dojo中的选择器
Posted 琪琪的园子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dojo中的选择器相关的知识,希望对你有一定的参考价值。
-
dom.byId(以前的dojo.byId):等同于js中的document.getElementById.
http://www.cnblogs.com/tiandi/archive/2013/11/09/3415900.html
byId中既可以传递一个字符串,也可以传递一个节点对象
require(["dojo/dom", "dojo/domReady!"], function(dom) { function setText(node, text){ node = dom.byId(node);//通过已有对象 node.innerhtml = text; } var one = dom.byId("one");//通过字符串 setText(one, "One has been set"); setText("two", "Two has been set as well"); });
-
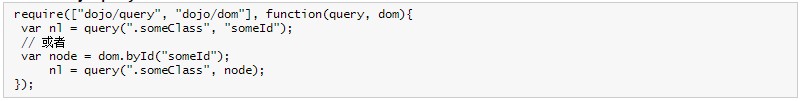
dojo.query:有两个参数,第一个参数为必填内容,第二个参数为可选参数,代表根节点。

第一个参数是css中selector的内容,如果选择id为a的元素,则可以写为query("#a");
上面的同样可以写为:var n1=query(".someClass #someId");
只要是css支持的selector的写法,query都支持。
query的返回值类型为dojo/NodeList 对象,不是我们通常认为的数组对象。当然,它支持数组对象支持的下标运算符“[]”,但是它还包括很多额外的方法,如:concat,forEach,map,on,lastIndexOf 等等。所以要注意,我们不能简单的把它当成数组对象来对待。
以上是关于dojo中的选择器的主要内容,如果未能解决你的问题,请参考以下文章