学习服务端JavaScript这个有名的Node.js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习服务端JavaScript这个有名的Node.js相关的知识,希望对你有一定的参考价值。
没接触过,试着简单学一下,从头开始;
参照这个教程:https://github.com/alsotang/node-lessons/tree/master/lesson0
一、搭建环境:
1、搭建Node.js环境好像大部分是基于linux系统的,windows系统好像不受欢迎,没办法,就在windows上面装一个centos系统;
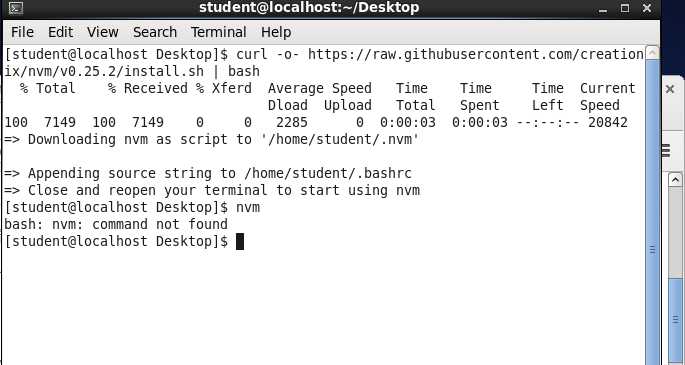
2、安装nvm (Node Version Manager) ; 按上面的教程,输入命令后如图所示:(应该要重启下终端)

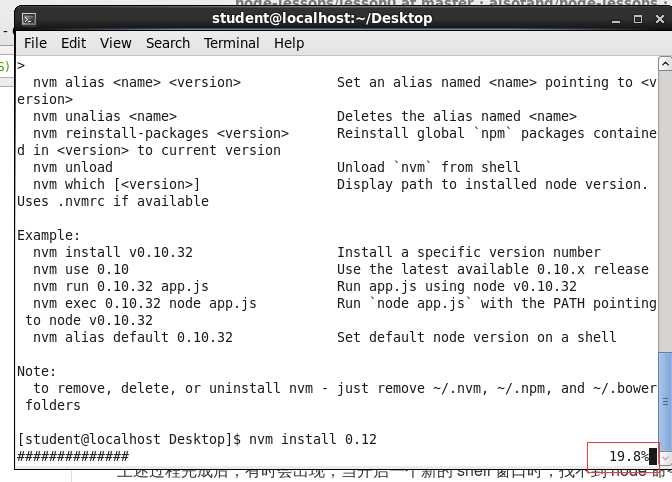
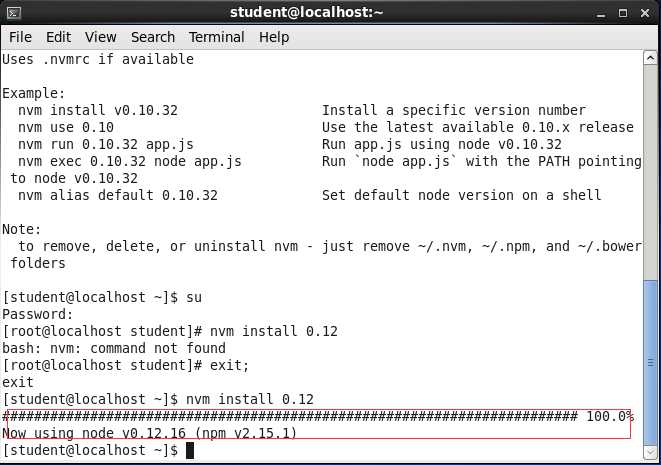
3、安装Node.js; 重启终端,也按照教程安装0.12这个版本;

正在安装......有进度显示;我去 卡到了82.1%,有五分钟了!只好重启终端,继续下载完成了;(卡的时候要重启?)

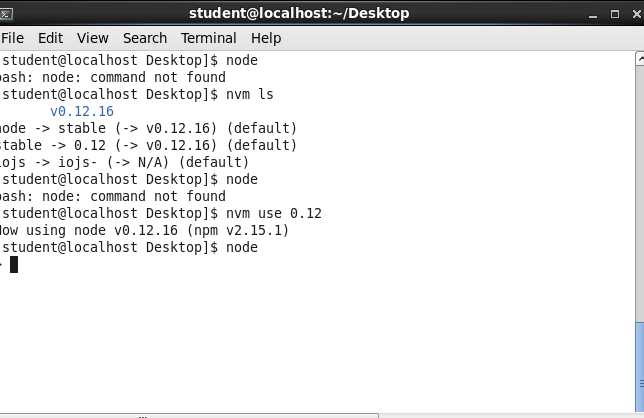
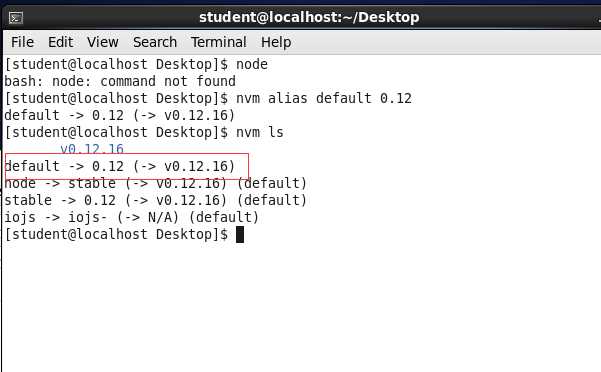
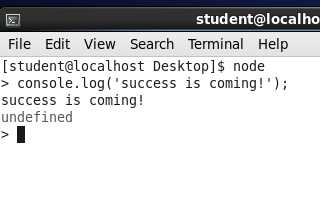
4、安装完成,启动node; 试了试,好像要先输入nvm use 0.12 命令;原来是没有运行$ nvm alias default 0.12 这个命令;
 设置了默认值后:
设置了默认值后: 

二、一个最简单的例子:
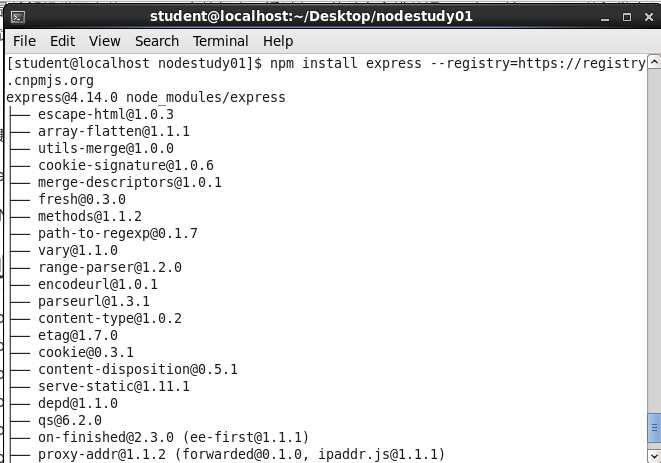
1、首先需要用npm(Node Package Manager) 安装一个框架Express; 不懂,先按照教程来:
http://registry.cnpmjs.org 这个地址被内网禁了,报网络错误。所以换一个试试 http://registry.cnpmjs.org;果然可以!

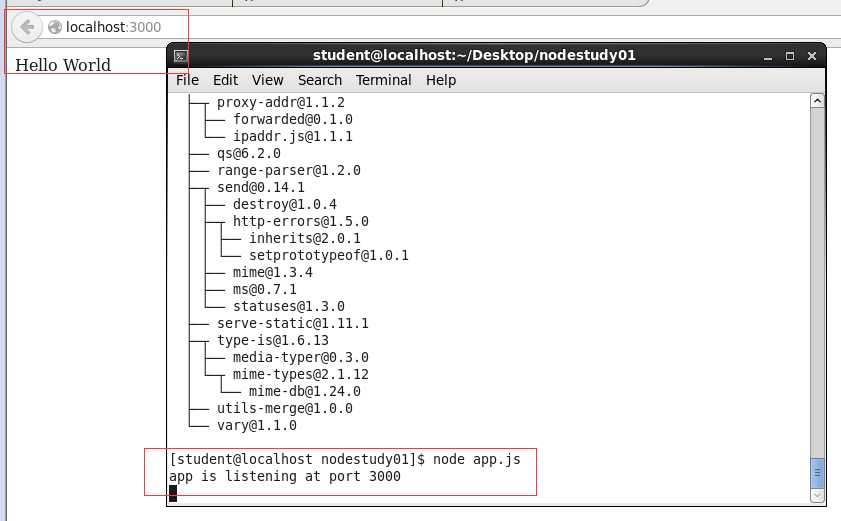
2、开始写js代码,实现一个服务器,端口3000,访问地址http://localhost:3000
// 这句的意思就是引入 `express` 模块,并将它赋予 `express` 这个变量等待使用。 var express = require(‘express‘); // 调用 express 实例,它是一个函数,不带参数调用时,会返回一个 express 实例,将这个变量赋予 app 变量。 var app = express(); // app 本身有很多方法,其中包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。 // 这个 handler 函数会接收 req 和 res 两个对象,他们分别是请求的 request 和 response。 // request 中包含了浏览器传来的各种信息,比如 query 啊,body 啊,headers 啊之类的,都可以通过 req 对象访问到。 // res 对象,我们一般不从里面取信息,而是通过它来定制我们向浏览器输出的信息,比如 header 信息,比如想要向浏览器输出的内容。这里我们调用了它的 #send 方法,向浏览器输出一个字符串。 app.get(‘/‘, function (req, res) {
//当有参数时 http://localhost:3000/?q=niu 用如下代码获取;
//var param = req.query.q;
//if(param==null || param == ‘undefined‘){
//res.send(‘why no params,go put one;‘);
//}
//res.send(‘Hello ‘+param);
res.send(‘Hello World‘); }); // 定义好我们 app 的行为之后,让它监听本地的 3000 端口。这里的第二个函数是个回调函数,会在 listen 动作成功后执行,我们这里执行了一个命令行输出操作,告诉我们监听动作已完成。 app.listen(3000, function () { console.log(‘app is listening at port 3000‘); });

// 引入依赖 var express = require(‘express‘); var superagent = require(‘superagent‘); var cheerio = require(‘cheerio‘); // 建立 express 实例 var app = express(); app.get(‘/‘, function (req, res) { // 用 superagent 去抓取 http://www.cnblogs.com/的内容 superagent.get(‘http://www.cnblogs.com/‘) .end(function (err, sres) { // 常规的错误处理 if (err) { return next(err); } // sres.text 里面存储着网页的 html 内容,将它传给 cheerio.load 之后 // 就可以得到一个实现了 jquery 接口的变量,我们习惯性地将它命名为 `$` // 剩下就都是 jquery 的内容了 var $ = cheerio.load(sres.text); var items = []; $(‘.titlelnk‘).each(function (idx, element) { var $element = $(element); items.push({ title: $element.text(), href: $element.attr(‘href‘) }); }); $(‘.lightblue‘).each(function (idx, element) { var $element = $(element); items[idx].author = $element.text(); }); res.send(items); }); }); app.listen(3000, function (req, res) { console.log(‘app is running at port 3000‘); });
使用node app.js 命令执行成功了:

三、尝试网络爬虫,听说很*:这次要写到详细一些:
1、新建文件夹并打开: mkdir nodesprider && cd nodesprider
2、实例化项目建立package.json: npm init 生成package.json;
3、安装三个依赖并配置信息到package.json中: npm install express superagent cheerio --save 默认从官网下载依赖;
express ( http://expressjs.com/)是 Node.js 应用最广泛的 web 框架,现在是 4.x 版本,它非常薄。
superagent(http://visionmedia.github.io/superagent/ ) 是个 http 方面的库,可以发起 get 或 post 请求。
cheerio(https://github.com/cheeriojs/cheerio ) 大家可以理解成一个 Node.js 版的 jquery,用来从网页中以 css selector 取数据,使用方式跟 jquery 一样一样的。
4、爬虫逻辑代码:
// 引入依赖
var express = require(‘express‘);
var superagent = require(‘superagent‘);
var cheerio = require(‘cheerio‘);
// 建立 express 实例
var app = express();
app.get(‘/‘, function (req, res) {
// 用 superagent 去抓取 https://cnodejs.org/ 的内容
superagent.get(‘https://cnodejs.org/‘)
.end(function (err, sres) {
// 常规的错误处理
if (err) {
return next(err);
}
// sres.text 里面存储着网页的 html 内容,将它传给 cheerio.load 之后
// 就可以得到一个实现了 jquery 接口的变量,我们习惯性地将它命名为 `$`
// 剩下就都是 jquery 的内容了
var $ = cheerio.load(sres.text);
var items = [];
$(‘#topic_list .topic_title‘).each(function (idx, element) {
var $element = $(element);
items.push({
title: $element.attr(‘title‘),
href: $element.attr(‘href‘)
});
});
res.send(items);
});
});
app.listen(3000, function (req, res) {
console.log(‘app is running at port 3000‘);
});
5、执行app.js : node app.js ;访问:http://localhost:3000/; 浏览器输出信息!成功了
以上是关于学习服务端JavaScript这个有名的Node.js的主要内容,如果未能解决你的问题,请参考以下文章
