JavaScript中的对象及其方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的对象及其方法相关的知识,希望对你有一定的参考价值。
1.数组对象:
javascript中数组是一种特殊的对象。创建一个新的数组类似于创建一个对象实例,通过new运算符和相应的数组构造函数完成。数组的构造函数是Array(),可以接受多个参数,编写方法如下:
var myArray=new Array(); var myArray=new Array("北京","奥运会",100,true);//具有四个元素的数组 var myArray=new Array(5);//创建一个指定元素数量的数组,元素的值是Undefined /*创建完数组通过下标访问各个元素,下标从0开始*/
Jvascript数组是稀疏的,即数组元素下标不是连续存储在内存中的,如创建一个空数组,分别添加一个下标为0的元素和一个下标为100的元素,内存只会给这两个元素分配空间。
多维数组:(适合表格数据存储)
/*多维数组的创建与访问*/
var Array1=new Array(1,2,3); var Array2=new Array(1,2,3); var Array3=new Array(1,2,3,4); var Array4=new Array(Array1,Array2,Array3); for(var i=0;i<Array4.length;++i) { document.write("<hr/>") for(var j=0;j<4;++j) { document.write(Array4[i][j]); } }
数组的方法:
-
join方法和contact方法
/*join方法可使用指定的分隔符号把数组中的元素值拼接起来,以字符串形式返回给程序*/ /*contact可以把两个数组合并,然后返回给新的数组,新数组在返回的同时创建*/ var Array1=new Array(1,2,3); document.write(Array1.join("Q")); //结果:1Q2Q3 var Array1=new Array(1,2,3); var Array2=new Array("q","z","e"); var Array3=Array1.concat(Array2); document.write(Array3); //打印结果1,2,3,q,z,e
-
push和pop方法
//push()方法可在数组尾部添加元素,并返回修改后的数组长度 //pop()方法则在数组尾部删除1个元素并返回元素值 var Array1=new Array(1,2,3); document.write("增加一个元素后的数组长度:"+Array1.push(4)); document.write("<br/>数组元素是:"+Array1); document.write("<br/>删除的元素是:"+Array1.pop());
-
unshift和shift方法
//unshift方法和push方法类似。是向数组头部添加一个元素 //shift方法与pop方法类似,是删除数组头部的元素并返回删除的元素
-
reverse()方法和sort()
//reverse是把数组原有的元素顺序倒置,并返回倒置后的数组 //sort方法是对数组所有元素进行排序,并返回排序后的数组,sort()无法无参数运行时按字母顺序排序,而未定义类型元素将被排在数组尾部。
-
slice()方法
/*用于截取数组的一部分,返回一个子数组,其参数为起始点元素到终点元素,子数组不包含终点元素。 参数只有1个:代表从这个元素一直截取到最后一个元素 参数为负数:代表从数组尾部开始定位起始元素位置(若为-2,代表倒数第二个元素) */ var Array1=new Array(1,2,3,8,9,9,5); document.write("截取数组中3到5元素:"+Array1.slice(3,5)+"<br/>"); document.write("截取数组中3到尾部元素:"+Array1.slice(3)+"<br/>"); document.write("截取数组中最后3个元素:"+Array1.slice(-3)+"<br/>");
-
splice方法()
/*splice是插入或删除数组的通用方法 splice(起始处,删除数量); splice(起始处,删除数量,插入元素值1,插入元素值2); */
2.日期对象
日期对象可以用于获取日期时间,并可通过对象的方法进行日期时间的相关操作,创建方法:
var myNow=new Date(); /*按不同的格式给日期对象设置初始值*/ var myData=new Date("月 日,年,时:分:秒"); var myDate=new Date("月 日,年"); var myDate=new Date("年,月,日,时,分,秒") var myDate=new Date("年,月,日"); var myDate=new Date("毫秒数");
Date日期对象的方法(两种格式:本地日期和格林尼治时间GMT))
-
get()前缀方法组:

-
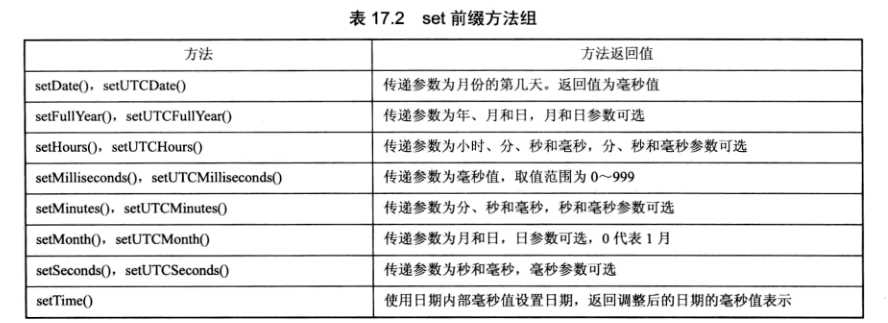
set前缀方法组

-
转字符串方法组
可以把日期格式按需要转换为字符串格式。
var myDate=new Date(); document.write("<hr/>现在的日期是:"+myDate.toDateString()); document.write("<hr/>现在的日期是:"+myDate.toLocaleDateString()); document.write("<hr/>现在的日期是:"+myDate.toLocaleString()); document.write("<hr/>现在的日期是:"+myDate.toString()); document.write("<hr/>现在的日期是:"+myDate.toTimeString());
3.数学运算对象
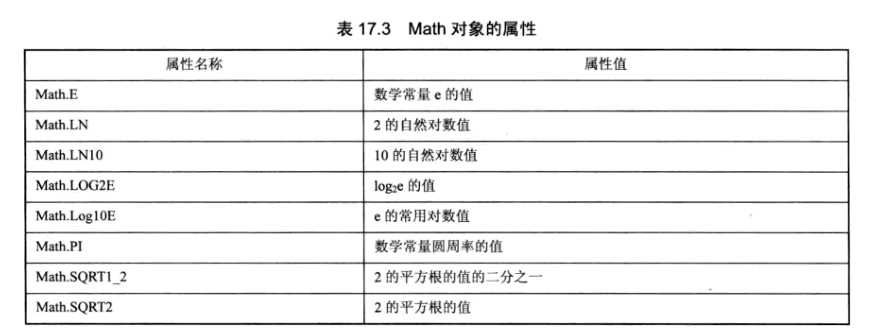
数学运算对象Math不需要创建实例,直接访问其属性和方法,在面向对象的程序设计中称为静态属性和静态方法。Math对象的属性为数学中的常数值,即恒定不变的值,只能读取,不能写入。Math对象常用的属性表如下所示:


4.字符串对象:
字符串对象的属性只有2个(length,prototype)
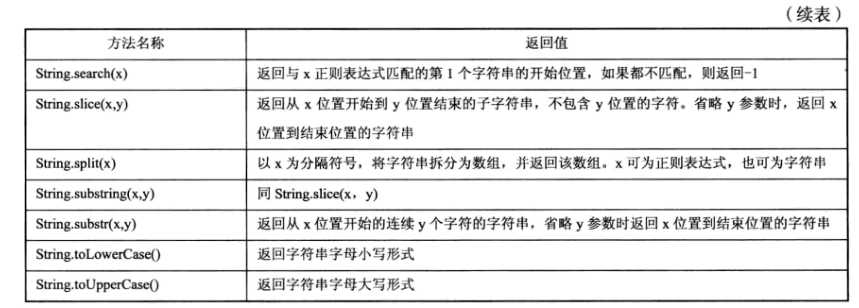
字符串对象的方法:
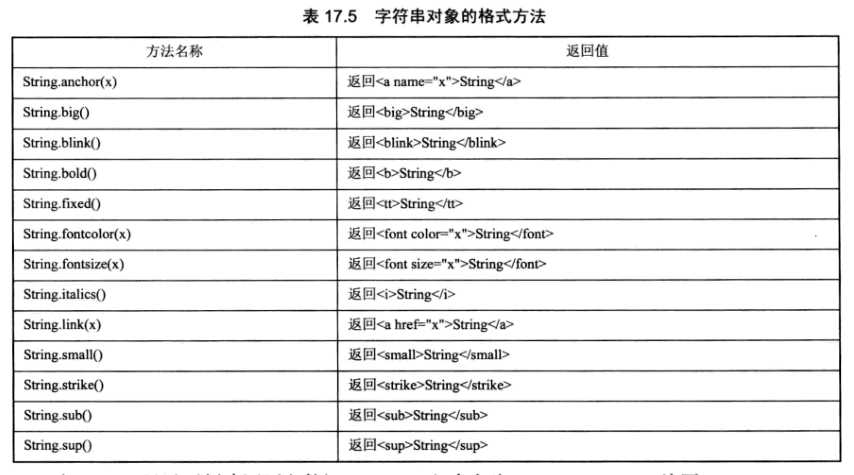
1.HTML格式替代方法
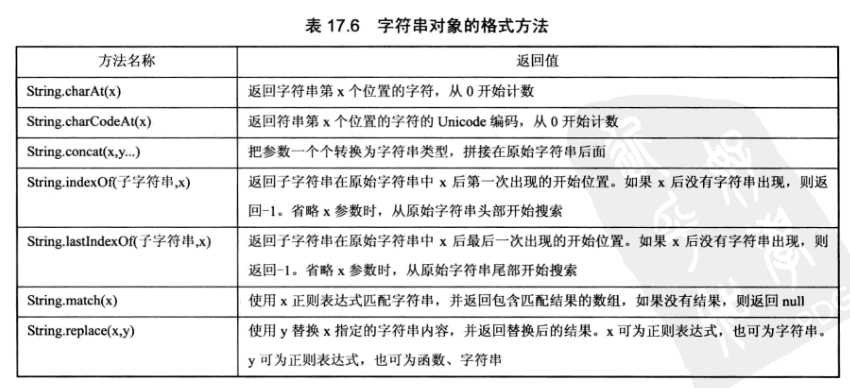
2.操作方法


5.函数对象
属性:
length和prototype。length只读属性,获取函数的参数个数;prototype用于扩展对象的属性和方法。
JavaScript中可以创建函数对象,这种定义方式是在程序运行时创建的,所以执行速度慢一些,创建方法如下:
var myfunction=new Function(参数1,参数2,...,参数n,函数体);
myfunction是一个变量,用于存储函数对象实例的引用。函数对象实例没有函数名,所以也叫作匿名函数。
方法:
- apply(x,y)将函数绑定为另一个对象的方法,x参数为对象实例名称,y参数为所传递的参数,y可以为数组。该方法执行后,函数体内的this将指向x对象实例。
- call(x,y1,y2,...,yn)功能同apply一样,x参数为对象实例名称,y1~yn参数为所传递的参数。
- toString()返回函数的字符串形式。
以上是关于JavaScript中的对象及其方法的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象