AngularJS中的DOM与事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS中的DOM与事件相关的知识,希望对你有一定的参考价值。
前 言
AngularJS中的DOM与事件
AngularJS 为 html DOM 元素的属性提供了绑定应用数据的指令。
ng-disabled="true/false" 传入true表示禁用,传入false表示可用
代码:
<label>
<input type="checkbox" ng-model="myCheck" />是否同意
</label>
<button ng-disabled="!myCheck">按钮</button>
<p>{{myCheck}}</p>
<hr />
效果:


ng-show是否显示 传入true显示false隐藏
代码:
<label> <input type="checkbox" ng-model="myShow" />是否显示 </label> <p ng-show="myShow">我显示出来啦!!!</p> <hr />
效果:


ng-hide 是否隐藏
<label> <input type="checkbox" ng-model="myHide" />是否隐藏 </label> <p ng-hide="myHide">我显示出来啦!!!</p> <hr />


ng-if:是否移除元素,当传入true显示,传入false移除
效果与ng-show相同,但是ng-show和ng-hide只是隐藏元素,而ng-if是将元素直接从DOM中移除
<label> <input type="checkbox" ng-model="myIf" />是否移除? </label> <p ng-if="!myIf">我显示出来啦!!!</p> <hr />


在console中显示效果


ng-bind-html :相当于innerHTML,而ng-bind 相当于 innerText
注意,要使用ng-bind-html,必须导入angular-sanitize.js文件进行安全验证,同时需要在声明模块的时候,在数组中注入安全验证 模块‘naSanitize‘
<div ng-bind-html="html"></div>
<script src="js/angular-sanitize.js"></script> <script> angular.module("app",[‘ngSanitize‘]) </script>
ng-checked 设置复选框或单选框的选中状态 传入true设置当前复选框被选中
<input type="checkbox" ng-model="all"> Check all<br><br> <input type="checkbox" ng-checked="all">Volvo<br> <input type="checkbox" ng-checked="all">Ford<br> <input type="checkbox" ng-checked="all">Mercedes


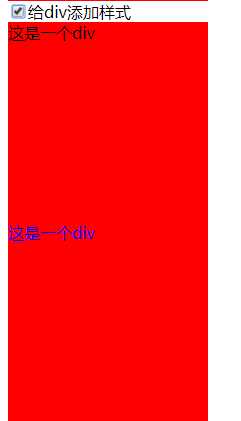
ng-class: 用于设置给元素添加class类
可选值:
①可以是字符串表示直接给元素添加对应的class。多个class之间用空格分隔
②可以是对象。对象的键表示class名字,对象的值为true或false,当值为true时表示添加对应的class
③可以是数组,数组中的值可以是字符串或对象,判断同上。
<div ng-class="‘div‘">这是一个div</div> <label> <input type="checkbox" ng-model="myClass" />给div添加样式 </label> <div ng-class="{‘div‘:myClass,‘div1‘:!myClass}">这是一个div</div> <div ng-class="[{‘div‘:myClass,‘div1‘:!myClass},‘div3‘]">这是一个div</div>
<style> .div{ width:200px; height: 200px; background-color: red; } .div1{ width:200px; height: 200px; background-color: green; } .div3{ color:blue; } </style>


ng-switch 根据变量 的值,选择不同的ng-switch-when来显示,当没有合适的选项时,显示ng-switch-default
我喜欢的网站 <select ng-model="myVar"> <option value="aaaa">切回默认状态! <option value="runoob">www.runoob.com <option value="google">www.google.com <option value="taobao">www.taobao.com </select> <hr> <div ng-switch="myVar"> <div ng-switch-when="runoob"> <h1>菜鸟教程</h1> <p>欢迎访问菜鸟教程</p> </div> <div ng-switch-when="google"> <h1>Google</h1> <p>欢迎访问Google</p> </div> <div ng-switch-when="taobao"> <h1>淘宝</h1> <p>欢迎访问淘宝</p> </div> <div ng-switch-default> <h1>切换</h1> <p>选择不同选项显示对应的值。</p> </div> </div> <hr>


ng-click 定义AngularJS的点击事件ng-click 只能触发绑定在AngularJS作用域上面的属性和方法
AngularJS 中的事件AngularJS 中的事件只能触发绑定在AngularJS作用域上面的属性和方法
<button ng-click="func()">点我弹个窗</button> <button ng-mouseover="func()">点我弹个窗</button> <button ng-mouseout="func()">点我弹个窗</button> <input type="text" ng-keydown="keyDown()"> <input type="text" ng-foucus=""><!--获得焦点--> <input type="text" ng-blur=""><!--丢失焦点--> <input type="text" ng-change=""><!--内容被改变--> <script src="js/angular.js"></script> <script src="js/angular-sanitize.js"></script> <script> angular.module("app",[‘ngSanitize‘]) .controller("ctrl",function($scope){ $scope.func=function(){ alert(12) } $scope.keyDown=function(){ console.log(event.keyCode==13) } }) </script>
控制台可看到按回车时是true,其他键是false

以上是关于AngularJS中的DOM与事件的主要内容,如果未能解决你的问题,请参考以下文章