.标识符的命名规则:
(1)、由字母、数字、下划线(-)或美元符号($)组成
(2)不能以数字开头
(3)不能使用关键字、保留字等作为标识符。
什么是变量
ECMAScript的变量是松散类型
松散类型:可以用来保存任何类型的数据。(换句话说,每个变量仅仅是一个用于保存值的占位符。)
变量的声明与赋值
1.变量声明:变量的声明要使用var操作符
语法:var变量名
2.变量赋值:(一次声明多个变量,用逗号隔开)
声明的同时赋值:var变量名=值
先声明后赋值:变量名=值
说明:1.省略var声明的变量是全局变量
2.不推荐省略var操作符来定义全局变量
<script>
// 声明保存用户名的变量
var name_01;
name_01="marry";*/
// 声明保存年龄的变量
var age=18; // 声明的同时赋值
// 声明保存邮箱的变量
var email="marry@sina.com.cn";
// 一次声明多个变量
</script>
以上是关于JavaScript基础-1的主要内容,如果未能解决你的问题,请参考以下文章