js获取元素宽高
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取元素宽高相关的知识,希望对你有一定的参考价值。
只说ie8+的浏览器的方法。
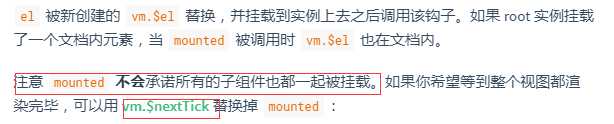
在转vue之前,一直使用jquery来获取元素的高度,最近转vue,发现了一个问题。使用vue的时候,部分操作需要在mounted这个生命周期里面去做,官网对mounted的解释是:

如果不在vm.$nextTick里面做操作的时候,是很有可能获取不到组件内部元素的宽高的。刚开始的时候,我没有仔细看官网,所以在mounted里面是直接获取不到子孙元素的宽高的。
后来,看了iview的一个组件的源码,看到了getComputedStyle方法获取宽高,对getComputedStyle好奇起来。下面梳理一下,怎么使用js获取元素的宽高的几种比较靠谱的方法。
- window.getComputedStyle(dom, null).styleName 获取宽高的话,styleName分别对应width、height
- 返回值: string
- 兼容性:caniuse.com上面兼容到ie11,我测试的是ie9+
- 获取到的string类型,以px为单位,做数值操作的话,需要转成number类型
- 获取到的是不包括边框、内边距以及滚动条的宽高值,在元素隐藏或者还未渲染到页面上的时候,也可以获取宽高
- 至于其他的操作,请自行查阅资料,不做展开
- dom.clientWidth/dom.clientHeight
- 返回值:number
- 获取元素可见内容区域的宽/高,包括内边距,不包括边框和滚动条
- dom.offsetWidth/dom.offsetHeight
- 返回值:number
- 获取元素可见区域的宽高,包括内边距、边框、滚动条
- dom.scrollWidth/dom.scrollHeight
- 返回值:number
- 获取元素内容区域的宽高。这地方又分了两种情况:1.当内容区的宽高没有超出元素的宽高时,则等于clientWidth/clientHeight;2.一旦超出的话,则等于内容区域的宽度+元素左边内边距的值
可以看下面的实例:
html代码:
<div class="parent">
<div class="child"></div>
</div>
css代码:
.parent{
width: 600px;
border: 1px solid #ccc;
padding: 30px;
height: 100px;
margin: 100px auto 0;
background: red;
overflow: auto;
}
.child{
width: 700px;
height: 200px;
}
js代码:
var dom = document.getElementsByClassName("parent")[0];
var w0 = dom.style.width, //不建议
w1 = window.getComputedStyle(dom, null).width,
w2 = dom.clientWidth ,
w3 = dom.offsetWidth,
w4 = dom.scrollWidth;
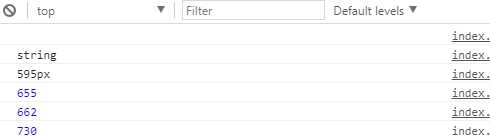
console.log(w0);
console.log(typeof w0);
console.log(w1);
console.log(w2);
console.log(w3);
console.log(w4);
结果输出:

以上是关于js获取元素宽高的主要内容,如果未能解决你的问题,请参考以下文章