前端angularJS利用directive实现移动端自定义软键盘的方法
Posted 雷厉风行L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端angularJS利用directive实现移动端自定义软键盘的方法相关的知识,希望对你有一定的参考价值。
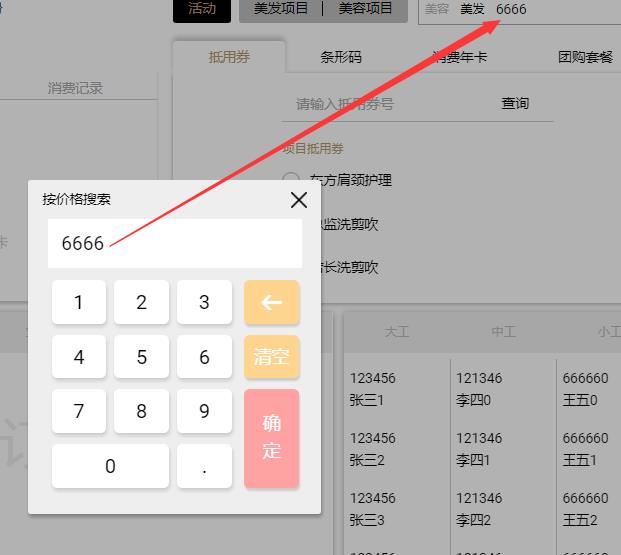
最近公司项目的需求上要求我们iPad项目上一些需要输入数字的地方用我们自定义的软键盘而不是移动端设备自带的键盘,刚接到需求有点懵,因为之前没有做过,后来理了一下思路发现这东西也就那样。先看一下实现之后的效果:

实现的效果就是当点击页面中需要弹出软键盘的时候软键盘弹出,浮在页面的中间,和模态框一样的效果,可以在软键盘中输入任何数字,附带的功能有小数点、退格、清空、确定等功能。当在键盘上点击数字的时候页面中的表单中实时的添加对应的数字,上图中可以看到。
产品经理那边给的原因是iPad屏幕本来就小,如果软键盘弹出的话会占用一半的屏幕,影响产品的美观,无奈只能想办法搞定。
自定义的软键盘使用angularJS的directive的自定义指令来做到的,angularJS的directive这里不做解释,如果不清楚的话可以去angular官网看看。用的是自定义一个属性(restrict:\'A\'),这样封装过之后在需要用到软键盘的时候只需要在<input>中加入自定义的属性即可调出软键盘,使用起来非常简单,自定义的directive如下:
angular.module(\'ng-calculator\', []).directive(\'calculator\', [\'$compile\',function($compile) {
return {
restrict : \'A\',
replace : true,
transclude : true,
template:\'<input/>\',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,\'.\'];
var calculator = \'<div class="ngcalculator_area"><div class="bg"></div>\'
+\'<div class="calculator">\'
+\'<div class="title close">\'+attrs.title+\'</div><div class="inputarea">\'
+\'<input type="text" id="text" ng-tap="getInput()" class="\'+attrs.class+\'" ng-model="\' +attrs.ngModel+\'">\'
+\'</div><div class="con">\'
+\'<div class="left">\';
$.each(keylist,function(k,v){
calculator += \'<div class="keyboard num" value="\'+v+\'">\'+v+\'</div>\';
});
calculator += \'</div>\'
+\'<div class="right">\'
+\'<div class="keyboard blueIcon backstep"></div>\'
+\'<div class="keyboard blueIcon cleanup">清空</div>\'
+\'<div class="keyboard ensure ensure">确<br>定</div>\'
+\'</div>\'
+\'</div>\'
+\'</div>\'
+\'</div>\';
calculator = $compile(calculator)(scope);
element.bind(\'focus\',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger(\'change\');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger(\'change\');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+\'\'+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger(\'change\');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener(\'touchstart\', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\\((.*),(.*)\\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener(\'touchmove\', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);
dom中调用如下:
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
可以看到只是定义了一个 calculator 属性,然后在dom中只需要加入 calculator 即可使用软键盘。
我的软键盘亮点:
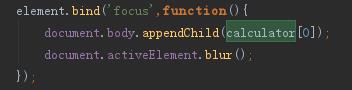
1、calculator 调用的时候表单获取焦点,有人会问移动端设备在获取到焦点的时候会弹出软键盘,那岂不是会出来两个键盘呢?实际不然,directive中对此做了处理:

即在获取到焦点的同事失去焦点,这样就能完美的避免设备自带的键盘。
2、数字键盘中的数据和页面的表单中的数据实时联动起来是通过ng-model实现的,在获取焦点的时候directive中会获取到ng-model的值并赋给页面中的表单,这样就能实现数据联动起来,让软键盘更加完美,可参考第一张图。
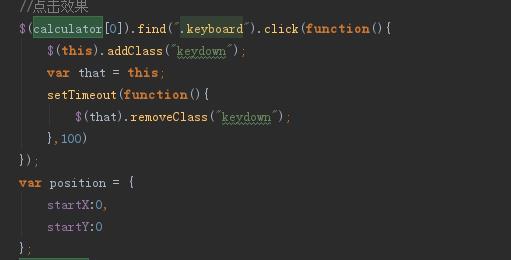
3、为了让软键盘点击的时候更加逼真,在自定义的directive中对按钮元素进行了处理,当点击按钮的时候给当前被点击的元素添加一个class,效果带阴影效果的按钮往下移动了几像素,看起来有点击的效果,产品和UI没有给我这个需求,是我自己自由发挥的,哈哈。

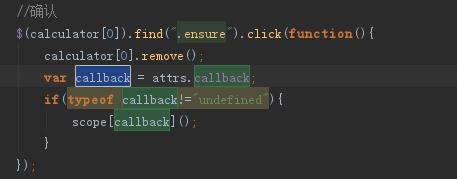
4、在项目中用到自定义的这个软键盘的时候有些需要在点击键盘的确定按钮之后需要进行一些数据处理,于是后来在directive的确定安妮中中加了一个回调,我们可以在点击确定之后调用这个回调,可以达到确定数字之后紧接着自动去执行需要执行的事件。只需要在dom中加上callback="functionItem()"即可。

当然如果是英文字母的话也可以用这种方法,只需要在初始的数组中写上英文字母布局排好即可,异曲同工而已。
以上是我写的简单的移动端数字键盘,希望对看到的人有所帮助。
如果有不足的地方还望指正大家相互交流,如果有更好的方法也请告诉我一下,作为一只程序猿,我要码无止境的优化我的代码。
每天进步一丢丢。
以上是关于前端angularJS利用directive实现移动端自定义软键盘的方法的主要内容,如果未能解决你的问题,请参考以下文章
angularJS中directive与directive 之间的通信
angularJS中directive与controller之间的通信