AJAX有关的请求协议
Posted Scar007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX有关的请求协议相关的知识,希望对你有一定的参考价值。
URI:统一资源标识符 URI=URL+URN
URL:统一资源定位符
URN:统一资源名称
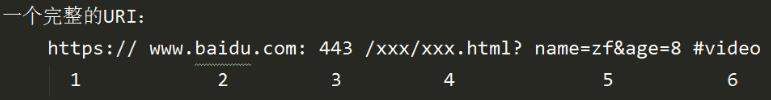
上边的图片编号对应下边的编号说明:
-
1.HTTP(占90%市场)/HTTPS/FTP 传输协议(可以理解为快递小哥,是内容传输的媒介,通过传输协议客户端可以把一些信息传递给服务器,服务器也可以把内容传递给客户端)
- HTTP:超文本传输协议,客户端和服务器端除了可以传输文本以外,还可以传输图片、音视频等富媒体资源(二进制文件流/BASE64...)
- HTTPS:更加安全的HTTP,因为他的传输通道经过了SSl加密的(基本上和金钱打交道的网站是HTTPS传输协议的)
- FTP:文本上传协议/资源文件传输协议,经常应用于对服务器资源文件的管理(上传/下载...)
-
2.域名
- 一级域名:www.qq.com (需要购买),二级或者三级域名需要 自己去分配即可
- 二级域名:sports.qq.com
- 三级域名:kbs.sports.qq.com
-
3.端口号
- HTTP 默认80
- HTTPS 默认443
- FTP 默认21
端口号的取值范围0~65535之间,端口号被一个项目/程序占用,其他的程序就不能使用这个端口号了
-
4.请求资源文件的路径和名称 /students/index.html 请求的是当前项目students文件夹下的index.html文件 /index.html 请求的是当前项目根目录下的index.html文件,在不指定请求文件的时候,默认请求的资源文件一般都是/index.html或者/default.html()
-
5.问号传参 ?xxx=xxx&xxx=xxx...
- 1)客户端可以通过问号传参的方式,把一些信息传递给服务器端
- 2)在从列表页面跳转到详情页面的时候,点击列表页面中的每一条记录,都会跳转到指定的详情页面,详情页面展示的内容是不一样的,注意:详情页面都是同一个页面,想要展示不一样的内容,就需要区分点击的是哪一条记录,此时我们就可以通过问号传参的方式进行 在详情页面我们获取传递的参数值,然后根据mid值得不一样,从服务器端获取到不同的数据展示即可
-
6.哈希值(HASH):#video
- 1)客户端也可以铜通过这种方式把信息传递给服务器(但是一般不用)
- 2)锚点定位
- 3)通过HASH值实现页面的路由切换
HTTP事物
- REQUEST 请求阶段
- RESPONSE 响应阶段
两个阶段都完成这件事才算完成,也就是完成了一个HTTP事物
HTTP报文(发送给服务器的内容和返回给客户端的内容统称为报文)
- 起始行,请求起始行,响应起始行
- 首部:请求首部、响应首部、通用首部(请求和响应都有的)、自定义首部
- 主体:请求主体、响应主体
Request Headers(请求头:客户端设置,服务器端获取)
- GET /getList?_=0.19020438256316052 HTTP/1.1 ->请求起始行
- Host: 192.168.1.100:81 ->请求首部
- Connection: keep-alive
- Cache-Control: max-age=0
- User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (Khtml, like Gecko) Chrome/51.0.2679.0 Safari/537.36
- Accept: /
- Referer: http://192.168.1.100:81/index.html
- Accept-Encoding: gzip, deflate, sdch
- Accept-Language: zh-CN,zh;q=0.8
Response Headers(响应头:服务器端设置,客户端获取)
- HTTP/1.1 200 OK ->响应起始行
- content-type: application/json;charset=utf-8; ->响应首部
- Date: Wed, 17 Aug 2016 04:52:30 GMT ->服务器端返回数据的那一瞬间的服务器时间
- Connection: keep-alive
- Transfer-Encoding: chunked
Response 响应主体
服务器端返回的内容都可以在响应主体中看到(服务器端返回给客户端的内容基本上都在响应主体中,当然根据需求也会有一部分在响应头中返回给客户端)
Request Payload 请求主体
客户端如果想给服务器端传递内容,可以放在请求主体中传递给服务器,服务器接收到请求可以在请求主体中获取到内容
- 客户端也可以通过请求头把一些信息传递给服务器端
- 客户端还有一种常用的方式可以把信息传递给服务器:通过URL请求时候问号传递参数的方式
客户端 <========> 服务器端
-
1、客户端都可以通过哪些方式把内容传递给服务器呢?
- 1)请求URL地址后面的问号传参(很常用)
- 2)通过设置请求头信息,把内容传递给服务器 (请求头:客户端设置\\服务器端获取)
- 3)通过请求主体把信息传递给服务器 (请求主体:客户端设置\\服务器端获取)
-
2、服务器端如何把内容返回给客户端?
- 1)通过响应头把信息返回给客户端 (响应头:服务器端设置\\客户端获取)
- 2)通过响应主体把信息返回给客户端 (响应主体:服务器端设置\\客户端获取)
一个网页全部展示,需要向服务器发送很多的请求:
- 首先第一次请求的是HTML页面,服务器把HTML源代码返回给客户端,客户端浏览器进行渲染
- 在页面渲染过程中,如果遇到link、script、img、iframe、audio、video等这些标签,则还需要重新在向服务器发送新的请求
在谷歌浏览器控制台的Network选项中可以查看到所有的请求记录和请求信息
如果想要提高页面的加载性能(加快打开和加载的时间),我们要减少客户端的请求信息(减少HTTP请求),至少在刚开始打开页面的时候,请求次数越少,请求内容越小,可以加快页面的打开速度:
减少HTTP请求次数 && 减少HTTP请求大小
-
1)把CSS或者JS进行合并压缩(webpack/gulp自动化平台),保证当前页面最多只引入一个CSS和一个JS(偶尔有公共类库可以多引入一两个);如果CSS和JS代码都不是很多的时候,直接采用内嵌式,这种技巧在移动端经常使用;
-
2)对于静态资源图片(按钮图标或者背景图等,固定的图片)进行CSS Sprite技术;对于动态图片,我们可以做图片延迟加载;大图在保证不失真的情况下,我们可以压缩或者BASE64;
-
3)数据的分批异步加载
代码优化:HTML/CSS/JS这些代码都可以优化
安全优化
以上是关于AJAX有关的请求协议的主要内容,如果未能解决你的问题,请参考以下文章
为啥我在 IE 9 中丢失了有关 Ajax 请求的 cookie 和会话