JS如何动态给select的option赋值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS如何动态给select的option赋值?相关的知识,希望对你有一定的参考价值。
JS动态给select的option赋值的具体操作步骤如下:
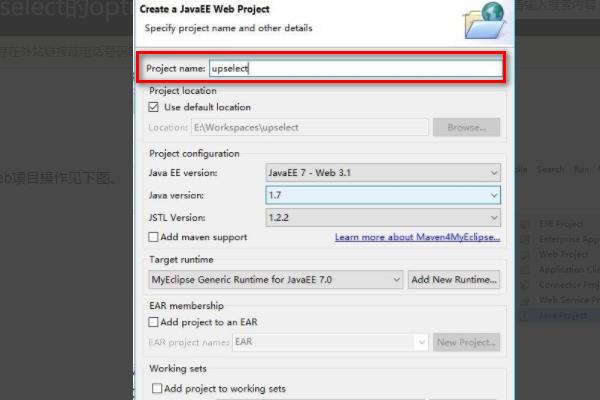
1、首先我们打开JS软件,点击界面左上角file选项目录下的new选项,再选择java project 新建web项目操作。

2、操作上图后进入下图界面,输入项目名点击下一步直到完成。

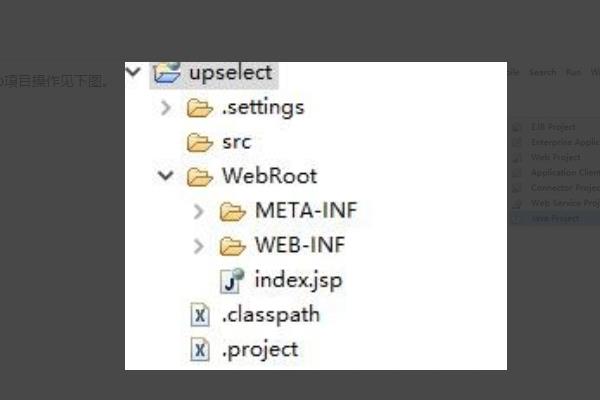
3、建立完成后,项目结构如下图。

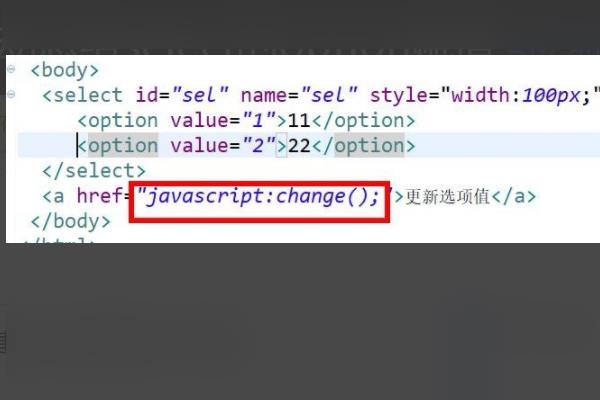
4、在超链接中设置调用函数用于更新option,代码如下图红框所选。

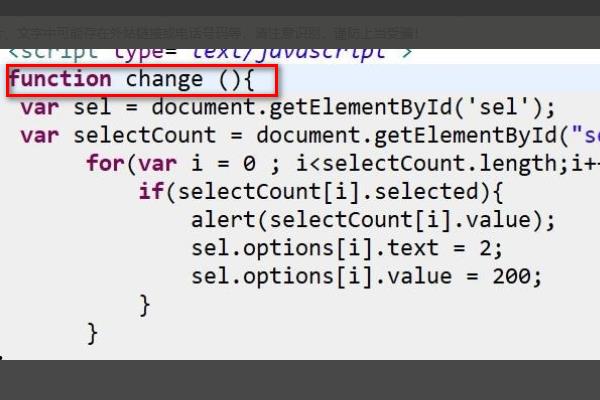
5、在change函数中获取seclect项,获取option的数量,遍历option获取选中的option更新选中项。

6、最后看一下运行的效果,此时我们可以动态输入数值给select的option赋值。

document.getElementById("ddlResourceType").options.add(new Option(text,value));
下拉框:
<select id="ddlResourceType" οnchange="getvalue(this)">
</select>
1、动态删除select中的所有options:
document.getElementById("ddlResourceType").options.length=0;
2、动态删除select中的某一项option:
document.getElementById("ddlResourceType").options.remove(index);
3、动态添加select中的项option:
document.getElementById("ddlResourceType").options.add(new Option(text,value));
上面的操作在IE和火狐中都能测试成功,其实用标准的DOM操作也可以,就是document.createElement,appendChild,removeChild之类的。
4、下面要说下在取值方面,自己遇到的一个坑,很隐藏的坑,大家都知道,如何获取选中的某一项option的值,当初在用chrome调试的时候,打印出了原生select对象,找到了selectedOptions这个选中项的数组属性,正常情况下,单选下拉框的该属性只有一个值,默认可以使用selectedOptions[0]这样的方式去获取,是的,我当时就是这样去弄的,结果项目上线后大概将近半个月的时候,运营那边报告说,客户在IE浏览器下,下拉框没有数据显示,我当时就想,下拉框动态获取的数据肯定是取数据的时候,出现错误了,然后逐一去排查,发现报错的原因是ie下面select原生对象里,是没有selectedOptions这样的属性的,那么只能另辟蹊径来解决了,我仔细找了下剩余的一些属性,发现 找到了 selctedIndex这样的一个好属性,一看字面意思就明白了,就是选中项的index值啊,这就好办了啊,直接用options[selectedIndex]去访问不就好了么,到此,问题顺利解决: 参考技术B javascript之html(select option)详解
一、基础理解:
var e = document.getElementById("selectId");e. options= new Option("文本","值") ;
//创建一个option对象,即在<select>标签中创建一个或多个<option value="值">文本</option>
//options是个数组,里面可以存放多个<option value="值">文本</option>这样的标签
1:options[ ]数组的属性:
length属性---------长度属性
selectedIndex属性--------当前被选中的框中的文本的索引值,此索引值是内存自动分配的(0,1,2,3.....)对应(第一个文本值,第二个文本值,第三个文本值,第四个文本值..........)
2:单个option的属性(---obj.options[obj.selecedIndex]是指定的某个<option>标签,是一个---)
text属性---------返回/指定 文本
value属性------返回/指定 值,与<options value="...">一致。
index属性-------返回下标,
selected 属性-------返回/指定该对象是否被选中.通过指定 true 或者 false,可以动态的改变选中项
defaultSelected 属性-----返回该对象默认是否被选中。true / false。
3:option的方法
增加一个<option>标签-----obj.options.add(new("文本","值"));<增>
删除一个<option>标签-----obj.options.remove(obj.selectedIndex)<删>
获得一个<option>标签的文本-----obj.options[obj.selectedIndex].text<查>
修改一个<option>标签的值-----obj.options[obj.selectedIndex]=new Option("新文本","新值")<改>
删除所有<option>标签-----obj.options.length = 0
获得一个<option>标签的值-----obj.options[obj.selectedIndex]. 参考技术C <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript">
function change ()
var sel = document.getElementById('sel');
sel.options[0].value = 111;
sel.options[0].text = 111;
</script>
</head>
<body>
<select id="sel" style="width:100px;">
<option value="1">1</option>
</select>
<a href="javascript:change();">UPDATE</a>
</body>
</html>
看看是不是你想要的效果,可以根据自己的需求修改一下。追问
sel.options[0].value = 111;是
sel.options[0].text = 111;是这里的值吗?
用setAttribute()去设置相应的属性值。
如:
取值:
var sel = document.getElementByIdx_x('col1');
var classID=sel.options[0].getAttribute('自定义属性名称');
赋值:
var sel = document.getElementByIdx_x('col1');
sel.options[0].setAttribute('自定义属性名称', 所要赋的值);
望采纳!
以上是关于JS如何动态给select的option赋值?的主要内容,如果未能解决你的问题,请参考以下文章