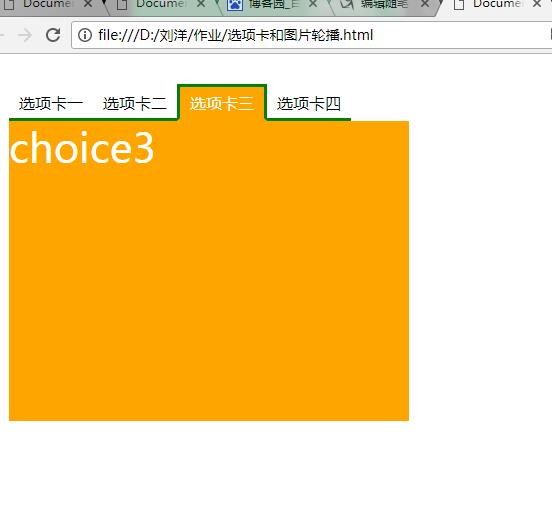
JS选项卡
Posted 学会五大阵法就会JS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS选项卡相关的知识,希望对你有一定的参考价值。
<style>
* {
margin: 0;
padding: 0;
}
#choose{
width:400px;
margin:30px;
}
#choose ul li{
float: left;
padding: 5px 10px;
border-top:3px solid transparent;
border-bottom: 3px solid green;
}
.active{
background:orange;
color:#fff;
border:3px solid green;
border-top:3px solid green!important;
border-bottom:3px solid transparent!important;
}
#choose ul {
height:37px;
}
#choose>div{
width:400px;
height:300px;
background:orange;
font-size: 40px;
color:#fff;
display: none;
}
.show{
/*如果不加!important,#choose的优先级大于.show。会一直使用display:none*/
display: block!important;
}
.hide{
display: none!important;
}
li{
list-style-type:none;
}
.c{
clear:both;
}
td{
float: left;
}
</style>
</head>
<body>
<div id="choose">
<ul>
<li class="active">选项卡一</li>
<li>选项卡二</li>
<li>选项卡三</li>
<li>选项卡四</li>
</ul>
<div style="display:block;">
</div>
<div>
</div>
<div>choice3</div>
<div>choice4</div>
</div>
<script>
var hoose=document.getElementById("choose"),
aLi=choose.getElementsByTagName("li"),
aDiv=choose.getElementsByTagName("div");
//选项卡
for(var i=0,len=aLi.length;i<len;i++){
aLi[i].index=i;//添加自定义属性
aLi[i].onmouseover=function(){
for(var j=0,len2=aDiv.length;j<len2;j++){
aLi[j].className=" ";//清楚所有li的active
aDiv[j].style.display="none";//设置所有div隐藏
}
this.className="active";
aDiv[this.index].style.display="block";//让当前对象对应的div显示
}
}
</script>
</body>
</html>

以上是关于JS选项卡的主要内容,如果未能解决你的问题,请参考以下文章