js检测数据类型四种办法
Posted CSS is awesome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js检测数据类型四种办法相关的知识,希望对你有一定的参考价值。
面试题中经常会考js数据类型检测,今天我来分享一下js中常用的四种方法判断数据类型,欢迎指点更正。 废话不多说,直入正题。
1.typeof
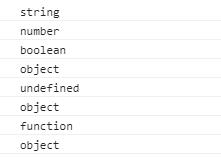
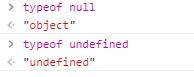
1 console.log(typeof ""); 2 console.log(typeof 1); 3 console.log(typeof true); 4 console.log(typeof null); 5 console.log(typeof undefined); 6 console.log(typeof []); 7 console.log(typeof function(){}); 8 console.log(typeof {});
看看控制台输出什么

可以看到,typeof对于基本数据类型判断是没有问题的,但是遇到引用数据类型(如:Array)是不起作用的。
2.instanceof
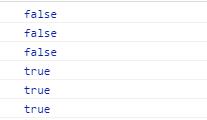
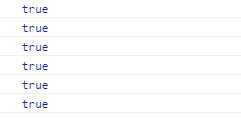
1 console.log("1" instanceof String); 2 console.log(1 instanceof Number); 3 console.log(true instanceof Boolean); 4 // console.log(null instanceof Null); 5 // console.log(undefined instanceof Undefined); 6 console.log([] instanceof Array); 7 console.log(function(){} instanceof Function); 8 console.log({} instanceof Object);
暂且不考虑null和undefined(这两个比较特殊),看看控制台输出什么

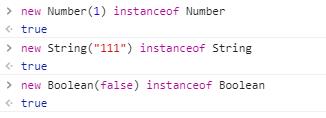
可以看到前三个都是以对象字面量创建的基本数据类型,但是却不是所属类的实例,这个就有点怪了。后面三个是引用数据类型,可以得到正确的结果。如果我们通过new关键字去创建基本数据类型,你会发现,这时就会输出true,如下:

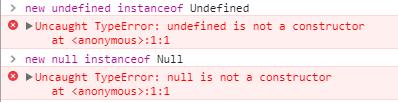
接下再来说说为什么null和undefined为什么比较特殊,实际上按理来说,null的所属类就是Null,undefined就是Undefined,但事实并非如此:控制台输出如下结果:

l浏览器压根不认识这两货,直接报错。在第一个例子你可能已经发现了,typeof null的结果是object,typeof undefined的结果是undefined

尤其是null,其实这是js设计的一个败笔,早期准备更改null的类型为null,由于当时已经有大量网站使用了null,如果更改,将导致很多网站的逻辑出现漏洞问题,就没有更改过来,于是一直遗留到现在。作为学习者,我们只需要记住就好。
3.constructor
1 console.log(("1").constructor === String); 2 console.log((1).constructor === Number); 3 console.log((true).constructor === Boolean); 4 //console.log((null).constructor === Null); 5 //console.log((undefined).constructor === Undefined); 6 console.log(([]).constructor === Array); 7 console.log((function() {}).constructor === Function); 8 console.log(({}).constructor === Object);

(这里依然抛开null和undefined)乍一看,constructor似乎完全可以应对基本数据类型和引用数据类型,都能检测出数据类型,事实上并不是如此,来看看为什么:
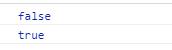
1 function Fn(){}; 2 3 Fn.prototype=new Array(); 4 5 var f=new Fn(); 6 7 console.log(f.constructor===Fn); 8 console.log(f.constructor===Array);

我声明了一个构造函数,并且把他的原型指向了Array的原型,所以这种情况下,constructor也显得力不从心了。
看到这里,是不是觉得绝望了。没关系,终极解决办法就是第四种办法,看过jQuery源码的人都知道,jQuery实际上就是采用这个方法进行数据类型检测的。
4.Object.prototype.toString.call()
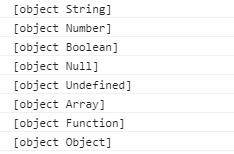
1 var a = Object.prototype.toString; 2 3 console.log(a.call("aaa")); 4 console.log(a.call(1)); 5 console.log(a.call(true)); 6 console.log(a.call(null)); 7 console.log(a.call(undefined)); 8 console.log(a.call([])); 9 console.log(a.call(function() {})); 10 console.log(a.call({}));

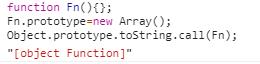
可以看到,所有的数据类型,这个办法都可以判断出来。那就有人质疑了,假如我把他的原型改动一下呢?如你所愿,我们看一下:

可以看到,依然可以得到正确的结果。好了,今天就说到这里,欢迎关注我的博客,一起交流学习前端知识。
以上是关于js检测数据类型四种办法的主要内容,如果未能解决你的问题,请参考以下文章