诶西,JavaScript学习记录。。。。。。
Posted swallowblank
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了诶西,JavaScript学习记录。。。。。。相关的知识,希望对你有一定的参考价值。
由于大学课程缘故,老师巨爱叫人问问题,还记分呢,随便记录一下Js的学习情况,以后复习什么的也比较方便吧。。。。。。
开始咯,就按照C语言学习那样的方法来吧!
==================================割割割==================================
1.数据类型(这里只是大概提一下)
1 /* 2 我认为Js里没有明显的数据类型,仅有 字符串、数字、布尔、数组、对象、Null、Undefined 3 */ 4 5 var temp = \'legth\' 6 7 var temp = 1 8 var temp = -3.14159 9 var temp = 1e9 10 11 var temp = false 12 13 var person { 14 name : \'lwc\' 15 sex : \'male\' 16 age : 20 17 } 18 19 var name = null 20 21 //undefined 22 var name 23 log(name)
2.变量声明
var ans
var mark = false
var i = 0,j = 0,k = 0
var t log(t) //这种情况t是undefined
var name = \'Volvo\'var name //这种情况name依然是Volvo
var name = \'Volvo\'var name = \'ben\'//这种情况name就会被重新赋值
3.数组
//方法1 var ans = [] //方法2 var ans = new Array()

原地址:http://www.w3school.com.cn/jsref/jsref_obj_array.asp
4.函数
//javascript的函数的传参并不需要类型声明 function log(a) { console.log(a) } function functionname(param1, param2, ...) { /* code here */ }
1 //其实我一直用的是另一种方法来声明调用一个函数 2 var imageFromPath = function(path) { 3 var img = new Image() 4 img.src = path 5 return img 6 }
这里我感觉js的规定有点太自由了,类用函数也能定义......
1 var Ball = function() { 2 var image = imageFromPath(\'ball.png\') 3 var o = { 4 image: image, 5 x: 100, 6 y: 200, 7 speedX: 10, 8 speedY: 10, 9 fired: false, 10 } 11 o.fire = function() { 12 o.fired = true 13 } 14 o.move = function() { 15 if (o.fired) { 16 // log(\'move\') 17 if (o.x < 0 || o.x > 400) { 18 o.speedX = -o.speedX 19 } 20 if (o.y < 0 || o.y > 300) { 21 o.speedY = -o.speedY 22 } 23 // move 24 o.x += o.speedX 25 o.y += o.speedY 26 } 27 } 28 return o 29 } 30 31 var ball = Ball()
基础语法就到这里吧,接下来写一下常见对象的常用方法
5.String
其实常用的也就那么几个 1.indexOf() stringObject.indexOf(searchvalue, fromindex)返回值为匹配串的起始位置 searchvalue为字符或字符串 fromindex是起始位置 如果找不到返回-1
2.replace()
stringObject.replace(regexp/substr, replacement)
3.str.split(a, [b])以\'a\'为标识切割str,
返回一个元组并保留前b个
4.match()
该方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
stringObject.match(searchvalue) searchvalue必需。规定要检索的字符串值。只检索一次,返回一个字符串,找不到返回null
stringObject.match(regexp) regexp必需。规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。返回一个元组,找不到返回null
var str = "1 plus 2 equal 3" console.log(str.match(/\\d+/g))
// ["1", "2", "3"]
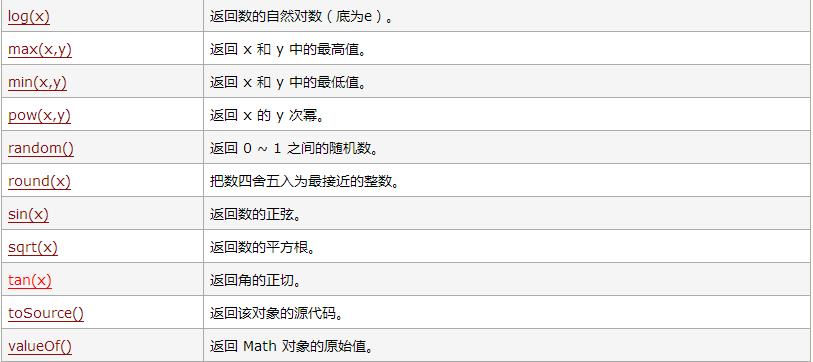
6.Math


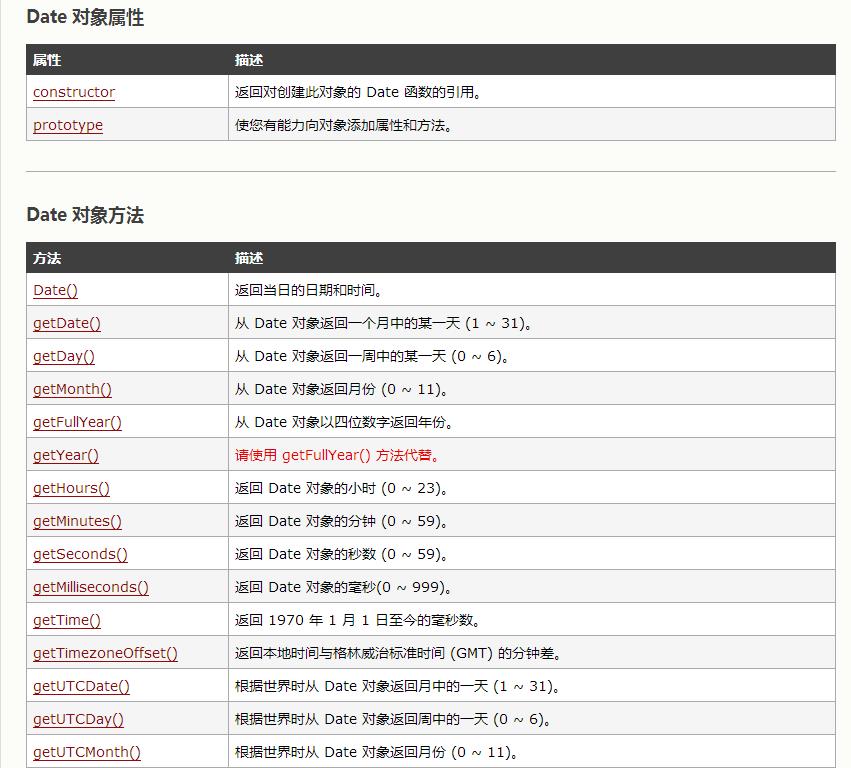
7.Date



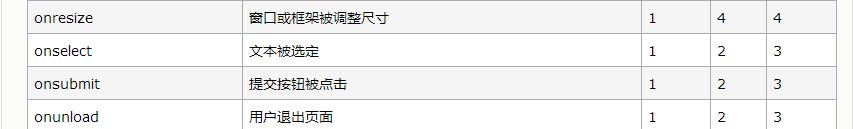
8.Events


*9.之前是把Js当做一门语言来讲,接下来比较重要的就是,Js和html的对接了!
⑴首先,最常用的就是验证某些信息是否合法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 10 </head> 11 <body> 12 <div id="body"> 13 <form class="from-group" action="index.html" method="post" id="form"> 14 <label for="">name</label> 15 <input type="text" name="username" value=""> 16 <label for="">password</label> 17 <input type="password" name="password" value=""> 18 <input type="submit" name="" value="click me" onclick="return check();"> 19 </form> 20 </div> 21 <script type="text/javascript"> 22 function check() { 23 var re = /^[a-zA-Z0-9]{6,20}$/g 24 var message = document.getElementById(\'form\').username.value 25 console.log(message) 26 if(!re.test(message)){ 27 alert(\'用户名或密码格式不正确\') 28 return false 29 } 30 else { 31 alert(\'Ok!\') 32 return true 33 } 34 } 35 </script> 36 </body> 37 </html>
⑵插入、删除一些元素,并修改他们的样式
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <body> 7 <div class="active"> 8 <select id="selector" required="required"> 9 <option value="red">red</option> 10 <option value="green">green</option> 11 <option value="black">black</option> 12 <option value="blue">blue</option> 13 </select> 14 <button type="button" name="button" class=\'btn\'>add</button> 15 <button type="button" name="button" class=\'btn\'>remove</button> 16 </div> 17 <script type="text/javascript"> 18 var p = document.getElementsByClassName(\'btn\') 19 p[0].addEventListener(\'click\', function(event){ 20 var s = document.querySelector(\'#selector\') 21 var addP = new function(){ 22 var para = document.createElement(\'p\') 23 var node = document.createTextNode(\'这是一个新段落。\') 24 para.appendChild(node) 25 para.style.color = s.value 26 document.querySelector(\'#body\').appendChild(para) 27 } 28 }) 29 p[1].addEventListener(\'click\', function(event){ 30 var b = document.querySelector(\'#body\') 31 var arrayp = document.getElementsByTagName(\'p\') 32 console.log(arrayp); 33 while(arrayp.length != 0) { 34 b.removeChild(arrayp[0]) 35 } 36 }) 37 </script> 38 </body> 39 </html>
evermore更多请参照http://www.w3school.com.cn/jsref/dom_obj_window.asp
以上是关于诶西,JavaScript学习记录。。。。。。的主要内容,如果未能解决你的问题,请参考以下文章