什么是 ext.js
Posted 折剑公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是 ext.js相关的知识,希望对你有一定的参考价值。
ExtJS是一个基于javascript编写、
主要用于创建前端用户界面、
与后台技术无关的前端AJAX框架,可以用来开发富客户端的AJAX应用,功能相当丰富。
主要目录文件介绍
builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版。
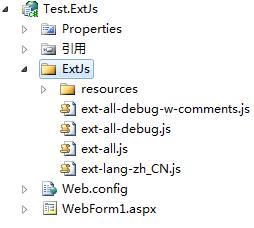
如何引入文件
在项目中使用ExtJS,以下文件必需的:1 整个resources文件夹
2 ext-all.js或ext-all-debug.js或ext-all-debug-w-comments.js文件
3 ext-lang-zh_CN.js文件
在页面中用到ExtJS至少引入以下文件:
1 resources\\css\\ext-all.css
2 ext-all.js(如果要对ExtJS代码进行调试或学习可引入ext-all-debug.js或ext-all-debug-w-comments.js)
3 ext-lang-zh_CN.js
一个简单示例
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ExtJs</title> <link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/ext-all-debug-w-comments.js" type="text/javascript"></script> <!-- <script src="ExtJs/ext-all.js" type="text/javascript"></script> --> <script src="ExtJs/ext-lang-zh_CN.js" type="text/javascript"></script> <script type="text/javascript"> Ext.onReady(function () { //创建一个窗体 var win = new Ext.Window({ width: 300, height:300, items: [], modal: true, buttonAlign: \'center\', buttons: [{ text: \'测试\', id: \'btnTest\', handler: function () { Ext.Msg.show({ title: \'询问\', msg: \'您喜欢 ExtJs 吗?\', fn: processResult, icon: Ext.Msg.QUESTION, buttons: Ext.Msg.YESNO }); } } ] }); win.show(); }); //询问对话框处理Handler function processResult(btn) { Ext.Msg.alert(\'结果\', btn); } </script> </head> <body> <div> </div> </body> </html>
以上是关于什么是 ext.js的主要内容,如果未能解决你的问题,请参考以下文章