使用 jQuery 实现当前页面高亮显示的通栏导航条
Posted 1点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 jQuery 实现当前页面高亮显示的通栏导航条相关的知识,希望对你有一定的参考价值。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<link rel="stylesheet" href="css/test.css" />
<script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script>
<script type="text/javascript" src="js/test.js" ></script>
</head>
<body>
<div class="nav">
<ul class="list">
<li><a href="index.html">首页</a></li>
<li><a href="HTML.html">HTML</a></li>
<li><a href="CSS.html">CSS</a></li>
<li><a href="JS.html">JS</a></li>
<li><a href="JQUERY.html">JQUERY</a></li>
</ul>
</div>
<h1>首页</h1>
</body>
</html>
css.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="nav"> <ul class="list"> <li><a href="index.html">首页</a></li> <li><a href="HTML.html">HTML</a></li> <li><a href="CSS.html">CSS</a></li> <li><a href="JS.html">JS</a></li> <li><a href="JQUERY.html">JQUERY</a></li> </ul> </div> <h1>CSS</h1> </body> </html>
HTML.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="nav"> <ul class="list"> <li><a href="index.html">首页</a></li> <li><a href="HTML.html">HTML</a></li> <li><a href="CSS.html">CSS</a></li> <li><a href="JS.html">JS</a></li> <li><a href="JQUERY.html">JQUERY</a></li> </ul> </div> <h1>HTML</h1> </body> </html>
JQUERY.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JQUERY</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="nav"> <ul class="list"> <li><a href="index.html">首页</a></li> <li><a href="HTML.html">HTML</a></li> <li><a href="CSS.html">CSS</a></li> <li><a href="JS.html">JS</a></li> <li><a href="JQUERY.html">JQUERY</a></li> </ul> </div> <h1>JQUERY</h1> </body> </html>
JS.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JS</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="nav"> <ul class="list"> <li><a href="index.html">首页</a></li> <li><a href="HTML.html">HTML</a></li> <li><a href="CSS.html">CSS</a></li> <li><a href="JS.html">JS</a></li> <li><a href="JQUERY.html">JQUERY</a></li> </ul> </div> <h1>JS</h1> </body> </html>
test.js
$(document).ready(function(){
//获取地址栏的索引 split:转化为数组 window.location.href:具体的地址栏
var index=window.location.href.split("/").length-1;
//获取地址栏的前几位 例如index,CSS,jquery
var href=window.location.href.split("/")[index].substr(0,4);
if(href.length>0){
$(".list li a[href^=\'"+href+"\']").addClass("on")
}else{
$(".list li a[href^=\'index\']").addClass("on")
}
});
test.css
* {
margin:0;
padding:0;
}
ul,li {
list-style: none;
}
a{
text-decoration:none;
}
.nav {
width: 100%;
height: 40px;
background-color: #222;
margin-top: 100px;
}
.list {
width: 1000px;
height: 40px;
margin: 0 auto;
}
.list li {
float:left;
}
.list li a {
color: #aaa;
padding: 0 30px;
line-height: 40px;
display: block;
}
.list li a:hover{
background: #333;
color: #fff;
}
.list li a.on {
background: #333;
color: #fff;
}
h1{
text-align: center;
padding: 100px 0;
}
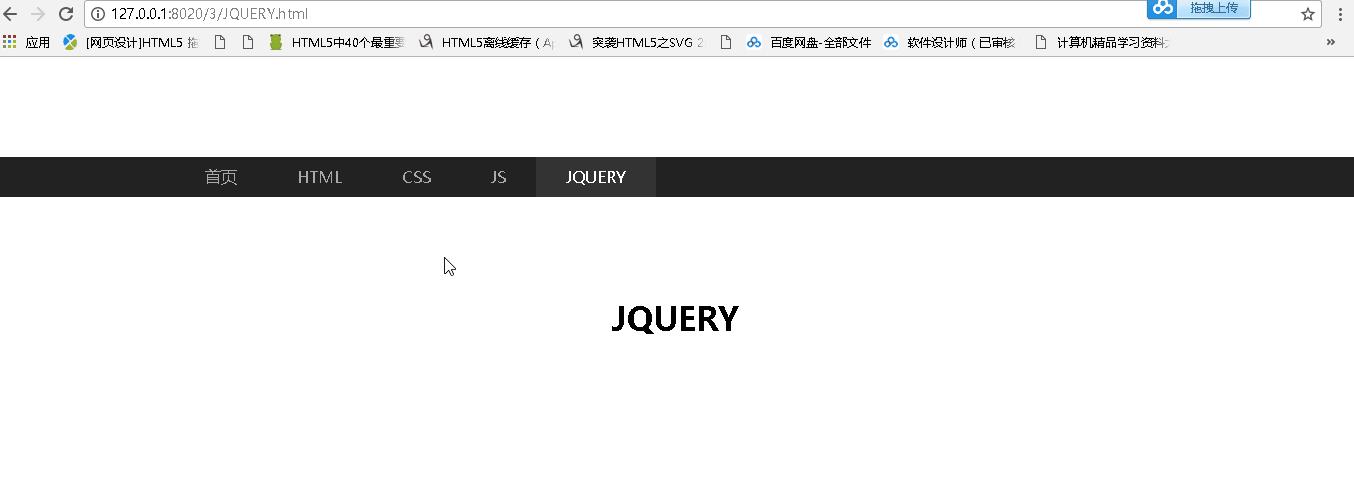
效果:

2017-09-23 11:09:20
以上是关于使用 jQuery 实现当前页面高亮显示的通栏导航条的主要内容,如果未能解决你的问题,请参考以下文章