JavaScript 从入门到放弃事件委托和使用innerHTML添加元素
Posted Tinywan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 从入门到放弃事件委托和使用innerHTML添加元素相关的知识,希望对你有一定的参考价值。
一、使用事件委托
一个简单的需求,比如想给ul下面的li加上点击事件,点击哪个li,就显示那个li的innerhtml。这个貌似很简单!代码如下!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ul-test">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
<script type="text/javascript">
var $ul = document.getElementById(\'ul-test\');
var $li = $ul.getElementsByTagName(\'li\');
for (var i = 0, $len = $li.length; i < $len; i++) {
$li[i].addEventListener(\'click\',function () {
alert(this.innerHTML);
})
}
</script>
</html>
很简单,这样就实现了,实际上这里有坑,也待优化!
1.for循环,循环的是li,10个li就循环10次,绑定10次事件,100个就循环了100次,绑定100次事件!
2.如果li不是本来就在页面上的,是未来元素,是页面加载了,再通过js动态加载进来了,上面的写法是无效的,点击li是没有反应的!
所以就者需要用事件委托(即使不考虑上面的第二种情况,也是建议使用事件委托)!代码如下:
<script type="text/javascript">
var $_ul = document.getElementById("ul-test");
$_ul.addEventListener("click", function (ev) {
var $ev = ev || window.event;
var target = $ev.target || $ev.srcElement;
//如果点击的最底层是li元素
if (target.tagName.toLowerCase() === \'li\') {
alert(target.innerHTML)
}
})
</script>
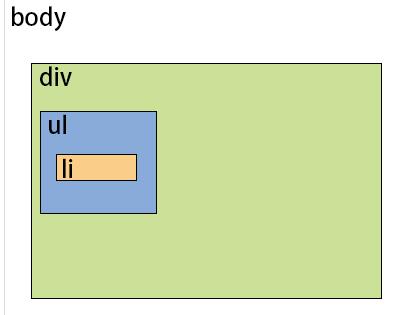
这样写,即使是动态添加进来的li点击也有反应,还有一个就是ul只有一个,事件绑定在ul上,无论li多少个,都是添加一次事件!但是也是可能会有问题,如果li下面还有子元素,那么点击的时候,target可能不是li,而是鼠标点击那个位置的最底层元素!如下图,如果鼠标点击白色区域,那个target就是body元素,鼠标点击绿色区域target就是div元素,鼠标点击蓝色区域target就是ul,点击橙色就是li。

二、使用innerHTML添加元素
1、createElement方式创建
<ul id="ul-test"> </ul> <script type="text/javascript"> var $_ul = document.getElementById("ul-test"); //createElement方式 console.time(); for(var i =0;i<10;i++){ var $li = document.createElement(\'li\'); $li.innerHTML = i; $_ul.appendChild($li); } console.timeEnd(); </script>
注意:console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间。
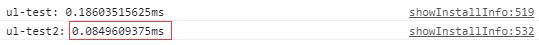
耗时:ul-test: 0.18603515625ms
2、innerHTML方式创建
<ul id="ul-test2"> </ul> <script type="text/javascript"> var $_ul = document.getElementById("ul-test2"); //innerHTML方式 console.time(\'ul-test2\'); var _html=\'\'; for(var i=0;i<10;i++){ _html+=\'<li>\'+i+\'</li>\' } $_ul.innerHTML=_html; console.timeEnd(\'ul-test2\'); </script>
耗时:ul-test2: 0.0849609375ms
两个耗时对比:

发现基本是第二种方式更快,第8点也说了,DOM操作能少就少!第一种要操作10次DOM,第二种只需要操作1次DOM。还有一个就是,这个只是很简单的li,如果是下面的列表呢?用第一种方式,得createElement多少次,innerHTML多少次,appendChild多少次?代码多,各个节点的逻辑和嵌套关系也乱!用第二种方式就是一个拼接字符串的操作,比第一种方式好多了,如果用es6的模板字符串,就更简单了!
以上是关于JavaScript 从入门到放弃事件委托和使用innerHTML添加元素的主要内容,如果未能解决你的问题,请参考以下文章