jQuery 之 验证表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 之 验证表单相关的知识,希望对你有一定的参考价值。
简单的东西重复做,做多了之后,才能说熟能生巧。
做好一个精美的页面,固然是好,但是,一个页面除了写好之外,我们更需要的是将其功能完善。比如表单的验证,这只是众多工作之一。然后本次就以jQuery的validate插件,来学习记录一下表单验证部分。但愿自己下次在遇到写表单验证时,可以不费吹灰之力。
接下来就是验证代码展示:
1 //身份证号验证 2 jQuery.validator.addMethod("isIdNo", function (value, element){ 3 var id=/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/; 4 return this.optional(element) || id.test(value); 5 }); 6 //邮编验证 7 jQuery.validator.addMethod("isPostal", function(value, element) { 8 var tel = /^[0-9]{6}$/; 9 return this.optional(element) || (tel.test(value)); 10 }); 11 //手机号码验证 12 jQuery.validator.addMethod("isPhone", function (value, element) { 13 var length = value.length; 14 var mobile = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/; 15 var tel = /^\d{3,4}-?\d{7,9}$/; 16 return this.optional(element) || (tel.test(value) || mobile.test(value)); 17 }); 18 //判断密码是否相同 19 jQuery.validator.addMethod("isSame", function(value, element) { 20 var pwd1 = document.getElementById("Pwd1").value; 21 return this.optional(element) || (pwd1.test(value)); 22 }); 23 24 jQuery.validator.addMethod("isSimliar", function(value, element) { 25 var ID1 = $("#ID01").val() 26 var ID2 = $("#ID02").val() 27 if(ID1 == ID2) 28 return true; 29 return this.optional(element); 30 }); 31 32 33 34 //判断身份证号码是否相同 35 jQuery.validator.addMethod("isSimliar", function(value, element) { 36 var Idno = document.getElementById("ID01").value; 37 return this.optional(element) || (Idno.test(value)); 38 }); 39 40 $(document).ready(function(){ 41 $(".form-inline").validate({ 42 onsubmit: true, 43 debug: false, 44 45 rules:{ 46 username:{ 47 required:true 48 49 }, 50 name:{ 51 required:true 52 }, 53 password:{ 54 required:true 55 }, 56 pswConfirm:{ 57 required:true, 58 isSame:true 59 60 }, 61 idNo:{ 62 required:true, 63 isIdNo:true 64 }, 65 idNoConfirm:{ 66 required:true, 67 isSimliar:true 68 }, 69 mobile:{ 70 required:true, 71 isPhone:true 72 }, 73 qq:{ 74 required:true 75 }, 76 major:{ 77 required:true 78 79 }, 80 email:{ 81 required:true, 82 isPostal:true 83 }, 84 address:{ 85 required:true 86 87 }, 88 89 }, 90 messages:{ 91 username:{ 92 required:"用户名不能为空" 93 }, 94 name:{ 95 required:"姓名不能为空" 96 }, 97 password:{ 98 required:"密码不能为空" 99 }, 100 pswConfirm:{ 101 required:"密码不能为空", 102 isSame:"密码必须一致" 103 104 }, 105 idNo:{ 106 required:"身份证号不能为空", 107 isIdNo:"身份证格式错误" 108 }, 109 idNoConfirm:{ 110 required:"身份证号不能为空", 111 isSimliar:"身份证必须一致" 112 }, 113 mobile:{ 114 required:"手机号不能为空", 115 isPhone:"手机号码格式错误" 116 }, 117 qq:{ 118 required:"QQ号不能为空" 119 }, 120 major:{ 121 required:"专业不能为空" 122 123 }, 124 email:{ 125 required:"邮箱不能为空", 126 isPostal:"邮箱格式错误" 127 }, 128 address:{ 129 required:"邮箱地址不能为空" 130 131 }, 132 }, 133 error:function(span){ 134 span.raddClass("error glyphicon glyphicon-remove"); 135 }, 136 }); 137 138 });
其实,代码很简单,但是可能是因为自己忘记了一些内容,才导致自己写这段代码的耗时很长。记个笔记放在这里,多多复习巩固!
但实际上,如果对jQuery的使用比较熟练的话,可能会发现上述代码可以更加优化。注意需要写表示错误的css样式。
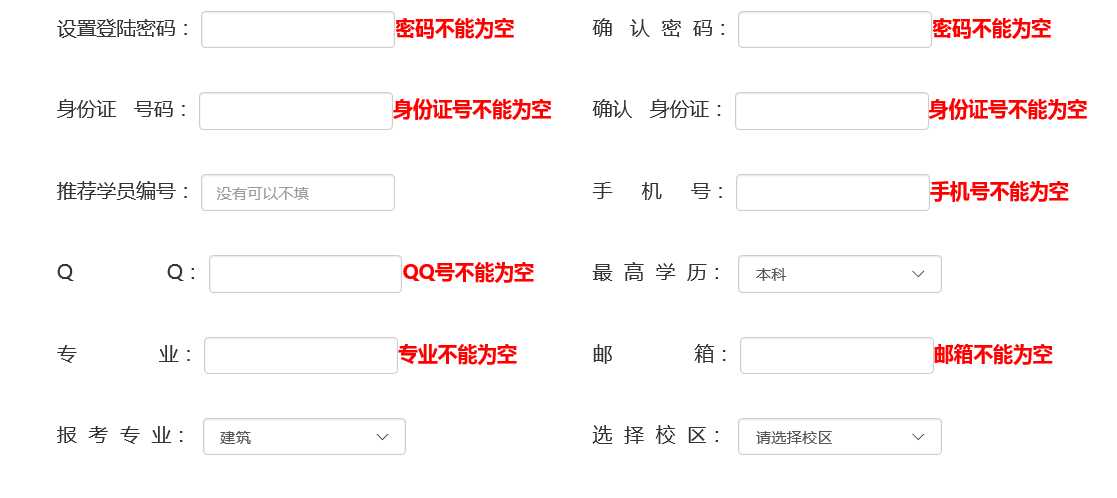
最终效果表示为:

比如说,上述中对密码的再次验证要求其相同,可以直接用equalTo,不用添加方法。
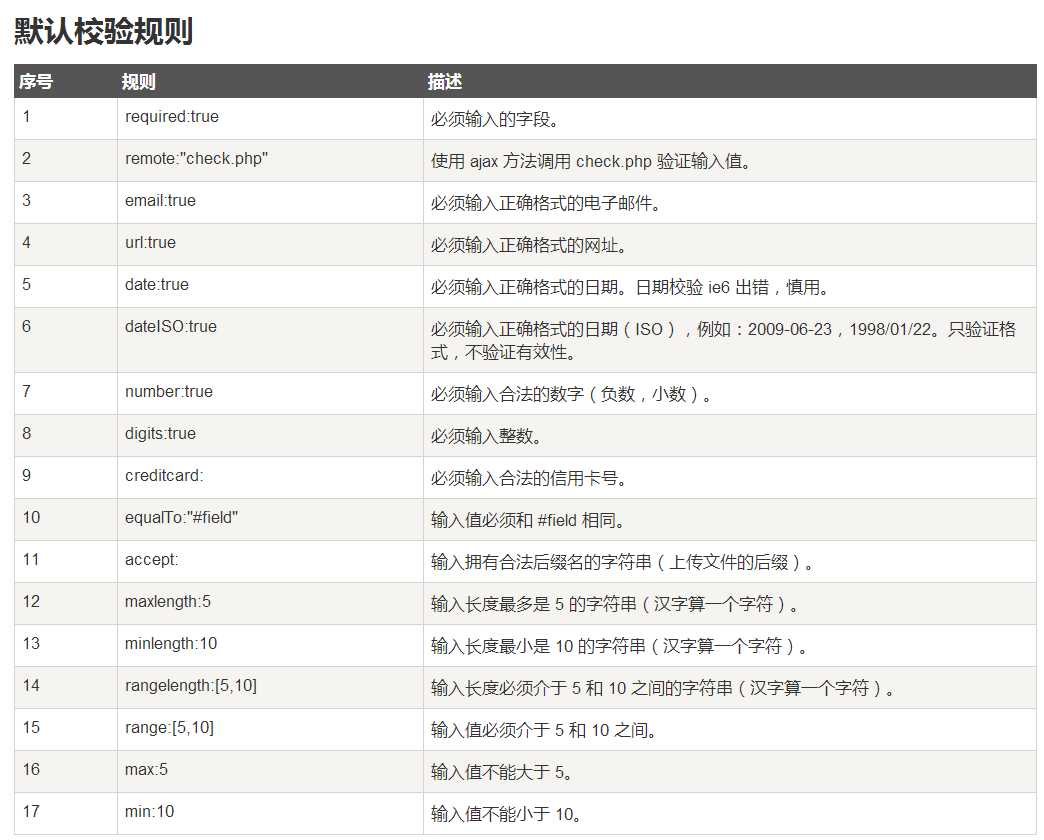
用一个图来记住:

本次写代码耗时较长的原因是:js中是没有equals()方法的,可以直接用 == 或者 is()方法直接代替。
最后用jQuery写得js文件还需要validate.js
很简单的代码,不能耗费太多的时间,不然,别人就开始质疑你的能力了。加油,Fighting!
以上是关于jQuery 之 验证表单的主要内容,如果未能解决你的问题,请参考以下文章