ajax jQuery+servlet
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax jQuery+servlet相关的知识,希望对你有一定的参考价值。
编写具体的Ajax代码,使用jQuery框架将会节省很多的时间,当我们点击按钮的时候,将一些信息收集起来,然后通过Ajax传递到服务端,然后使用布局修改DOM来实现无刷新的效果。
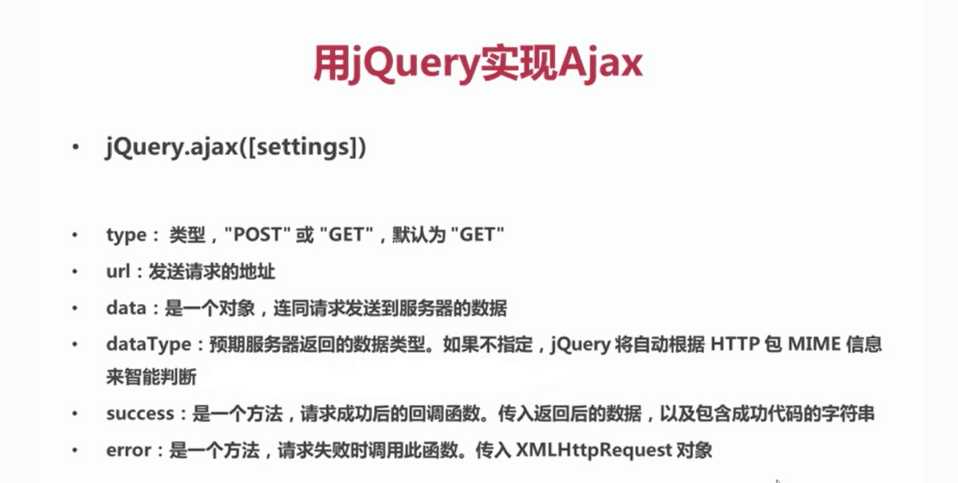
要想实现ajax,先来看一下$.ajax()的一些常用属性吧:

下面通过Ajax实现登录信息的验证,先来看一下以"GET"的请求方式:
jQuery代码:
1 <script type="text/javascript" src="<%=basePath%>/Js/jquery-1.8.3.js"></script> 2 <script type="text/javascript"> 3 $(document).ready(function(){ 4 $("[value=GETsubmit]").click(function(){ 5 $.ajax({ 6 type: "GET", 7 url: "JqAjServlet.do?name="+$("[name=name]").val()+"&pwd="+$("[name=pwd]").val()+"&date="+new Date().getTime(), 8 dataType: "text", 9 success: function(data){ 10 if(data=="true"){ 11 $("#show").html("===ok==="+"<br/>"+"name="+$("[name=name]").val()+"<br/>"+"pwd="+$("[name=pwd]").val()); 12 }else if(data=="false"){ 13 $("#show").html("==信息不符合=="); 14 } 15 }, 16 error: function(){ 17 $("#show").html("Error XMLHttpRequest"); 18 } 19 }); 20 }); 21 }); 22 </script>
第1行代码是加载一个jQuery库,这里随意加载一个现有的jQuery库即可。
第7行代码是传递数据,数据为发送请求的地址+发送到服务端的数据。这里为什么没有$.ajax的data属性呢?那是因为当data属性的参数不是字符串时,将自动转换成字符串格式。所以在GET请求中附加在url后,以防止这种自动转换。
第8行代码是指定预期服务端返回的数据类型,这里我们将其指定为“text”文本形式(也可指定为xml、json等格式。json的格式将在另一篇文章中讲解)。
第9行代码是请求成功后回调的函数,“function(data)”这里的data是一个变量,是服务端返回的数据,相当于var data = xmlHttp.responseText();
jsp代码:
1 <form action=""> 2 <table border="0"> 3 <tr><td>name:</td><td><input type="text" name="name"/></td></tr> 4 <tr><td>password:</td><td><input type="password" name="pwd"/></td></tr> 5 <tr><td></td><td><input type="button" value="GETsubmit"/></td></tr> 6 </table> 7 </form> 8 <div id="show"></div>
servlet代码:
1 public class JqAjServlet extends HttpServlet { 2 3 4 public void doGet(HttpServletRequest request, HttpServletResponse response) 5 throws ServletException, IOException { 6 7 doPost(request, response); 8 } 9 public void doPost(HttpServletRequest request, HttpServletResponse response) 10 throws ServletException, IOException { 11 response.setContentType("application/text; charset=utf-8"); 12 PrintWriter out = response.getWriter(); 13 14 String name = request.getParameter("name"); 15 String pwd = request.getParameter("pwd"); 16 System.out.println("name="+name+" pwd="+pwd); 17 if(name.equals("admin") && pwd.equals("123456")){ 18 try { 19 out.write("true"); 20 } catch (Exception e) { 21 e.printStackTrace(); 22 }finally{ 23 out.close(); 24 } 25 }else{ 26 try { 27 out.write("false"); 28 } catch (Exception e) { 29 e.printStackTrace(); 30 }finally{ 31 out.close(); 32 } 33 } 34 } 35 36 }
这里需要注意的是第1行代码,response.setContentType("application/text; charset=utf-8"); 这里声明response返回一个text文件。调用response.getWriter().write()方法返回数据。
这样一个简单的ajax验证登录信息的界面就完成了。
当然了,Get方式也是可以提交数据的,不过像一些大型的数据,Get就不够了。我们就需要一个Post一个Form。
下面就看一下如何以Post方式向服务端提交数据:
代码很简单,只有2行代码值得解释一下:
1 $("[value=POSTsubmit]").click(function(){ 2 $.ajax({ 3 type: "POST", 4 url: "JqAjServlet.do", 5 dataType: "text", 6 data: "name="+$("[name=name1]").val()+"&pwd="+$("[name=pwd1]").val()+"&date="+new Date().getTime(), 7 success: function(data){ 8 if(data=="true"){ 9 $("#show1").html("===ok==="+"<br/>"+"name="+$("[name=name1]").val()+"<br/>"+"pwd="+$("[name=pwd1]").val()); 10 }else if(data=="false"){ 11 $("#show1").html("==信息不符合=="); 12 } 13 }, 14 error: function(){ 15 $("#show1").html("Error XMLHttpRequest"); 16 } 17 }); 18 });
第4行代码,这里的参数只为发送请求的地址。
第6行代码是连同请求发送到服务端的数据,前面有说当data属性的参数不为字符串时,将自动转换成字符串格式;这里,我们就需要用到这个功能(比如:dataType属性的参数为json时,将在另一篇文章中讲解)。
好了,这样,简单的Ajax应用就完成了。
以上是关于ajax jQuery+servlet的主要内容,如果未能解决你的问题,请参考以下文章