JS基础--函数与BOMDOM操作JS中的事件以及内置对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础--函数与BOMDOM操作JS中的事件以及内置对象相关的知识,希望对你有一定的参考价值。
前 言
絮叨絮叨
这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学,经过初步的学习,会对这一门语言有了一定深入的了解,也会感受到这一门语言的强大之处。希望各位同学通过一定的学习,会得到等大的收获。
因为是最后一篇所以内容可能有点多,希望各位同学能够慢慢看,细细看,让我们一起学习,一起进步,一起感受JS的魅力。
一函数
1、函数的声明格式:
function 函数名(参数1,参数2,……){
//函数体代码
return 返回值;
}
函数的调用:
①直接调用:函数名(参数1的值,参数2的值,……);
②事件调用:在html标签中,使用事件名="函数名()"
<button onclick="saySth(‘hahaha‘,‘yellow‘)">点击按钮,打印内容</button>
2、函数的注意事项:
①函数名必须要符合小驼峰法则!(首字母小写,之后的每个单词首字母大写)
②函数名后面的()中可以有参数,也可以没有参数,分别称为有参函数和无参函数;
③声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)
调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值)
function saySth(str,color){ document.write("<div style=‘color:"+color+";‘>"+str+"</div>"); } saySth("我真帅!","red");
④函数的形参列表个数与实参列表个数没有实际关联关系。
函数参数的个数,取决于实参列表。
如果实参列表的个数<形参列表,则未赋值的形参,将为undefined。
⑤函数可以有返回值,使用return返回结果(因为return有结束函数的作用,所以代码不能写到return后面):
调用函数时,可以使用一个变量接受函数的返回结果。如果函数没有返回值,则接受的结果为undefined;
function func(){
return "haha";
}
var num = func();
⑥函数中变量的作用域(JS中只有函数有自己的作用域):
在函数中,使用var声明的变量,为局部变量,只能在函数内部访问;
不用var声明的变量,为全局变量,在函数外面也能访问;
函数的形参列表,默认为函数的局部变量,只能在函数内部使用。
⑦函数的声明与函数的调用没有先后之分。即,可以在声明函数前,调用函数。
func(); //声明func之前调用也是可以的。
function func(){}
1、声明一个匿名函数,直接赋值给某一个事件;
window.onload = function(){}
2、使用匿名函数表达式。将匿名函数赋值给一个变量。
var func = function(){} //声明
func(); //调用
注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!(与普通函数的区别)
3、自执行函数
① !function(){}(); //可以使用多种运算符开头,但一般用感叹号!
!function(形参列表){}(实参列表);
② (function(){}()); //使用()将函数机函数后的括号包裹
③ (function(){})(); //使用()值包裹函数部分;
三种写法的特点:
① 使用!开头,结构清晰,不容易混乱,个人推荐使用;
② 能够表明匿名函数与调用的()为一个整体,官方推荐使用;
③ 无法表明函数与之后的()的整体性,不推荐使用。
Arguments对象
①作用:用于储存调用函数时的所有实参,当我们调用函数并用实参赋值时,实际上参数列表已经保存到Arguments数组中,
可以在函数中,使用Arguments[n]的形式调用。n从0开始
②arguments数组的个数,取决于实参;列表,与形参无关。
但是,一旦第N个位置的形参、实参、argument都存在时,形参将与arguments绑定,同步变化。
(即,在函数中修改形参的值,arguments也会改变。反之亦成立)
③arguments.callee 是arguments的重要属性。表示arguments所在函数的引用地址;
在函数里面,可以引用arguments.callee()调用函数本身。
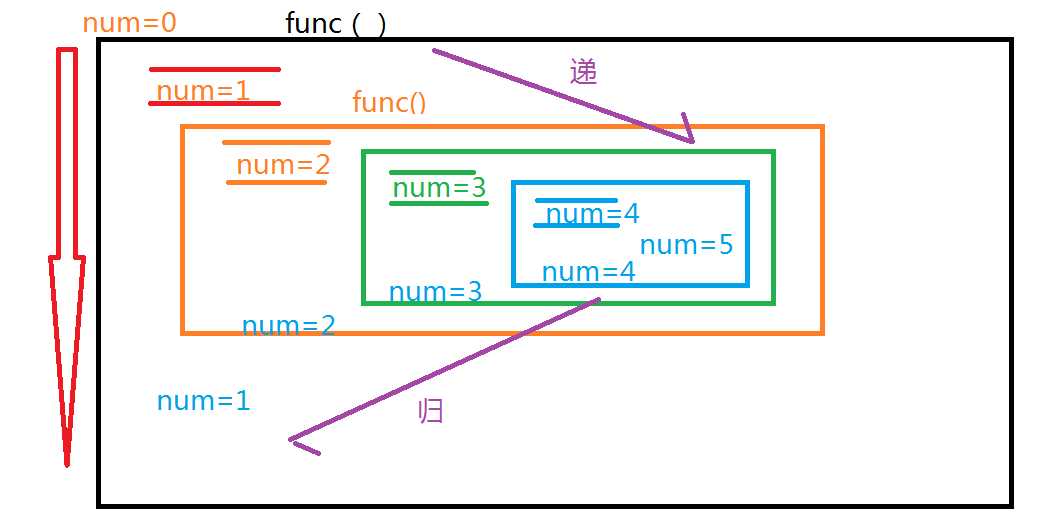
在函数内部,调用函数自身的写法,叫做递归。
递归分为两部分: 递和归。以递归调用语句为界限,可以将函数分为上下两部分。
递:当函数执行上半部分遇到自身的调用语句时,继续进入内层函数,再执行上半部分。直到执行完最内层函数。
归:当最内层函数执行完以后,再从最内层函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句会进入内层函数执行,而外层函数的后半那部分暂不执行,直到最内层函数执行完以后,在逐步向外执行。
如图:

var num = 1;
function func(){
console.log(num);
num++;
if(num<=4){
arguments.callee(); //递归调用语句 ↑上部分 递 ↓下部分 归
}
num--;
console.log(num);
}
func();
JS代码在运行时,会分为两大部分。检查装载 和 执行阶段。
检查装载阶段:会先检测代码的语法错误,进行变量、函数的声明。
执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
以下面的三段代码为例:
1、打印num,显示为Undefined,而不会是10。
console.log(num); //Undefined
var num = 10;
2、函数可以正常执行。
func1(); //函数可以正常执行
function func1(){}
3、函数不能执行,打印func2时,显示Undefined
func2(); //函数不能执行,打印func2时,显示Undefined
var func2 = function(){}
原因:上述代码的执行顺序为:
---------------检查装载阶段----------------
var num;
function func1(){}
var func2;
---------------代码执行阶段----------------
console.log(num);
num = 10;
func1();
func2();
func2 = function(){}
二BOM
屏幕对象
console.log(window.screen.width); //屏幕宽度
console.log(window.screen.height); //屏幕高度
console.log(window.screen.availwidth); //可用宽度
console.log(window.screen.availheight); //可用高度=屏幕高度-底部工具栏
location 对象:渠道浏览器的URL地址信息
完整的URL路径:
协议名://主机名(IP地址):端口号/文件所在路径?传递参数(name1=value1&name2=value2)#锚点
例如:http//127.0.01:8080/wenjianjia/index.html?name=jredu#top
console.log(location);
console.log(location.href); //返回当前完整路径
console.log(location.protocol); //返回协议名
console.log(location.host); //返回主机名+端口号
console.log(location.hostname); //返回主机名
console.log(location.port); //返回端口号
console.log(location.pathname); //返回文件路径
console.log(location.search); //返回?开头的参数列表
console.log(location.hash); //返回#开头的锚点
使用JS跳转页面
window.location = "www.baidu.com";
其他使用location提供的方法跳转页面的方式
location.assign("www.baidu.com");
location.reliace("www.baidu.com");
function assign(){
//加载新的文档,加载以后可以回退
location.assign("http://www.baidu.com");
}
function replace(){
//使用新文档替换当前文档,替换以后不能回退
location.replace("http://www.baidu.com");
}
function reload(){
//重新加载当前文档。刷新页面
//reload():在本地刷新当前页面,相当于F5
//reload():强制刷新,从服务器端重新加载页面,相当于ctrl+F5
location.reload();
}
history 浏览历史
console.log(hostory);
console.log(hostory.length); //浏览历史列表的个数
function back(){
history.back(); //后退按钮
}
function forward(){
history.forward(); //前进按钮
}
function go(){
/*跳转到浏览历史的任意一个页面:0表示当前页面,-1表示后一页(back),1表示前一页(forward)*/
history.go(1);
}
navigator (了解即可)
包含浏览器的各种系统信息。
console.log(navigator);
/*检测浏览器安装的各种插件*/
console.log(navigator.plugins);
confirm 确认对话框
var is = confirm("我帅吗");
if(is){
alert("你最帅!");
}else{
alert("帅上天!");
}
效果如图:

>>>在window对象中的所有方法和属性,均可以省略window关键字
window.alert();-->alert();
1、alert():弹出一个警告提示框;
2、prompt():弹窗接受用户的输入;
3、confirm():弹出一个带有“确定”和“取消”按钮的对话框,点击按钮返回true/flase;
4、close():关闭当前浏览器窗口,在个别浏览器中,只能关闭在当前脚本新打开的页面(使用超链接、window.open()等方式打开的页面)
5、open():打开一个新窗口。
参数一:新窗口的地址
参数二:新窗口的名字,并没有什么卵用
参数三:新窗口的各种属性设置,"属性1=值1,属性2=值2,属性3=值3"
6、setTimeout:设置延时执行,只会执行一次;
setInterval:设置定时器,每隔n毫秒执行一次
接受两个参数:需要执行的function、毫秒数;
7、clearTimeout:清除延时器
setInterval:设置定时器,每隔n毫秒执行一次
使用方法:设置延时器或定时器时,可以使用变量接受定时器id;
var id = setInterval;
调用clearInterval时,将id传入,即可清除对应的定时器;
clearInterval(id);
function closewindow(){
close();
}
function openwindow(){
window.open("http://www.baidu.com","baidu","width=600px,height=600px,left=200px,top=200px");
}
var timeoutId = 0;
function setTimeout1(){
setTimeout(function(){
console.log("延时器成功执行!");
},3000);
timeoutId = setTimeout(openwindow,3000);
}
function clearTimeout1(){
clearTimeout();
}
效果如图,当点击 设置延时器按钮 时,会隔3秒弹出一个新窗口:

三DOM
DOM节点分为三大类:元素节点、属性节点、文本节点;
文本节点、属性节点属于元素节点的子节点。操作时,均需要先取到元素节点,在操作子节点;
可以使用getElement系列方法,取到元素节点。
【查看元素节点】
1、 getElementById:通过id取到唯一节点。如果id重名,只能取得第一个。
getElementsByName():通过name属性
getElementsByTagName():通过标签名
getElementsByClassName():通过class名
>>>获取元素节点时,一定要注意:获取节点的语句,必须在DOM渲染完成之后执行。可以有两种方式实现:
①将JS代码写在body之后;
②将代码写到window.onload函数之中;
>>>后面三个getElements,取到的是数组格式,不能直接添加各种属性,而应该去除数组的每一个单独操作。
例如:getElementsByTagName("name1")[0].onclick = function
【查看/设置属性节点】
1、查看属性节点:getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值");
>>>查看和设置属性节点,必须先去到元素节点,才能使用。
>>>setAttribute(); 函数在IE浏览器中可能会存在兼容性问题。比如在IE中不支持使用这个函数设置style/onclick等样式属性和事件属性。
>>>我们推荐使用点符号法替代上述函数
eg:dom1.style.color="" dom1.onclick="" dom1.src=""
*
【总结-JS修改DOM节点的样式】
1、使用setAttribute()设置class和style属性,但是存在兼容性问题,不提倡
eg:div.setAttribute("class","cls1");
2、使用.className直接设置class类,注意是className而不是.class
eg:div.className = "cls1";
3、使用.style设置单个属性,注意属性名要使用驼峰命名法:
eg:div.style.backgroundColor = "red";
4、使用.style或.style.cssText 设置多个样式属性
eg:div.style = "background-color: red; color: yellow;"
eg:div.style.cssText = "background-color: red; color: yellow;" 推荐使用√
【查看/设置文本节点】
innerText:取到或设置节点里面的文字内容;
innerHTML:取到或设置节点里面的HTML代码;
tagName:取到当前节点的标签名。标签名全部大写显示。
【根据层次获取节点】
1、 .childNodes:获取元素的所有子节点。包括回车等文本节点。
.children:获取当前元素的所有元素节点(只获取标签)。
2、 .firstChild:获取元素的第一个子节点。包括回车等文本节点。
.firstElementChild:获取元素的第一个子节点。不包括回车等文本节点
.lastChild:获取元素的最后一个子节点。包括回车等文本节点。
.lastElementChild:获取元素的最后一个子节点。不包括回车等文本节点。
3、 .parentNode:获取当前节点的父节点。
4、 .previousSibling:获取当前节点的前一个兄弟节点,包括回车等文本节点。
.previousElementSibling:获取当前节点的前一个兄弟节点,不包括回车等文本节点。
5、 .nextSibling:获取当前节点的后一个兄弟节点,包括回车等文本节点。
.nextElementSibling:获取当前节点的后一个兄弟节点,不包括回车等文本节点
6、 .getAttribute:获取当前节点的属性节点
【创建并新增节点】
1、document.creatElement("标签名"):创建节点。需要配合setAttribute设置各种新的属性;
2、父节点.appendChild(新节点):末尾追加方式插入节点
3、父节点.insertBefore(新节点,目标节点):在目标节点前插入新节点
4、被克隆节点.cloneNode(true/false):克隆节点
>>>传入true:表示克隆当前节点,以及当前节点的所有子节点
>>>传入false或不传:表示只克隆当前标签节点,而不克隆子节点
【删除或替换节点】
1、父节点.removeChild(被删除节点):删除父节点中的子节点;
2、父节点.replaceChild(新节点,老节点):使用新节点,替换掉老节点。
四事件
1、鼠标事件
click、bdlclick、onmouseover、onmouseout
2、HTML事件
onload、onscroll、onsubmit、onchange、onfouce
3、键盘事件
keydown:键盘按下时触发
keypress:键盘按下并松开的瞬间触发
keyup:键盘抬起时触发
[注意事项]
① 执行顺序:keydown->keypress->keyup
② 当长按时,会循环执行keydown->keypress
③ 有keydown并不一定有keyup,当事件触发过程中,鼠标将光标移走,将导致没有keyup
④ keypress只能捕获键盘上的数字、字母、符号键,不能捕捉各种功能键,而keydown和keyup可以。
⑤ keypress支持区分大小写,keydown和keyup并不支持。
[确定触发的按键]
① 再触发的函数中,传入一个参数e,表示键盘事件;
② 使用e.keyCode,取到按键的Asscii码值,进而确定触发按键
③ 所有浏览器的兼容写法(一般并不需要)
var evn = e || event;
var code = evn.keyCode || evn.witch || evn.charCode;
1、内敛模型(行内绑定):直接将函数名作为HTML标签的某个事件属性的属性值
eg:<button onclick="func()">DOM0内联模型</button>
优点:使用方便。
缺点:违反了w3c关于HTML与javascript分离的基本原则;
2、脚本模型(动态绑定):在JS脚本中,取到某个节点,并添加事件属性;
eg:window.onload = function(){}
优点:实现了HTML与JavaScript的分离。
缺点:同一个节点只能绑定一个同类事件。如果绑定多次,最后一个生效。
1、添加事件绑定方式:
①IE8之前:btn2.attachEvent("onclick",函数);
②其他浏览器:btn2.addEventListener("click",函数,true/false);
括号里面的参数:
参数一:绑定的事件名称
参数二:方法函数
参数三:false(默认)表示事件冒泡 true 表示事件捕获
③兼容写法:
if(btn2.attachEvent){
btn2.attachEvent();
}else{
btn2.addEventlistener();
}
2、优点:
①可以给同一节点添加多个同类型事件;
②提供了可以取消事件绑定的函数。
3、取消DOM2事件绑定:
注意:如果要取消DOM2的事件绑定,那么在绑定事件时,处理函数必须要使用有名函数,而不能使用匿名函数。
btn2.removeEventListener("click",func2);
btn2.detachEvent("click",func2);
【JS中的事件流】
1、事件冒泡:当某DOM元素触发一种事件时,会从当前节点开始,主机往上触发其祖先节点的同类型事件,直到DOM根节点
>>>什么情况下会产生事件冒泡?
①DOM0模型绑定事件,全部都是冒泡;
②IE8之前,使用的attachEvent()绑定的事件,全部都是冒泡
③其他浏览器,使用addEventlistner()添加事件,当第三个参数省略或者为false时,为事件冒泡;
2、事件捕获:当某DOM元素触发一种事件时,会从文档根节点开始,主机向下触发其祖先节点的同类型事件,直到该节点自身;
>>>什么情况下会产生事件捕获?
①使用addEventlistner()添加事件,当第三个参数为true时,为事件捕获;

3、阻止事件冒泡:
在IE浏览器中,使用:e.cancelBubble = true;
在其他浏览器中,使用:e.stopPropagation();
兼容所有浏览器的写法:
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation(); //IE以外
} else {
e.cancelBubble = true; //IE
}
}
4、取消事件默认行为:
在IE浏览器中,使用:e.returnValue = false;
在其他浏览器中,使用:e.preventDefault();
兼容所有浏览器的写法:
function eventHandler(e) {
e = e || window.event;
// 防止默认行为
if (e.preventDefault) {
e.preventDefault(); //IE以外
} else {
e.returnValue = false; //IE
}
}
五JS中的内置对象
1、数组的基本概念?
数组是在内存空间中连续存储的一组有序数据的集合。
元素在数组中的顺序,称为下标。可以使用下标访问数组的每个元素。
2、如何声明一个数组?
①使用字面量声明: var arr = [];
在JS中,同一数组可以存储各种数据类型。
例如: var arr = [1,"wuhao",true,{},null,func]
②使用new关键字声明:var arr = new Array(参数);
>>>参数可以是:
a.参数省略,表示创建一个空数组;
b.参数为一个整数,表示声明一个length为指定长度的数组。但是这个length可以随时可变可追加。
c.参数为逗号分隔的多个数值,表示数组的多个值。
new array(1,2,3) == [1,2,3]
var arr = [1,"wuhao",true,{},null,func];
console.log(arr);
3、数组中元素的读写/增删?
①读写:通过下标访问元素。下标从0开始 arr[1] = "haha";
②增删:
a.使用delete关键字,删除数组的某一个值。删除后,数组的长度不变,对应的位置变为Undefined。
eg:delete arr[1];
b.arr.pop():删除数组的最后一个值。相当于arr.length -= 1;
c.arr.shift():删除数组的第一个值。
d.arr.unshift(值):在数组的第0个位置新增一个值;
e.arr.push(值):在数组的最后一个位置新增一个值;
f.直接访问数组没达到的下标,可以动态追加。
eg:arr[8]="嘿嘿"; arr[100]=1; 中间如果有空余下标,将存入Undefined
4、数组中的其他方法
①join():将数组用指定分隔符链接为字符串。当参数为空时,默认用逗号分隔。
var arr = [1,2,3,4,5,6,7,8];
var str = arr.join("-");
console.log(str)
效果:

②concat():[原数组不会被改变] 将数组,与两个或多个数组的值链接为一个新数组。
concat连接时,如果有二维数组,则至多能拆一层[]
eg: [1,2].concat([3,4],[5,6]); -->[1,2,3,4,5,6]
[1,2].concat([3,4,[5,6]]); -->[1,2,3,4,[5,6]]
var arr = [1,2,3,4,5,6,7,8];
var arr1 = ["haha","heihei","hehe"];
var arr2 = arr.concat(arr1);
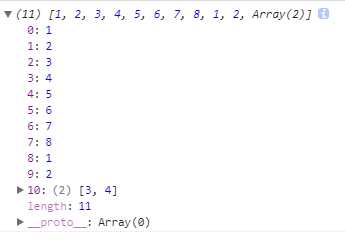
var arr3 = arr.concat([1,2,[3,4]]);
console.log(arr3);
效果:

③push():在数组最后增加一个,unshift():数组开头增加一个。 -->返回新数组的长度;
pop():在数组最后删除一个,shift():数组开头删除一个。 -->返回被删除的值;
[上述方法,均会改变原数组]
var arr = [1,2,3,4,5,6];
arr.pop(6);
arr.push(7);
console.log(arr);
效果:

④reverse():[原数组被改变]将数组翻转,倒叙输出。
var arr = [1,2,3,4,5,6,7,8];
arr.reverse();
console.log(arr);

⑤slice(begin,end):[原数组不会被改变]截取数组中的某一部分,并返回截取的新数组。
>>>传入一个参数,表示开始区间,默认将截到数组最后;
>>>传入两个参数,表示开始和结束的下标,左闭右开区间(包含begin,不包含end);
>>>两个参数可以为负数,表示从右边开始数,最后一个值为-1;
var arr = [1,2,3,4,5,6,7,8];
var arr1 = arr.slice(3,7);
console.log(arr1);

⑥sort():[原数组被改变]将数组进行升序排列;
>>>默认情况下,会按照每个元素首字母的ASCII值进行排序;
eg:[1,5,13,12,7,6,4,8].sort() -->[1,12,13,4,5,6,7,8];
>>>可以传入一个比较函数,手动指定排序的函数算法;
函数将默认接收两个值a,b,如果函数返回值>0,则证明a>b,如果函数返回值<0,则证明a<b
arr.sort(function(a,b){
return a-b; //升序排列;
return b-a; //降序排列;
});
⑦indexOf(value,index):返回数组中第一个value值所在的下标,如果没有找到则返回-1;
lastIndexOf(value,index):返回数组中最后一个value值所在的下标,如果没有找到则返回-1;
>>>如果没有指定index,则表示全数组查找value;
>>>如果指定了index,则表示从index开始,向后查找value;
例:返回的是7
var arr = [1,5,6,3,4,2,7,6,4,8];
var index = arr.indexOf(6,4);
console.log(index);
⑧forEach():专门用于循环遍历数组。接收一个回调函数,回调函数接收两个参数,第一个参数为数组的每一项的值,第二个参数为下标
(IE8之前,不支持此函数!!!!!)
var arr = [1,5,6,3,4,2,7,6,4,8];
arr.forEach(function(item,index){
console.log(item);
})

⑨map():数组映射,使用方式与forEach()相同。不同的是,map可以有return返回值,表示将原数组的每个值进行操作后,返回给一个新数组。
(IE8之前,不支持此函数!!!!!)
var arr1 = arr.map(function(item,index){
console.log(item);
return item+2;
});
console.log(arr1);
5、二维数组与稀疏数组(了解)
①二维数组:数组中的值,依然是一个数组形式。
eg:arr=[[1,2,3],[4,5,6]]; //相当于两行三列
读取二维数组:arr[行号][列号];
var arr2 = [[1,2],[3,4,5],[6,7]]; for(var i=0;i<arr2.length;i++){ for(var j=0;j<arr2[i].length;j++){ console.log(arr2[i][j]); } }

②稀疏数组:数组中的索引是不连续的。(length要比数组中实际的元素个数大)
6、基本数据类型和引用数据类型:
①基本数据类型:赋值时,是将原变量中的值,赋值给另一个变量,复制完成后,两个变量相互独立,修改其中一个的值,另一个不会变化。
②引用数据类型:赋值时,是将原变量在内存中的地址,赋值给另一个变量。赋值完成后,两个变量中存储的是同一个内存地址,访问的是同一份数据,
其中一个改变另一个也会发生变化。
③ 数值型、字符串、布尔型等变量属于基本数据类型;
数组,对象属于引用数据类型;
1、Boolean 类
有两种声明方式:
可以使用字面量方式声明一个单纯的变量;用typeOf检测为Boolean类型
也可以使用new Boolean()声明一个Boolean类型的对象。用typeOf检测为Object类型
2、Number类
Number.MAX_VALUE 返回Number类最大值
Number.MIN_VALUE 返回Number类最小值
.toString() 将数值类型转换为字符串类型
.toLocaleString() 将数值按照本地格式顺序转换为字符串,一般从右开始,三个一组加逗号分隔;
.toFixed(n) 将数字保留n位小数,并转为字符串格式;
.toPrecision(n) 将数字格式化为指定长度。n表示不含小数点的位数长度,如果n小于原数字长度,则用科学计数法表示。如果n大于原数字长度,则小数点后补0
.valueOf() 返回Number对象的基本数字值;
3、String 类
①、属性:str.length 返回字符串的长度,也就是 字符数
字符串支持类似数组的下标访问方式:str[0];
②、 方法:
.toLowerCase():将字符串所有字符转成小写
.toUpperCase():将字符串所有字符转成大写
.charAt(n):截取数组的第n个字符,相当于str[n]
.indexOf("str",index):从index位置开始,查找子串在字符串中出现的位置,如果没有找到返回-1;其他同数组的indexOf方法;
.lastindexOf():同数组
.substring(begin,end):从字符串中截取子串
>>>只传入一个参数,表示从begin开始,到最后
>>>传入两个参数,表示从begin到end的区间,左闭右开
.split("分隔符"):将字符串以指定分隔符分隔,存入数组中。传入空""表示将字符串的每个字符分开放入数组
.replace("old","new"):将字符串中的第一个old替换为new。
>>>第一个参数,可以是普通字符串,也可以是正则表达式;var str1 = str.replace("i","*");
>>>如果是普通字符串,则只替换第一个old。如果是正则表达式,则可以根据正则的写法要求,进行替换。var str1 = str.replace(/s/g,"*");
4、date 日期类
①、new Date():返回当前最新时间
new Date("2017,8,31,12:34:56");返回指定时间
②、常用方法:
.getFullYear():获取4位年份
.getMonth():获取月份 0-11
.getDate():获取一个月中的第几天 1-31
.getDay():获取一周中的第几天 0-6,0表示周天
.getHours():获取小时
.getMinutes():获取分钟
.getSeconds():获取秒function getTime(){
function getTime(){
var dates = new Date(); var year = dates.getFullYear(); var month = dates.getMonth(); var date1 = dates.getDate(); var day = dates.getDay();
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六",]
var hours = dates.getHours()<10?"0"+dates.getHours():dates.getHours();
var minutes = dates.getMinutes()<10?"0"+dates.getMinutes():dates.getMinutes();
var seconds = dates.getSeconds()<10?"0"+dates.getSeconds():dates.getSeconds();
var div1 = document.getElementById("div1");
div1.innerText = year+"年"+(month+1)+"月"+date1+"日"+weeks[day]+hours+":"+minutes+":"+seconds;
setTimeout(arguments.callee,1000);
}

1、基本概念:
①对象:拥有一系列无序属性和方法的集合。
②键值对:对象中的数据是以键值对的形式存在。对象的每个属性和方法,都对应着一个键名,以键取值。
③属性:描述对象特征的一系列变量,称为属性。【对象中的变量】
④方法:描述对象行为的一系列函数,称为方法。【对象中的函数】
2、对象的声明:
①使用字面量声明:
var obj = {
key1 : value1,
key2 : value2,
func1 : function(){}
}
>>>对象中的数据是以键值对形式存储,键与值之间用:分隔。多个键值对之间用,分隔。
>>>对象中的键可以是除了数组/对象以外的任何数据类型。但是一般我们只用普通变量名作为键。
>>>对象中的值可以是任何数据类型,包括数组和对象。
②使用new关键字声明:
var obj = new object(){
obj.key1 = value1;
obj.func1 = function(){}
}
3、对象中属性和方法的读写:
①.运算符:对象名.属性 对象名.方法();
对象外部:this.属性 this.方法
内部对象:对象名.属性 对象名.方法();
②通过["key"]调用:对象名.["属性名"] 对象名.["方法名"]();
>>>如果键中包含特殊字符,则只能使用第②种方式;
>>>对象中,直接写变量名,默认为调用全局变量。如果需要调用对象滋生的属性或者方法,需要使用对象名.属性名, 或者this.属性。
person.age this.age 都可以,但推荐使用this关键字
③删除对象的属性和方法:delete 对象名.属性名/方法名
delete person.age;
var person = {
name : "张三",
age : 14,
say : function (){
alert("我叫"+this.name+",今年"+person.age+"岁了!");
}
}
console.log(person.name);
console.log(person.age);
person.say();
效果:

以上是关于JS基础--函数与BOMDOM操作JS中的事件以及内置对象的主要内容,如果未能解决你的问题,请参考以下文章