JavaScript 框架------------AngularJS(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 框架------------AngularJS(上)相关的知识,希望对你有一定的参考价值。
一、简单了解一下AngularJS
AngularJS 是一个 javascript 框架。它可通过 <script> 标签添加到 html 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中:
<script src="Js/angular.js" type="text/javascript" charset="utf-8"></script>
二、AngularJS中的一些指令
1、指令与表达式
(1)原生JS绑定input与div
html部分
<input type="text" name="" id="input" value="" />
<div id="div"></div>
script部分
<script type="text/javascript">
var inputs = document.getElementById("input")
var div = document.getElementById("div")
input.onchange = function(){
div.innerHTML = inputs.value;
}
</script>

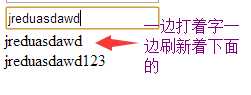
(2)AngularJS绑定input与div
<input type="text" ng-model="name"/>
<div ng-bind="name"></div>
<div >{{name + "123"}}</div>

(3)表达式
AngularJS 用双大括号绑定表达式:{{ expression }}。
用于将表达式的内容输出到页面中
表达式可以是文字,运算符,变量等,也可以在表达式中进行运算输出结果
<p>{{ 5+5 +"Angular"}}</p>
如果Angular.Js文件放在页面的下方,在页面刷新的瞬间会看到{{}}表达式的原样。所以可以使用ng-bind指令代替表达式
<p ng-bind="5+5 +‘Angular‘"></p>
2、ng-app
声明AngularJS所管辖的区域,一般写在body或者html标签上,原则上一个页面上只能有一个。
<body ng-app=""></body>
3、ng-model
指令把元素值(比如输入域的值)绑定到应用程序。
<input type="text" ng-model="name"/>
4、 ng-bind
把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。
<div ng-bind="name"></div>
5、 ng-init
初始化AngularJS应用中的变量值
<body ng-app="" ng-init="name=‘jredu‘">
应用程序初始化时,name变量就赋有初值
6、MVC三层架构
(1)model(模型层):应用程序中,应用处理数据的部分。(包括将数据保存或修改到数据库、变量、文件中 )。
在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的用户显示数据的页面
Controller(控制器):控制器是链接View与Model的桥梁。负责从View读取数据,接受用户的操作输入;并将数据发送给Model层。Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View显示
用户 Model(处理数据)
View ← (数据) ← Controller ← (数据)
创建一个AngularJS的模块,即ng-app=""所需要绑定的部分
①模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp">
②数组:表示需要注入的模块名称,不需要注入其他模块可用空数组代替
>>>Angular将常用的功能封装到angular.js中,创建主模块是直接可以使用,无需注入
>>>而一些应用较少的功能,需要导入对用的Js文件,并且在[]中注入进这个模块,才能够使用
这是AngularJS中的【模块化开发】与【依赖注入】!
在AngularJS的模块上,创建一个控制器,需要传递两个参数
①控制器名称,即ng-controller需要绑定的 名称
<div ng-controller="myCtrl">
②控制器的构造函数,构造函数可以传入多个参数
>>>如果要在函数中使用系统的内置对象,贼必须通过函数的参数传入,否则不能使用
>>AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
7、AngularJS的作用域
①$scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用
②$rootScope:根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用
>>>如果没有$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
a、如果使用ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
b、如果使用ng-model没有写在任何一个某个Controller中,则这个变量会默认绑定到$rootScope上;
>>>AngularJS中的父子作用域
a、ANgularJS中,子作用域 只能访问父作用域中的变量,而不能修改父作用域的变量
b、为了解决上述问题可以将父作用域中的变量声明为引用数据类型,例如对象等,这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址
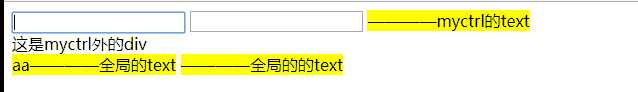
这是HTML部分
<div ng-controller="myCtrl1">
<div ng-bind="name +‘————myCtrl的name‘"></div>
<div ng-bind="age +‘————myCtrl的age‘"></div>
<input type="text" ng-model="text"/>
<input type="text" ng-model="obj.text"/>
<mark ng-bind="text+‘————myctrl的text‘"></mark>
</div>
<div ng-bind="name + ‘这是myctrl外的div‘"></div>
<mark ng-bind="text+‘————全局的text‘"></mark>
<mark ng-bind="obj.text+‘————全局的的text‘"></mark>
这是AngularJS
var app = angular.module("myApp",[]); app.controller("myCtrl1",function($rootScope){ $rootScope.text = "aa"; $rootScope.obj ={ text:‘bb‘, } });
第一input之后跟myctrl时时改变,全局的两个都不会跟着改变
第二input之后跟第二个全局的text时时改变,第一个全局的text不会跟着改变,myctrl也不会跟着改变

8、AngularJS中的过滤器
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>>系统内置的过滤器,
currency 将数字格式化给货币格式
<p>{{123456|currency}}</p>

lowercase 格式化字符串为小写。
<p>{{"aBcDeF"|lowercase}}</p>

uppercase 格式化字符串为大写。
<p>{{"aBcDeF"|uppercase}}</p>

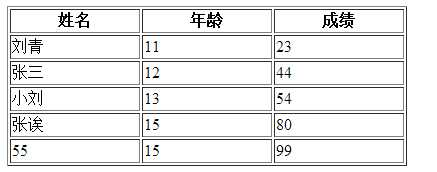
orderBy 根据某个表达式排列数组。
html部分的代码
<table border="1" width="400px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr ng-repeat="item in classes | orderBy : ‘score‘ ">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table>
这是AngularJS
angular.module("app",[]).controller("ctrl",function($scope){
$scope.classes = [
{name:"张三",age:12,score:44},
{name:"张诶",age:15,score:80},
{name:"刘青",age:11,score:23},
{name:"55",age:15,score:99},
{name:"小刘",age:13,score:54},
]
})

filter 从数组项中选择一个子集。
自定义过滤器
html部分的代码
<p>{{"我显示不出来了"|shouHello}}</p>
angular.module("app",[])
.controller("ctrl",function($scope){})
.filter("shouHello",function(){
return function(text){
return "Hello Angular";
}
})
这是AngularJS ↑

只能定义过滤器,同时需要传递过滤参数
调用实例
html部分的代码
<p>{{17862890990|hideTel:5}}</p>
传入的参数5,将被过滤函数的num形参所接受
这是AngularJS
.filter("hideTel",function(){
return function(text,num){
num = num>0&&num<11?num:3;
text = text+"";
var newText = text.substring(0,11-num)+text.substring(11-num,11).replace(/\\d/g,"*");
return newText;
}
})

自定义过滤器,实现根据姓名筛选数据功能
调例演示
html部分的代码
请输入姓名:<input type="name" ng-model="search"/>
<table border="1" width="400px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr ng-repeat="item in classes | orderBy : ‘score‘ |filterByName:name ">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table>
这是AngularJS
angular.module("app",[])
.controller("ctrl",function($scope){})
.filter("filterByName",function(){
return function(item,search){
if(!search)return item;
var arr = [];
for(var i=0;i<item.length;i++){
var index = item[i].name.indexOf(search);
if(index>1){
arr.push(item[i]);
}
}
return arr;
}
})

这次51就先写到这里了,剩下的等下次在接着写。
以上是关于JavaScript 框架------------AngularJS(上)的主要内容,如果未能解决你的问题,请参考以下文章
javascript 框架根基技巧布局CSS控件 JavaScript 类库