javascript 的object 对象
Posted gaoxuerong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 的object 对象相关的知识,希望对你有一定的参考价值。
object是ECMAscript使用最多的一种类型。使用object实例的方式有两种。一种是用new操作符,另一种是对象字面量方法。
1.new操作符:
1 var person=new Object(); 2 person.name="zhangsan"; 3 person.age=21;
2.对象字面量:
1 var person={ 2 name:"张三", 3 age:29 4 };
在对象字面量中,对象的属性名可以使用字符串,即也可以写成:
1 var person={ 2 "name":"张三", 3 "age":29, 4 5:true 5 };
在对象字面量中,使用逗号来分隔不同的属性,最后一个属性不加逗号,如果添加在ie7和更早的版本和opera会报错。
也可以这样写:
1 var person={}; 2 person.name="a"; 3 person.age=29;
在通过对象字面量定义对象时,实际上不会调用object构造函数。
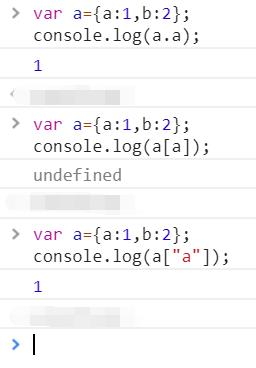
一般来说,访问对象属性时用的是点表示法,不过在js中也可以用方括号表示法来访问属性。在使用方括号时,属性以字符串的形式放在方括号中,例如:
1 alert(person["name"]);
从功能上看没什么区别,但方括号的好处是可以通过变量来访问属性,例如:
1 var a="name"; 2 alert(person[a]);
如果属性名中包含会导致语法错误的字符,或者属性名使用的是关键字或保留字,也可以使用方括号表示法。
例如:person["first name"] = "zhangsan";
除非必须使用方括号,否则建议用点表示法。
写在最后:数组中的元素像一个对象以索引为属性名,元素为属性值,或者arr=[\'a\',\'b\']有点像arrObj={0:\'a\',1:\'b\'},一个对象的属性是可以通过"."来访问,但是使用下面这样使用会抛出语法错误,
因为属性名称是非法的:console.log(arr.0);javascript中数字开头的属性不能跟在点号后面;必须在方括号中使用。对象可以用[]和.表示;而数组只能用[],表示;

来段demo
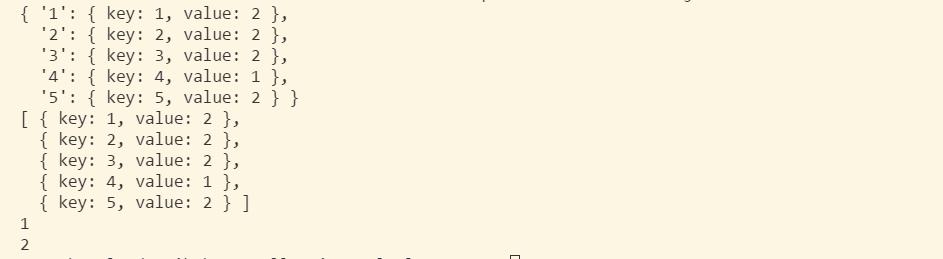
1 function cct(collection){ 2 let answer=[]; 3 let result={}; 4 for(let item of collection){ 5 if(!result[item]){ 6 result[item]={}; 7 result[item].key = item; 8 result[item].value = 1; 9 }else{ 10 result[item].value++; 11 } 12 } 13 console.log(result); 14 for(let a in result){ 15 answer.push(result[a]); 16 } 17 18 console.log(answer); 19 console.log(answer[0].key); 20 console.log(answer[0].value); 21 return answer; 22 } 23 cct([1,1,2,3,5,4,2,3,5])
结果:

以上是关于javascript 的object 对象的主要内容,如果未能解决你的问题,请参考以下文章