JS全选,不选,反选,innerHTMlL和innerText的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS全选,不选,反选,innerHTMlL和innerText的区别相关的知识,希望对你有一定的参考价值。
<style>
#div{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
</style>
</head>
<body>
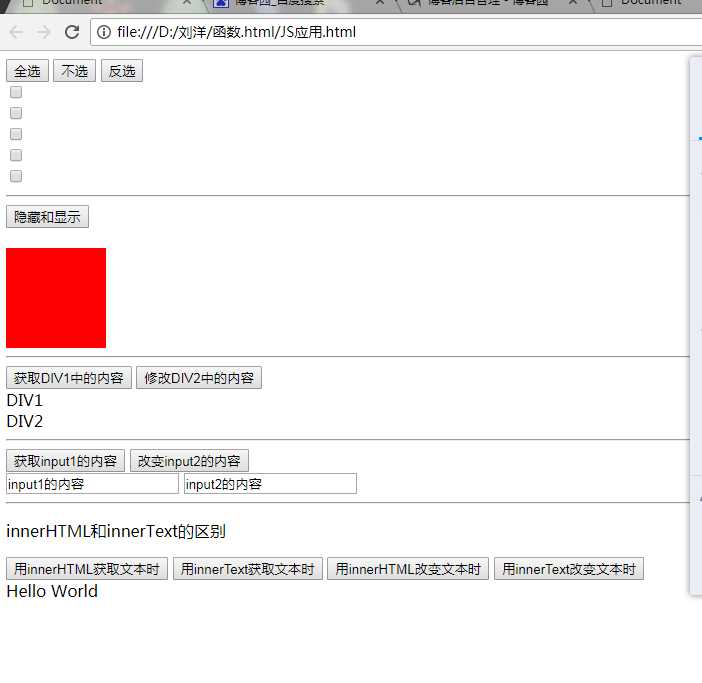
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="不选" onclick="checkNo()">
<input type="button" value="反选" onclick="checkReverse()">
<div id="choice">
<input type="checkbox"><br/>
<input type="checkbox"><br/>
<input type="checkbox"><br/>
<input type="checkbox"><br/>
<input type="checkbox"><br/>
</div>
<hr/>
<button onclick="showHide()">隐藏和显示</button>
<div id="div"></div>
<hr/>
<button onclick="getDiv()">获取DIV1中的内容</button>
<button onclick="setDiv()">修改DIV2中的内容</button>
<div id="div1">DIV1</div>
<div id="div2">DIV2</div>
<hr/>
<button onclick="getInput()">获取input1的内容</button>
<button onclick="setInput()">改变input2的内容</button>
<div>
<input type="text" value="input1的内容" id="input1">
<input type="text" value="input2的内容" id="input2">
</div>
<hr/>
<p>innerhtml和innerText的区别</p>
<button onclick="getHtml()">用innerHTML获取文本时</button>
<button onclick="getText()">用innerText获取文本时</button>
<button onclick="setHtml()">用innerHTML改变文本时</button>
<button onclick="setText()">用innerText改变文本时</button>
<div id="inner1">Hello World</div>
<a href="aaaaa" id="b"></a>
<script>
//全选
function checkAll(){
var choice=document.getElementById(‘choice‘);
var chooseAll=choice.getElementsByTagName(‘input‘);
for(var i=0;i<chooseAll.length;i++){
chooseAll[i].checked=true;
}
}
//不选
function checkNo(){
var choice=document.getElementById(‘choice‘);
var chooseAll=choice.getElementsByTagName(‘input‘);
for(var i=0;i<chooseAll.length;i++){
chooseAll[i].checked=false;
}
}
//反选
function checkReverse(){
var choice=document.getElementById(‘choice‘);
var chooseAll=choice.getElementsByTagName(‘input‘);
for(var i=0;i<chooseAll.length;i++){
// if(chooseAll[i].checked==true){
// chooseAll[i].checked=false;
// }else{
// chooseAll[i].checked=true;
// }
//简化代码
chooseAll[i].checked=!chooseAll[i].checked;
}
}
// 隐藏和显示
function showHide(){
var show=document.getElementById(‘div‘);
//没有给div设置display:block,第一次需要点击两次才隐藏
// if(show.style.display==‘block‘){
// show.style.display=‘none‘;
// }else{
// show.style.display=‘block‘;
// }
if(show.style.display==‘none‘){
show.style.display=‘block‘;
}else{
show.style.display=‘none‘;
}
}
//获取Div中的内容
function getDiv(){
var div1=document.getElementById(‘div1‘);
alert(div1.innerHTML);
}
//改变Div中的内容
function setDiv(){
var div2=document.getElementById(‘div2‘);
div2.innerHTML=‘Hello World‘;
}
//获取input1中的内容
function getInput(){
var input1=document.getElementById("input1");
alert(input1.value);
}
//改变input2中的内容
function setInput(){
var input2=document.getElementById("input2");
input2.value="Hello World";
}
var obj=document.getElementById("inner1");
//获取innerHTML的内容
function getHtml(){
alert(obj.innerHTML);
}
//获取innerText的内容
function getText(){
alert(obj.innerText);
}
//改变innerHTML的内容
function setHtml(){
obj.innerHTML="<h1>innerHTML支持标签h1,所以隐藏<h1>";
}
//改变innerText的内容
function setText(){
obj.innerText="<h1>innerText不支持标签h1,所以显示</h1>";
}
</script>
</body>
</html>

以上是关于JS全选,不选,反选,innerHTMlL和innerText的区别的主要内容,如果未能解决你的问题,请参考以下文章