javascript-作用域
Posted 狼来的日子里!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript-作用域相关的知识,希望对你有一定的参考价值。
一:什么是作用域
作用域指的是变量的适用范围
二:JS的作用域与其他语言区别
在其他语言中比如JAVA,C语言等是以块为作用域{}
JS作用域是以函数做为作用域,python也是以函数为作用域。
java中代码
如下代码会直接报错,因为name没有定义,以块为作用域,及在if (){}中name是定义的,在 外面没有定义
public void Func(){
if (1==1){
string name="java";
}
console.writeline(name)
}
Func() 在其他语言的时候会报错(java,c等)
python中,不会报错,因为他是以函数为作用域
# -*- coding:utf-8 -*-
__author__ = \'shisanjun\'
def func():
if (1==1):
name="java"
print(name) #这里不会报错
func
print(name) #这里报错,没有定义
------------------------------
Traceback (most recent call last):
File "E:/python练习/day15/s1.py", line 9, in <module>
print(name) #这里报错,没有定义
NameError: name \'name\' is not defined
三:JS作用域特性
1) JS作用域是以函数做为作用域
2) 函数的作用域在函数未被调用之前,已经创建
3)函数的作用域存在作用域链(函数嵌套函数),并且也是在被调用之前创建
4) 函数内局部变量提前申明
四:JS解释过程
function func(){
console.log(xx00);//只声明,没有付值
var xx00="alex";
}
func()
结果:undefined
在解释的过程中会先找到内部的所有局部变量,并声明变量。所以上面代码解释后变成如下
var xx00;
function func(){
console.log(xx00);//只声明,没有付值
var xx00="alex"; //局部变量
}
func() //这里调用的时候是只有声明没有赋值,所以是undefinde
function func(){
console.log(xx00);
}
func()
VM754:2 Uncaught ReferenceError: xx00 is not defined//直接报错了,没有定义变量
at func (<anonymous>:2:21)
at <anonymous>:5:5
直接报错
五:示例
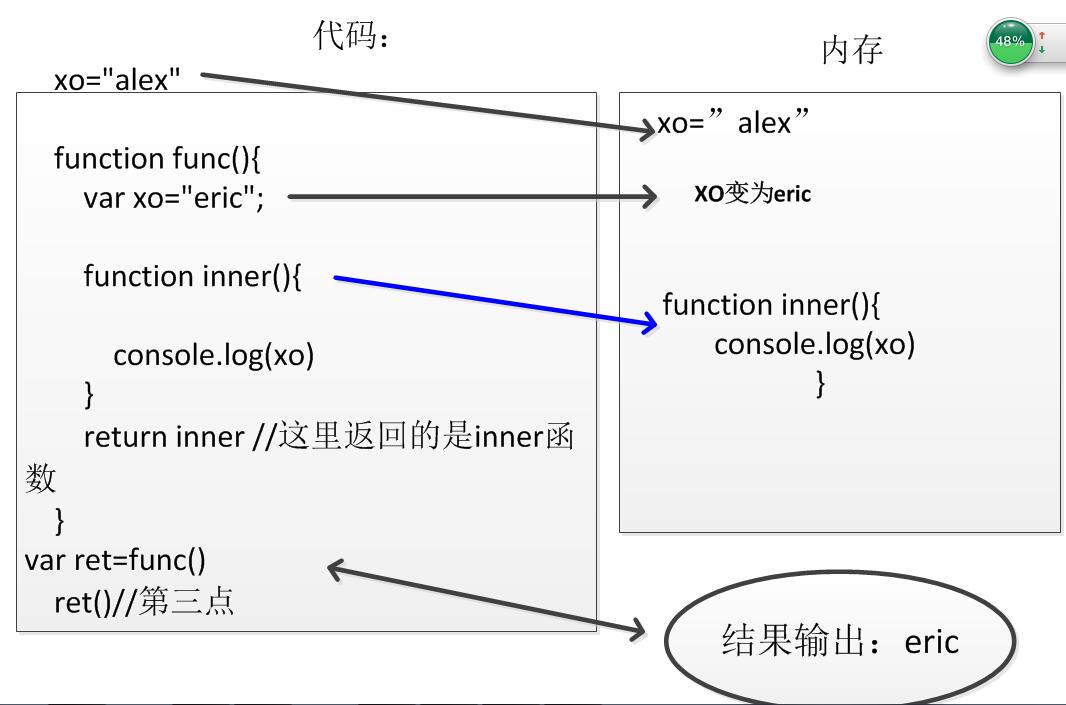
1)
xo="alex"
function func(){
var xo="eric";
function inner(){
console.log(xo)
}
return inner //这里返回的是inner函数
}
var ret=func()
ret()//第三点
结果:eric

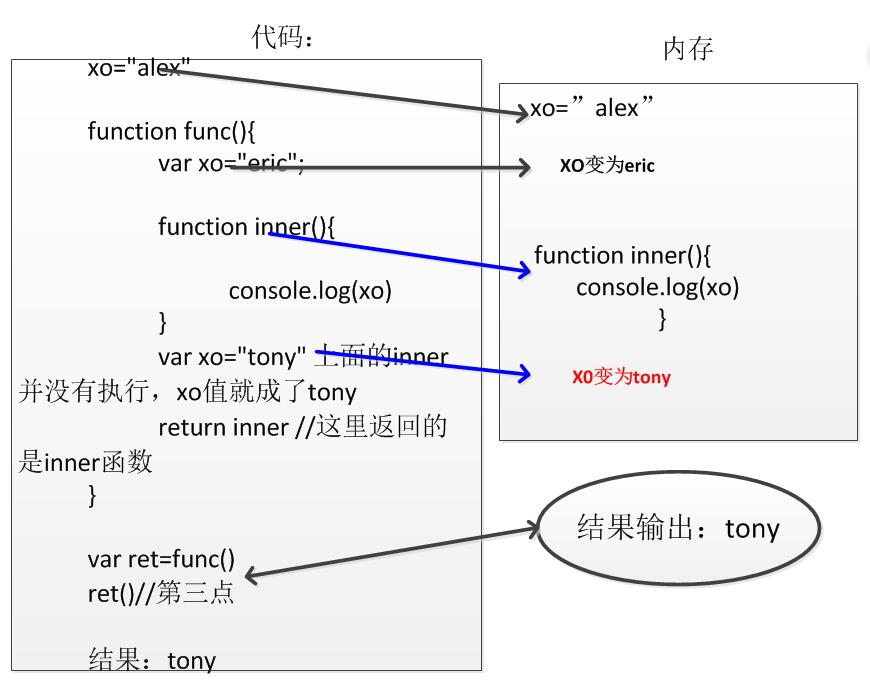
2)
xo="alex"
function func(){
var xo="eric";
function inner(){
console.log(xo)
}
var xo="tony" 上面的inner并没有执行,xo值就成了tony
return inner //这里返回的是inner函数
}
var ret=func()
ret()//第三点
结果:tony

以上是关于javascript-作用域的主要内容,如果未能解决你的问题,请参考以下文章