JavaScript简易计算器
Posted 温一壶清酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript简易计算器相关的知识,希望对你有一定的参考价值。
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
javascript组成
ECMAScript,描述了该语言的语法和基本对象。文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
javascript特点
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
-
是一种解释性脚本语言(代码不进行预编译)。
-
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
-
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
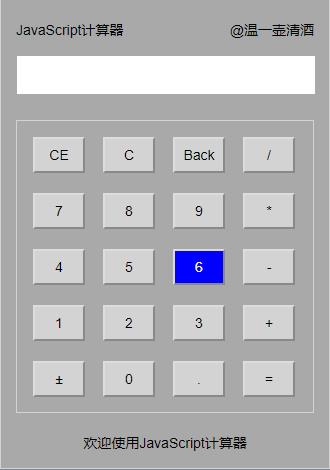
最近在学习了下js,乐趣多多,做了个简易计算器,效果图如下所示:

直接上代码
html文件代码:
1 <html> 2 3 <head> 4 <meta charset="utf-8"> 5 <link href="计算器.css" rel="stylesheet"> 6 </head> 7 8 <body> 9 <div id="big"> 10 <div id="top"> 11 <span id="title">JavaScript计算器</span> 12 <span id="author">@温一壶清酒</span> 13 </div> 14 15 <div id="import"> 16 <div id="data"> 17 <input type="text" id="dataname"> 18 </div> 19 </div> 20 21 <div id="key"> 22 <input type="button" id="CE" onclick="clearnum()" value="CE" class="buttons"> 23 <input type="button" id="C" onclick="clearnum()" value="C" class="buttons"> 24 <input type="button" id="Back" onclick="back()" value="Back" class="buttons"> 25 <input type="button" id="/" onclick="calc(this.id)" value="/" class="buttons" style="margin-right:0px"> 26 27 <input type="button" id="7" onclick="calc(this.id)" value="7" class="buttons"> 28 <input type="button" id="8" onclick="calc(this.id)" value="8" class="buttons"> 29 <input type="button" id="9" onclick="calc(this.id)" value="9" class="buttons"> 30 <input type="button" id="*" onclick="calc(this.id)" value="*" class="buttons" style="margin-right:0px"> 31 32 <input type="button" id="4" onclick="calc(this.id)" value="4" class="buttons"> 33 <input type="button" id="5" onclick="calc(this.id)" value="5" class="buttons"> 34 <input type="button" id="6" onclick="calc(this.id)" value="6" class="buttons"> 35 <input type="button" id="-" onclick="calc(this.id)" value="-" class="buttons" style="margin-right:0px"> 36 37 <input type="button" id="1" onclick="calc(this.id)" value="1" class="buttons"> 38 <input type="button" id="2" onclick="calc(this.id)" value="2" class="buttons"> 39 <input type="button" id="3" onclick="calc(this.id)" value="3" class="buttons"> 40 <input type="button" id="+" onclick="calc(this.id)" value="+" class="buttons" style="margin-right:0px"> 41 42 <input type="button" id="±" onclick="calc(this.id)" value="±" class="buttons"> 43 <input type="button" id="0" onclick="calc(this.id)" value="0" class="buttons"> 44 <input type="button" id="." onclick="calc(this.id)" value="." class="buttons"> 45 <input type="button" id="=" onclick="eva()" value="=" class="buttons" style="margin-right:0px"> 46 </div> 47 48 <div id="bottom"> 49 <span id="welcome">欢迎使用JavaScript计算器</span> 50 </div> 51 52 </div> 53 <script src="计算器.js"></script> 54 55 </body> 56 57 58 </html>
css样式代码:
1 *{ 2 margin:0; 3 padding:0; 4 box-sizing: border-box; 5 font: 14px Arial,sans-serif; 6 } 7 html{ 8 height:100%; 9 background-color:lightslategrey; 10 } 11 #big{ 12 margin: 15px auto; 13 width:330px; 14 height:470px; 15 background-color:darkgrey; 16 border: 1px solid lightgray; 17 padding:15px; 18 } 19 #top{ 20 height:20px; 21 } 22 #title{ 23 float:left; 24 line-height:30px; 25 } 26 #author{ 27 float:right; 28 line-height:30px; 29 } 30 #import{ 31 margin-top:15px; 32 } 33 #dataname{ 34 margin-top:5px; 35 width:300px; 36 height:40px; 37 text-align:right; 38 padding-right:10px; 39 font-size:20px; 40 } 41 #key{ 42 border:1px solid lightgray; 43 height:293px; 44 margin-top:25px; 45 padding:16px; 46 } 47 .buttons{ 48 float:left; 49 width:52px; 50 height:36px; 51 text-align:center; 52 background-color:lightgray; 53 margin:0 18px 20px 0; 54 } 55 .buttons:hover{ 56 color:white; 57 background-color:blue; 58 } 59 #bottom{ 60 margin-top:20px; 61 height:20px; 62 text-align:center; 63 }
js代码:
1 var number = 0; // 定义第一个输入的数据 2 function calc(number) { 3 //获取当前输入 4 if(number=="%"){ 5 document.getElementById(\'dataname\').value=Math.round(document.getElementById(\'dataname\').value)/100; 6 }else{ 7 document.getElementById(\'dataname\').value += document.getElementById(number).value; 8 } 9 } 10 function eva() { 11 //计算输入结果 12 document.getElementById("dataname").value = eval(document.getElementById("dataname").value); 13 } 14 function clearnum() { 15 //清零 16 document.getElementById("dataname").value = null; 17 document.getElementById("dataname").focus(); 18 } 19 function back() { 20 //退格 21 var arr = document.getElementById("dataname"); 22 arr.value = arr.value.substring(0, arr.value.length - 1); 23 }
以上是关于JavaScript简易计算器的主要内容,如果未能解决你的问题,请参考以下文章