Angular JS的正确打开姿势——简单实用(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular JS的正确打开姿势——简单实用(上)相关的知识,希望对你有一定的参考价值。
前 言
絮叨絮叨
在分享了JS和JQuery之后,今天再给大家分享一个好玩并且特别好用JS框架——AngularJS。
| 一、 AngularJS简介 |
- AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购,由Google维护,是一款优秀的前端javascript 框架。
- AngularJS 是一个以 JavaScript 编写的库,可以通过<script>标签添加到 html 页面。
- AngularJS 有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
- AngularJS 目标就是通过MVC模式功能增强基于浏览器的应用,使开发和测试变得更加容易。
| 二、 AngularJS中的表达式和指令 |
2.1AngularJS中的表达式
AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
<p>{{5+5+"Angular"}}</p>
*如果Angular.JS放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以使用ng-bind指令替代表达式*

所以上式可以改写为:
<p ng-bind="5+5+‘Angular‘"></p>

2.1AngularJS中的指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app:声明AngularJS所管辖的区域,一般写在body或者html标签上,原则上一个页面只能有一个。
<body ng-app=""></body>
2、ng-model:指令把元素值(比如输入域的值)绑定到应用程序的变量中。
<input type="text" ng-model="name"/>
3、ng-bind:把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。
<p ng-bind="5+5+‘Angular‘"></p>
4、ng-init:初始化AngularJS应用程序中的变量值。
<body ng-app="" ng-init="name=‘realsdg‘">
| 三、 AngualrJS中MVC与作用域 |
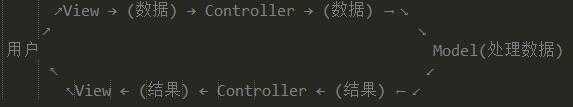
3.1MVC的三层架构
1、Model(模型层):
应用程序中用于处理数据的部分。(包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中Model特制的是:应用程序中的各种数据。
2、View(视图层):
用户可以看到的为用户显示数据的页面
3、Controller(控制器):
控制器是链接View和Model的桥梁。负责从View读取数据,接受用户的操作输入;并将数据发送给Model层。
Model层对数据处理完毕之后,将结果返回给Controller,Controller在将结果返回给View层显示。

3.2AngularJS中的【模块化开发】与【依赖注入】
创建一个angular的模块。即ng-app=""所需要绑定的部分。需要接受两个参数:
1、模块名称
即ng-app双引号中需要绑定的名字
<body ng-app="myApp">
2、数组
表示需要注入的模块名称,不需要注入其他模块可用空数组代替
var app = angular.module("myApp",[]);
这里需要注意两点:
① AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入
② 而一些应用较少的功能,需要导入对应的JS文件,并且在[]注入进这个模块,才能够使用
还有:
在AngularJS的模块上,创建一个控制器,需要 传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称
<div ng-controller="myCtrl">
②控制器的构造函数,构造函数可以传入多个参数。
>>>如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>>AngularJS中的内置对象,都用$开头。例如$scope,$rootscope
app.controller("myCtrl",function($scope,$rootScope){
//....
});
3.3AngularJS的作用域
1、$scope:局部作用域,声明在$scope上的属性和方法,只能在当前Controller使用
2、$rootscope:根作用域,声明在$rootscope上的属性和方法可以在整个ng-app所包含的范围使用。
>>>如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
① 如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
② 如果ng-model没有写在任何一个Controller,则这个变量会默认绑定大$rootscope上;
app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "zhangsan";
$rootScope.age = "14";
});
【AngularJS中的父子作用域】
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。
这样可以在子作用域中,直接修改对象的属性,二不需要修改对象本身保存的地址。
例如:
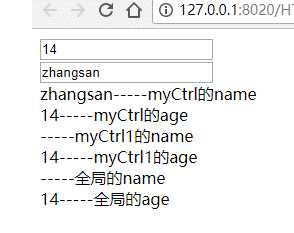
<body ng-app="myApp"> <input type="text" ng-model="age" placeholder="age"/> <div ng-controller="myCtrl"> <input type="text" ng-model="name" placeholder="name"/> <div ng-bind="name+‘-----myCtrl的name‘"></div> <div ng-bind="age +‘-----myCtrl的age‘"></div> </div> <div ng-controller="myCtrl1"> <div ng-bind="name+‘-----myCtrl1的name‘"></div> <div ng-bind="age+‘-----myCtrl1的age‘"></div> </div> <div ng-bind="name+‘-----全局的name‘"></div> <div ng-bind="age+‘-----全局的age‘"></div> </body>
<script type="text/javascript"> var app = angular.module("myApp",[]); app.controller("myCtrl",function($scope,$rootScope){ $scope.name = "zhangsan"; $rootScope.age = "14"; }); app.controller("myCtrl1",function($rootScope){ $rootScope.test = "aaa"; $rootScope.obj={ test:"bbb" } }); </script>

| 四、 Angular中的过滤器 |
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
4.1内系统内置过滤器
1、currency 将数字格式化为货币格式
<p>{{123456 | currency}}</p>

2、 filter 从数组项中选择一个子集。
3、lowercase 格式化字符串为小写。
uppercase 格式化字符串为大写。
<p>{{"aBcDeF" | lowercase}}</p> <p>{{"aBcDeF" | uppercase}}</p>

4、orderBy 根据某个表达式排列数组。
4.2内自定义过滤器
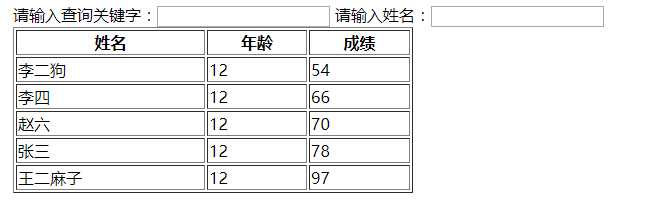
以下我们用实例,自定义一个过滤器,实现根据姓名筛选数据的功能。
<body ng-app="app" ng-controller="ctrl"> 请输入查询关键字:<input type="text" ng-model="search"/> 请输入姓名:<input type="text" ng-model="name"/> <table width="400" border="1"> <tr> <th>姓名</th> <th>年龄</th> <th>成绩</th> </tr> <tr ng-repeat="item in classes | orderBy:‘score‘ | filter:search | filterByName:name"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.score}}</td> </tr> </table> </body>
<script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.classes = [ {name:"张三",age:12,score:78}, {name:"李四",age:12,score:66}, {name:"王二麻子",age:12,score:97}, {name:"李二狗",age:12,score:54}, {name:"赵六",age:12,score:70}, ] }) .filter("filterByName",function(){ return function(item,search){ if(!search) return item; var arr = []; for(var i=1; i<item.length; i++){ var index = item[i].name.indexOf(search); if(index>-1){ arr.push(item[i]); } } return arr; } }) </script>

| 五、 AngularJS中的服务:service、factory、provider |
5.1service
1、内置服务:
>>>要是服务,必须要把服务名通过controller的构造函数参数注入进来!!!
>>>系统内置的服务,统一使用$开头,服务中的属性和方法统一使用$$开头!!!
自定义服务时,需注意与系统服务的写法区分开;
$location:返回当前页面的URL地址信息,第一个对象;
var app = angular.module(‘myApp‘, []);
app.controller(‘customersCtrl‘, function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
$http:向服务器发送请求,类似于JQuery中的Ajax;
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function($scope, $http) {
$http.get("welcome.htm").then(function (response) {
$scope.myWelcome = response.data;
});
});
$timeout:相当于setTimeout();
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function($scope, $timeout) {
$scope.myHeader = "Hello World!";
$timeout(function () {
$scope.myHeader = "How are you today?";
}, 2000);
});
$interval:相当于setInterval();
var app = angular.module(‘myApp‘, []);
app.controller(‘myCtrl‘, function($scope, $interval) {
$scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
});
2、自定义服务:
第一个参数时服务名:
第二个参数时自定义服务的构造函数。我们自定义的服务,本质是一个对象。
对象的属性,可以在构造函数中,使用this.属性 表示
对象的方法,可以在构造函数中,使用this.方法 表示
.service("hexafy",function(){
this.gongneng = "将十进制数转化为十六进制";
this.func = function(num){
return num.toString(16);
}
})
5.2factory
factory服务在使用上与service服务没有太大差距。
只有一个不同点:
时声明服务时,factory服务是在函数中先声明好一个对象,然后使用return将对象返回。
而service服务,则是直接在函数中使用this将属性和方法添加到对象上面。
<body ng-app="app" ng-controller="ctrl"> <h1>{{gongneng}}</h1> <p>10转化为16进制后,结果为{{num1}}</p> </body>
<script type="text/javascript"> angular.module("app",[]).controller("ctrl",function($scope,hexafy){ $scope.gongneng = hexafy.gongneng; $scope.num1 = hexafy.func(10); }) .factory("hexafy",function(){ var obj = { gongneng : "将十进制数转化为十六进制", func : function(num){ return num.toString(16); } } return obj; }) .service("hexafy1",function(){ this.shuxing = "shuxing"; this.func = function(num){ return num.toString(16); } }) </script>

5.3provider
1、在AngularJS中service服务、factory服务都是基于provider服务实现的。
2、在定义provider时,可以使用this.$get方法,接受一个函数,函数里面采用与factory完全相同的方法!
.config(function($provide){
.provider("hexafy",function(){
this.$get = function(){
var obj ={
gongneng : "333"
}
return obj;
}
})
})
.config() 表示配置阶段,在生命controller之前执行。
可以用于声明一些在Controller中需要使用的全局变量、方法、服务等
在配置阶段声明provider服务,需要在config中注入系统对象$provide。
3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。
所以说,如果服务需要在配置阶段,也就是声明controller之前执行的话,则可以使用provider。否则一般使用service或者factory
以上是关于Angular JS的正确打开姿势——简单实用(上)的主要内容,如果未能解决你的问题,请参考以下文章