dojo的ready函数:dojo.ready(以前的dojo.addOnLoad)
Posted 琪琪的园子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dojo的ready函数:dojo.ready(以前的dojo.addOnLoad)相关的知识,希望对你有一定的参考价值。
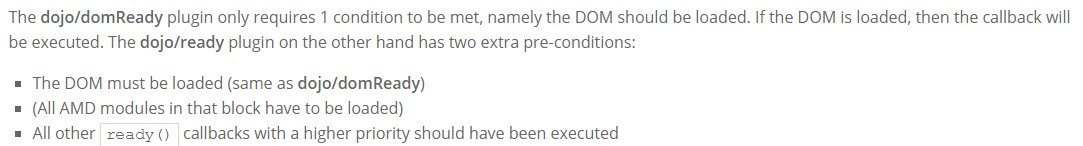
dojo的dojo/domReady!插件和dojo/ready的区别:
In simple cases,dojo/domReady! should be used. If an app uses parseOnLoad: true, Dojo Dijits, widgets from the Esri library or custom dijits, dojo/ready should be used.

事实上“ready”方法可以接受三个参数:ready(priority,context,callback),只是我们通常只传入了第三个参数而已。priority 表示优先级,这里默认是 1000,如果我们传入了 80,则表示回调函数会在 DOM 加载完成但是“dojo/parser”未完成时触发。context 这里表示设定的回调方法的上下文。当然,我们也可以使用方法 2 的方式,这样也可以省去很多代码。
可以看出,正常情况下,如果没有使用dojo的小部件,使用DomReady!和ready函数的效果一样,当然,ready函数范围更广,建议直接使用。
参考文章:
http://g00glen00b.be/dojo-domready-vs-ready/
以上是关于dojo的ready函数:dojo.ready(以前的dojo.addOnLoad)的主要内容,如果未能解决你的问题,请参考以下文章