正则表达式-js
Posted S-Mustard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正则表达式-js相关的知识,希望对你有一定的参考价值。
1.概念
正则表达式是对 字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。 给定一个正则表达式和另一个字符串,我们可以达到如下的目的: (1). 给定的字符串是否符合正则表达式的过滤逻辑(称作“匹配”);( 2). 可以通过正则表达式,从字符串中获取我们想要的特定部分。 正则表达式的特点是: (1). 灵活性、逻辑性和功能性非常的强;( 2). 可以迅速地用极简单的方式达到字符串的复杂控制。( 3.) 对于刚接触的人来说,比较晦涩难懂。 由于正则表达式主要 应用对象是文本,因此它在各种 文本编辑器场合都有应用,小到著名编辑器EditPlus,大到Microsoft Word、Visual Studio等大型编辑器,都可以使用正则表达式来处理文本内容。
2.理解
正则表达式就是一个模板一种规则,我们需要建立一种规则,由我们自己定义。操作对象是字符串。具有检索、替换的功能。首先我们得建立我们的正则,然后去用我们的正则去过滤字符串。
3.javascript
检查字符串中是否含有某个字符,如“a”(不管是几个都看作一个整体,严格区分大小写)
var reg=new RegExp("a"); var result=reg.test("c@ab"); console.log(result);
忽略大小写的写法
var reg=new RegExp("A","i"); var result=reg.test("bc@a"); console.log(result);
另一种写法
var reg=/a/i; //reg=/a/; var result=reg.test("bc@a"); console.log(result);
或的过滤
var reg=/a|b/; var result=reg.test("bc@a"); console.log(result);
或的另一种写法
var reg=/[ab]/; var result=reg.test("c@a"); console.log(result);
//表示或的一种范围。[A-Z]任意大写字母都可以;[a-z]表示任意小写字母都可以;[A-z]表示任意字母都可以;[0-9]
//reg=/[a-z]/;
// var result=reg.test("c@a");
// console.log(result);
检查字符串是否有abc或aec或adc
var reg=/abc|adc|aec/; var result=reg.test("abc"); console.log(result);
var reg=/a[bde]c/; var result=reg.test("abc"); console.log(result);
除了##都行的表达方法(找de之外的存在即可)
var reg=/[^de]/; var result=reg.test("dcfv"); console.log(result);
4.字符串和正则的使用
var str="3f445g55h"; var result=str.split(/[a-z]/); console.log(result);

var str="3f445g55h"; var result=str.search(/445/); console.log(result);

var str="3f445g55h"; var result=str.match(/[a-z]/); console.log(result);

5.全局表达式
str="ssd234g4"; result=str.match(/[A-z]/g); console.log(result);

str="ssd234gB4"; result=str.replace(/[a-z]/g,"@"); console.log(result);

6.多种匹配模式(顺序我所谓)
str="ssd234gB4"; result=str.match(/[a-z]/gi); console.log(result);

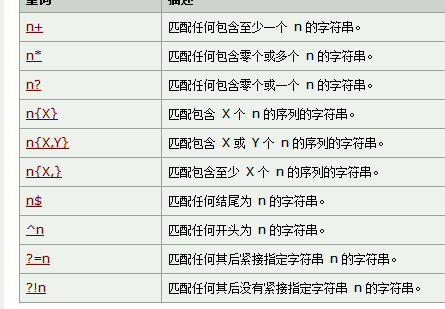
7.量词

reg=/a{2}/;
result=reg.test("abaa");
console.log(result);

reg=/ab{2}/; //只对b起作用
result=reg.test("abba");
console.log(result);

reg=/ab{1,2}c/; //b出现一次或者两次都可以
result=reg.test("abbc");
console.log(result);

reg=/ab{2,}c/; //2次以上
result=reg.test("abbbc");
console.log(result);

reg=/^a$/; //既是以a开头,又以当下a结尾,所以只能是一个a result=reg.test("aaa"); console.log(result);

8.点
reg=/\\./; result=reg.test("ab"); console.log(result);

9.斜杠(都要用转义字符)(在构造函数里需要使用两个斜杠,因为在构造函数里斜杠只是一个字符)
reg=/\\\\/; result=reg.test("a\\\\b"); console.log(result);
10.去除字符串开头结尾的空格
str=" a dddd "; str=str.replace(/^\\s*|\\s*$/g,""); console.log(str);

11.可以网上搜索常用的正则表达式,然后按照自己的要求更改即可。
以上是关于正则表达式-js的主要内容,如果未能解决你的问题,请参考以下文章