我看到朋友圈里很多创意海报,还可以滑动翻页的,请问这类创意海报是怎么做的,有教程吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我看到朋友圈里很多创意海报,还可以滑动翻页的,请问这类创意海报是怎么做的,有教程吗?相关的知识,希望对你有一定的参考价值。
一、首先,这种可以翻页并可以合成图片的链接是H5,当然你看到的也可能是一张图片上放了一张二维码,本质上是一些网页,用代码完成了一些合成海报的功能交互。
这种H5常见的就是网易出品的一些H5,可以在微信朋友圈搜索如《网易睡姿大比拼》H5,《创造我的草莓音乐节》H5,《你的哲学气质》H5等,这些很常见,也好理解。
这一类H5统称为“合成海报”H5。
二、其次,因为H5是一页一页的,可以做成滑动翻页式的。
三、最后,关于如何制作这一类H5,我这边知道的是意派Epub360可以做,暂时是免费功能。
如果需要详细的直接在百度搜索 截屏组件教程 即可。
教程如下:
有了“截屏”组件,就可以将H5页面内容合成图片,用于:
制作个性化邀请函
单页海报
游戏获奖证书
照片拼图......
将 “截屏” 图片分享,相比较于缩略图配合文案的形式,也更直观、内容也更丰富。

一、设置方法
1. 在页面中放好图片、段落、组件,这些都是需要放到合成图片中的

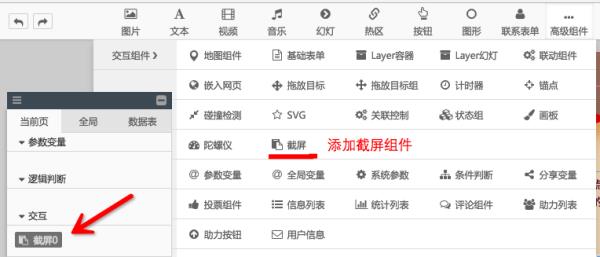
2.点击添加截屏组件

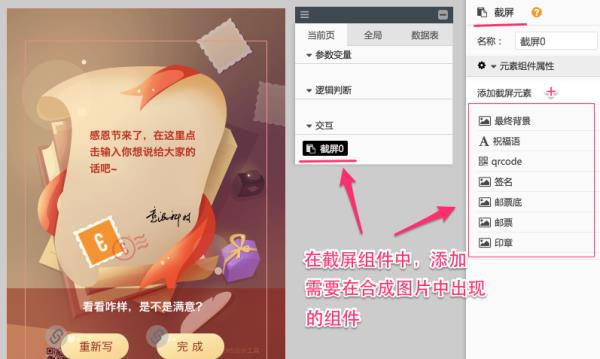
3. 将页面内图片/段落组件添加到 “截屏” 组件中:

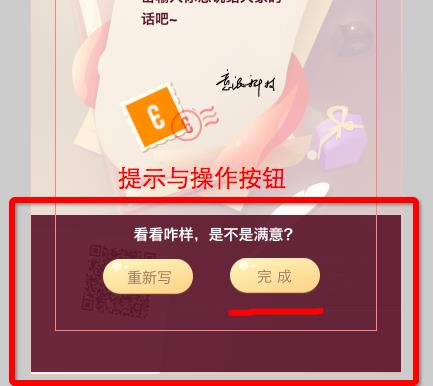
4. 添加一些提示用户操作的提示语和按钮(这个可以根据自己的需要来)

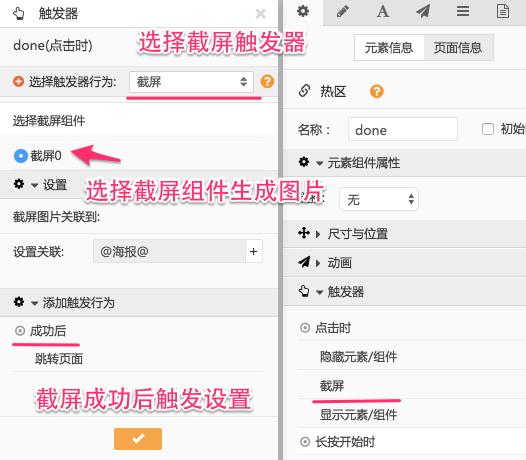
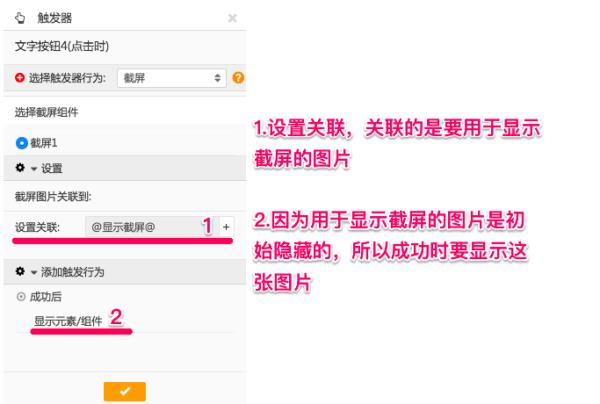
5. 案例里,是给 “完成”按钮 添加了点击触发器,触发 “截屏” 来合成图片

6.直接在当前页显示截图
关键点:截屏组件/一张要替换的图片(该图片右侧面板勾选初始隐藏)
尺寸建议跟截屏组件的截屏区域一致,如果没有勾选截屏区域,默认截屏区域是画布尺寸内框。
一般如图设置

截屏关联到要替换的图片,截屏成功后触发——图片显示。
7.合成后的图片如何保存下来?
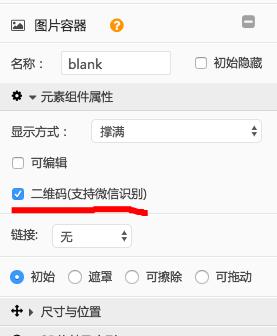
一定要给最终用来显示的图片组件(也就是那张用来替换的图片),勾选 “二维码识别”,这样才可以长按后弹出菜单进行保存或转发。

8.合成图片的尺寸规格
一定要有一个底图,这个底图建议设计尺寸为:740x1136px
最终合成好的图片取画布内框尺寸:640 x 960px
以上是关于我看到朋友圈里很多创意海报,还可以滑动翻页的,请问这类创意海报是怎么做的,有教程吗?的主要内容,如果未能解决你的问题,请参考以下文章
xamarin android开发 怎么实现左,右滑动翻页的效果的
vue-awesome-swiper - 基于vue实现h5滑动翻页效果