Ajax跨域问题的出现和解决
Posted 西北野狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax跨域问题的出现和解决相关的知识,希望对你有一定的参考价值。
什么是跨域?

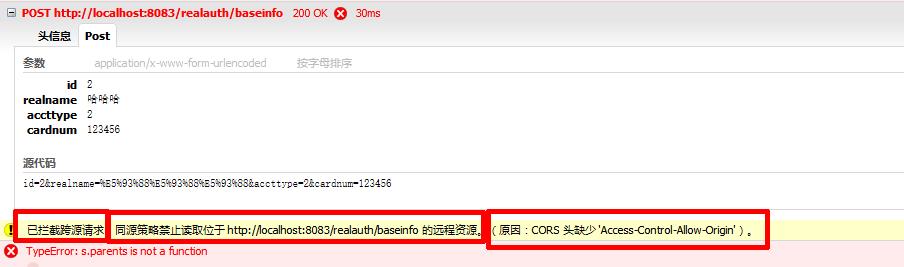
1)、请求是执行过去了,但是响应的数据拿不到
2)、浏览器有一个安全限制叫同源策略(针对ajax请求);
从http://localhost:80/member/apply.html页面发ajax发到http://localhost:8083/realauth/baseinfo这种就是跨域;
特点:
同源策略:协议名://主机号:端口号;必须一致;
任何一个不一致,ajax请求得到响应结果浏览器就不给你;
解决办法:
1)、客户端jsonp的方式;
2)、服务端允许跨域;
原理:
1、ajax请求浏览器会帮忙发出去;
2、服务端会返回数据;
3、如果服务端所在的http://主机名:端口号;和浏览器发送请求是来源的http://主机名:端口号一致。浏览器直接可以拿到响应数据;
4、如果服务端所在的http://主机名:端口号;和浏览器发送请求来源的http://主机名:端口号 不一致。w3c标准规范;;
如果不同源,浏览器应该禁止给客户端返回数据;
5、数据最终没拿到的原因是浏览器的安全策略禁止;
6、解决办法:
1)、自己造一个不遵循安全标准的浏览器;
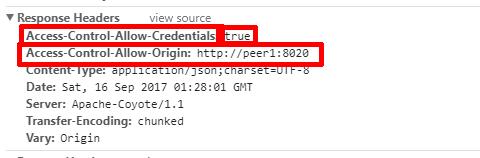
2)、服务端命令浏览器【响应头】,你别管你自己的安全策略了,直接拿数据;【推荐--更安全】
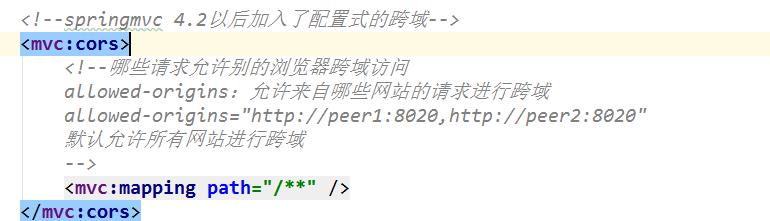
<mvc:cors> <!--哪些请求允许别的浏览器跨域访问--> <mvc:mapping path="/**" allowed-origins="http://peer1:8020"/> </mvc:cors>

3)、浏览器发送跨域请求,服务端配合浏览器返回浏览器想要的数据【如果配合了浏览器就没有任何跨域的数据安全】;JSONP必须有服务端的配合;
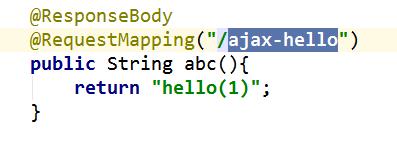
3.1)、服务端返回的数据类似于一个调用方法的语法格式:

3.2)、页面上恰好有一个方法名就叫服务端返回的方法名:
function hello(data){
alert(data);
}
利用如下代码调用
<script src="http://localhost:8083/ajax-hello"></script>
7)、jsonp
即使服务端不配合,也没有配置过mvc:cros:dataType:"jsonp";数据能拿到,但是如果是json数据有可能导致客户端无法解析;
8)、可以快速使用MappingJackson来改造之前的方法:
@ResponseBody @RequestMapping("/hello-jackson") public MappingJacksonValue helloJacksonJsonp(String callback){ Map<String, Object> map = new HashMap<>(); map.put("user","zhangsan"); map.put("age",18); TUser byId = userService.getById(6); map.put("query",byId); //jackson提供了整套json解决方法,保存jsonp //服务端返回数据的时候返回成 方法名(数据) // jqueertdasdasda(json数据) MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(map); //设置jsonp回调函数的名 mappingJacksonValue.setJsonpFunction(callback); return mappingJacksonValue; }
9)、改造太多麻烦:我们直接采用,服务端设置允许跨域;(直接设置所有跨域都允许【默认就是这样】)。

以上是关于Ajax跨域问题的出现和解决的主要内容,如果未能解决你的问题,请参考以下文章