前端canvasjs图表制作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端canvasjs图表制作相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
window.onload=function(){
var play=new CanvasJS.Chart(\'play1\',{
title:{
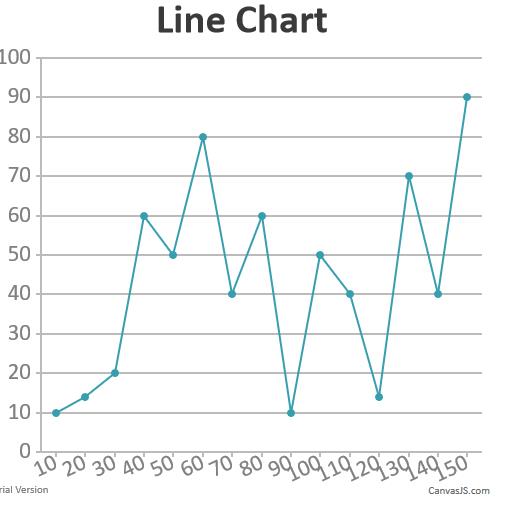
text:\'Line Chart\'
},
axisX:{
interval: 10
},
data:[{
type:\'line\',
dataPoints:[{
x:10,y:10
},
{ x: 20, y: 14 },
{ x: 30, y: 20 },
{ x: 40, y: 60 },
{ x: 50, y: 50 },
{ x: 60, y: 80 },
{ x: 70, y: 40 },
{ x: 80, y: 60 },
{ x: 90, y: 10 },
{ x: 100, y: 50 },
{ x: 110, y: 40 },
{ x: 120, y: 14 },
{ x: 130, y: 70 },
{ x: 140, y: 40 },
{ x: 150, y: 90 },
]
}]
});
play.render();
}
</script>
<script src="../../canvasjs.min.js"></script>
</head>
<body>
<div id="play1" style="width: 500px;height: 500px;;">
</div>

以上是关于前端canvasjs图表制作的主要内容,如果未能解决你的问题,请参考以下文章
如何将嵌套的 foreach 值传递给 CanvasJS 图表?